A simple and up to date wrapper for prodia api with all features included.
npm install prodia.js
For detailed docs about parameters and api key, go to https://prodia.com
import { Prodia } from "prodia.js"
// ----- OR -----
const { Prodia } = require("prodia.js");
const { generateImage, wait } = Prodia("x-x-x-x-x");
const input = async (prompt) => {
const result = await generateImage({
prompt: prompt,
model: "juggernaut_aftermath.safetensors [5e20c455]"
})
return await wait(result);
}
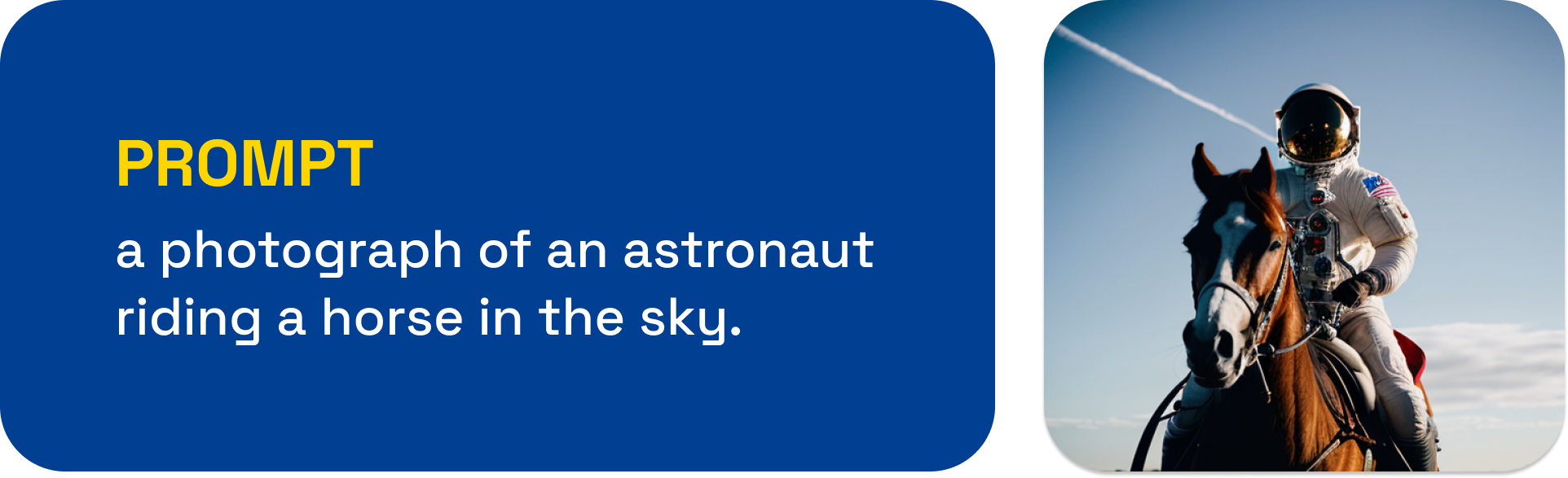
input("a photograph of an astronaut riding a horse in the sky").then(console.log)Tip: play with parameters like negative_prompt, style_preset, steps etc. to get awesome output.
Know more about generation parameters here
const { Prodia } = require("prodia.js");
const { transform, wait } = Prodia("x-x-x-x-x");
const input = async (prompt) => {
const result = await transform({
imageUrl: "https://images.prodia.xyz/4d81be60-6cf2-417e-a800-eab097295f23.png",
prompt: prompt,
model: "juggernaut_aftermath.safetensors [5e20c455]"
})
return await wait(result);
}
input("").then(console.log)Know more about transform parameters here
