Note
This is one of 199 standalone projects, maintained as part of the @thi.ng/umbrella monorepo and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on GitHub. Thank you! ❤️
Transducer based UI updater for @thi.ng/hdom. This is a support package for @thi.ng/transducers.
This package provides a single updateDOM function, a side-effecting &
stateful transducer which receives
@thi.ng/hdom
component trees, diffs each against the previous value and applies any
required changes to the browser DOM, starting at given root element. By
default, incoming values are first normalized using @thi.ng/hdom's
normalizeTree() function. See hdom's start()
function
for more details.
If the hydrate option is given, the first received tree is only used
to inject event listeners and initialize components with lifecycle
init() methods and expects an otherwise identical pre-existing DOM.
All succeeding trees are diffed then as usual.
This transducer is primarily intended for @thi.ng/rstream-based dataflow graphs, where it can be used as final leaf subscription / stream transformer to reflect UI changes back to the user, without using the usual RAF update loop used by @thi.ng/hdom by default. In this setup, DOM updates will only be performed if the stream this transducer is attached to receives new values (i.e. hdom component trees).
Please also see the following hdom references for further details:
STABLE - used in production
Search or submit any issues for this package
- @thi.ng/hdom - Lightweight vanilla ES6 UI component trees with customizable branch-local behaviors
- @thi.ng/interceptors - Interceptor based event bus, side effect & immutable state handling
- @thi.ng/rstream - Reactive streams & subscription primitives for constructing dataflow graphs / pipelines
yarn add @thi.ng/transducers-hdomESM import:
import * as th from "@thi.ng/transducers-hdom";Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/transducers-hdom"></script>For Node.js REPL:
const th = await import("@thi.ng/transducers-hdom");Package sizes (brotli'd, pre-treeshake): ESM: 272 bytes
21 projects in this repo's /examples directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
Interactive image processing (adaptive threshold) | Demo | Source |
 |
Canvas based dial widget | Demo | Source |
 |
Basic crypto-currency candle chart with multiple moving averages plots | Demo | Source |
 |
Interactive inverse FFT toy synth | Demo | Source |
 |
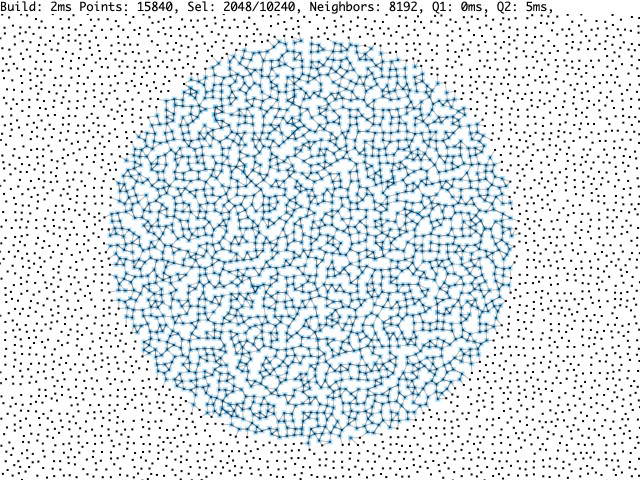
Doodle w/ K-nearest neighbor search result visualization | Demo | Source |
 |
K-nearest neighbor search in an hash grid | Demo | Source |
 |
Mouse gesture / stroke analysis, simplification, corner detection | Demo | Source |
 |
Interactive pattern drawing demo using transducers | Demo | Source |
 |
Various hdom-canvas shape drawing examples & SVG conversion / export | Demo | Source |
| Isolated, component-local DOM updates | Demo | Source | |
 |
Canvas based Immediate Mode GUI components | Demo | Source |
 |
Worker based, interactive Mandelbrot visualization | Demo | Source |
 |
Markdown to Hiccup to HTML parser / transformer | Demo | Source |
| Basic rstream-gestures multi-touch demo | Demo | Source | |
 |
Polygon to cubic curve conversion & visualization | Demo | Source |
 |
Animated Voronoi diagram, cubic splines & SVG download | Demo | Source |
 |
Minimal demo of using rstream constructs to form an interceptor-style event loop | Demo | Source |
| rstream based UI updates & state handling | Demo | Source | |
 |
rstream based spreadsheet w/ S-expression formula DSL | Demo | Source |
 |
hdom based slide deck viewer & slides from my ClojureX 2018 keynote | Demo | Source |
| Transducer & rstream based hdom UI updates | Demo | Source |
Code for the above linked transducers-hdom example...
import * as rs from "@thi.ng/rstream";
import * as tx from "@thi.ng/transducers";
import { updateDOM } from "@thi.ng/transducers-hdom";
// root component function
const app = ({ ticks, clicks }) =>
["div",
`${ticks} ticks and `,
["a",
{ href: "#", onclick: () => clickStream.next(0) },
`${clicks} clicks`]
];
// click stream (click counter)
const clickStream = new rs.Stream().transform(tx.scan(tx.count(-1)));
// stream combinator
rs.sync({
src: {
ticks: rs.fromInterval(1000),
clicks: clickStream,
},
reset: false,
}).transform(
// transform into hdom component
tx.map(app),
// apply as DOM
updateDOM({ root: document.body })
);
// kick off
clickStream.next(0);If this project contributes to an academic publication, please cite it as:
@misc{thing-transducers-hdom,
title = "@thi.ng/transducers-hdom",
author = "Karsten Schmidt",
note = "https://thi.ng/transducers-hdom",
year = 2018
}© 2018 - 2024 Karsten Schmidt // Apache License 2.0