const { Prodia } = require("prodia.js");
const { generateImageSDXL, wait } = Prodia("x-x-x-x-x");
const input = async (prompt) => {
const result = await generateImageSDXL({
prompt: prompt,
model: "sd_xl_base_1.0.safetensors [be9edd61]",
style_preset: "photographic"
})
return await wait(result);
}
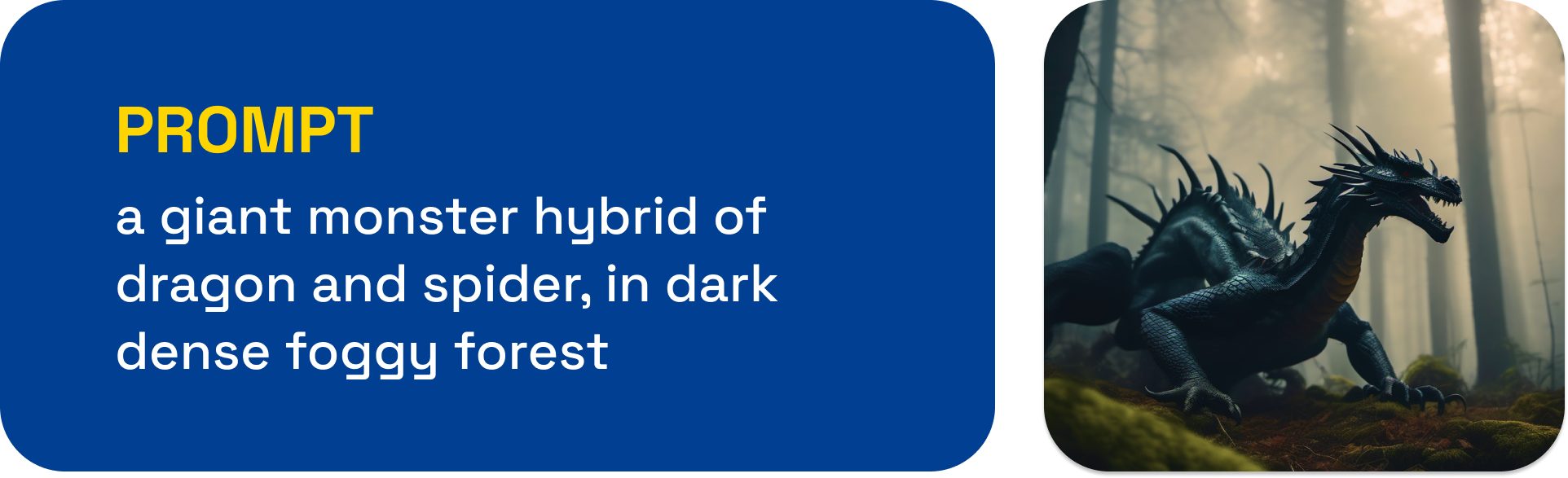
input("a giant monster hybrid of dragon and spider, in dark dense foggy forest").then(console.log)Tip: Use getSDXLModels() to get the list or all SDXL models, same for other.
Know more about sdxl parameters here
const { Prodia } = require("prodia.js");
const { faceSwap, wait } = Prodia("x-x-x-x-x");
const input = async ({ sourceUrl, targetUrl }) => {
const result = await faceSwap({
sourceUrl,
targetUrl,
});
return await wait(result);
}
input({
sourceUrl: "https://images.prodia.xyz/fe8bd9b3-c3e6-4c7c-bef2-4038fac54dec.png",
targetUrl: "https://images.prodia.xyz/2a3ea80c-fd56-49a2-be83-180a3fdc5abe.png"
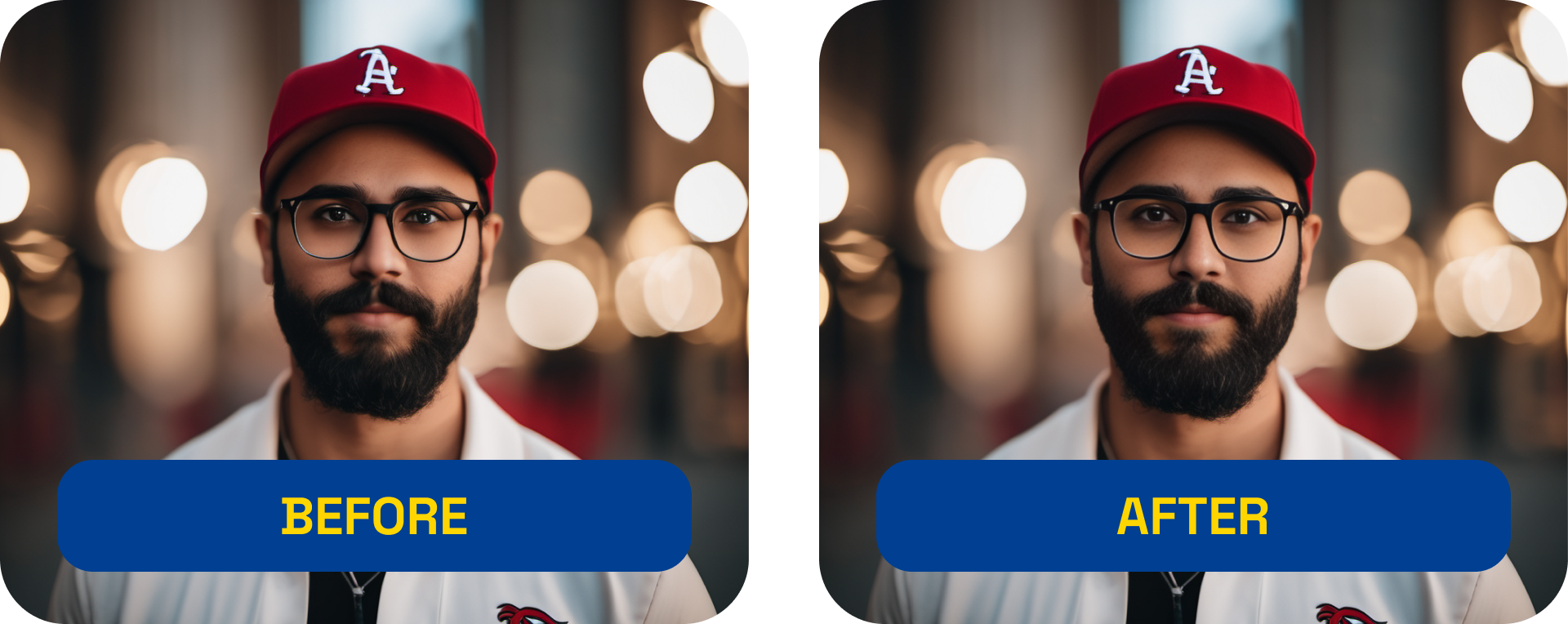
}).then(console.log)Tip: Here you may get confused about sourceUrl & targetUrl, targetUrl is main face image and sourceUrl is the face image your want to put on targetUrl.
Know more about faceswap parameters here
const { Prodia } = require("prodia.js");
const { faceRestore, wait } = Prodia("x-x-x-x-x");
const input = async (imageUrl) => {
const result = await faceRestore({
imageUrl
});
return await wait(result);
}
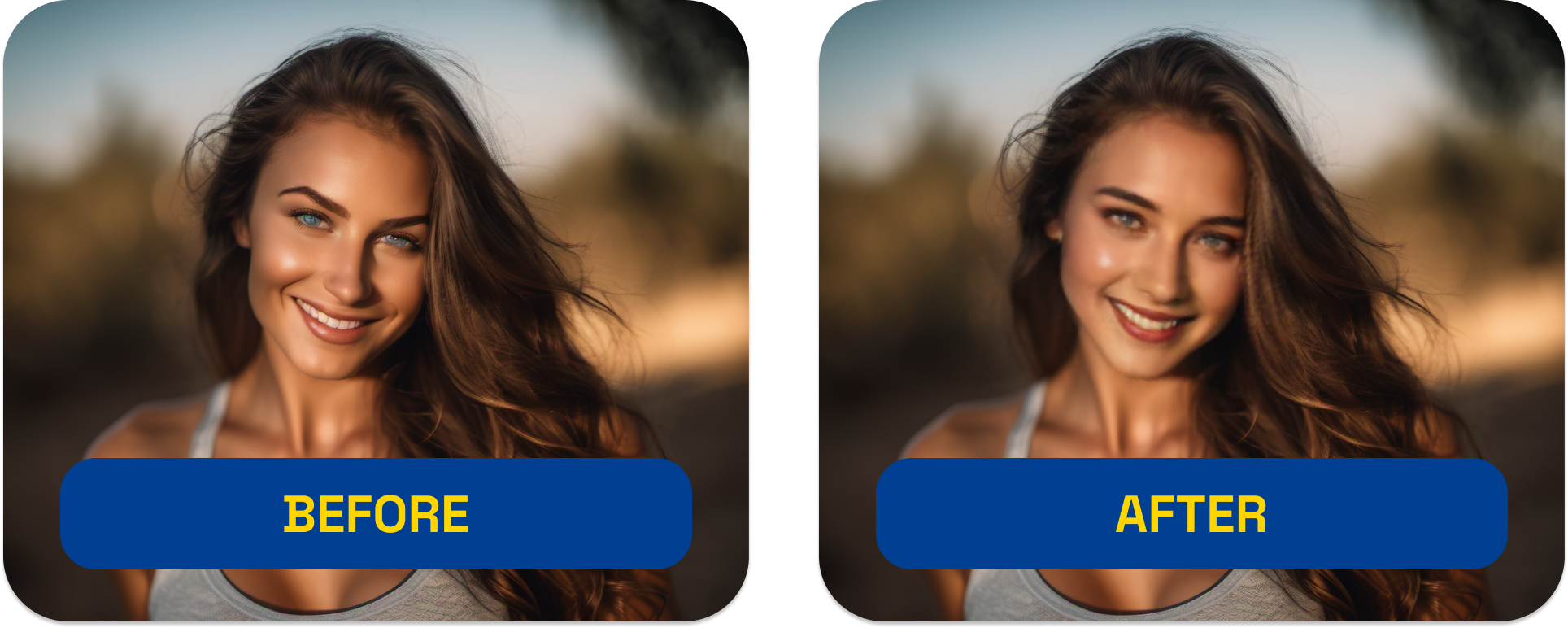
input("https://images.prodia.xyz/2913f270-3511-4bec-96f3-4ad0b84c1230.png").then(console.log)Know more about face restore parameters here
There are more features, like Inpainting, ControlNet & Upscale etc.