Note
This is one of 199 standalone projects, maintained as part of the @thi.ng/umbrella monorepo and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on GitHub. Thank you! ❤️
- About
- Status
- Related packages
- Installation
- Dependencies
- Usage examples
- API
- SVG conversion
- Supported shape types
- Attributes
- Authors
- License
Hiccup shape tree renderer for vanilla Canvas 2D contexts. This is a support package for @thi.ng/hiccup.
This package provides a simple draw() function, which accepts a scene tree of
different shape types in
@thi.ng/hiccup
syntax/format (i.e. nested arrays,
IToHiccup
implementations) and then translates these into canvas API draw calls.
STABLE - used in production
Search or submit any issues for this package
- @thi.ng/hdom-canvas - @thi.ng/hdom component wrapper for declarative canvas scenegraphs
- @thi.ng/hiccup - HTML/SVG/XML serialization of nested data structures, iterables & closures
yarn add @thi.ng/hiccup-canvasESM import:
import * as hc from "@thi.ng/hiccup-canvas";Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/hiccup-canvas"></script>For Node.js REPL:
const hc = await import("@thi.ng/hiccup-canvas");Package sizes (brotli'd, pre-treeshake): ESM: 2.57 KB
- @thi.ng/api
- @thi.ng/checks
- @thi.ng/color
- @thi.ng/geom-arc
- @thi.ng/math
- @thi.ng/pixel
- @thi.ng/vectors
Note: @thi.ng/api is in most cases a type-only import (not used at runtime)
14 projects in this repo's /examples directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
Self-modifying, animated typographic grid with emergent complex patterns | Demo | Source |
 |
Fiber-based cooperative multitasking basics | Demo | Source |
 |
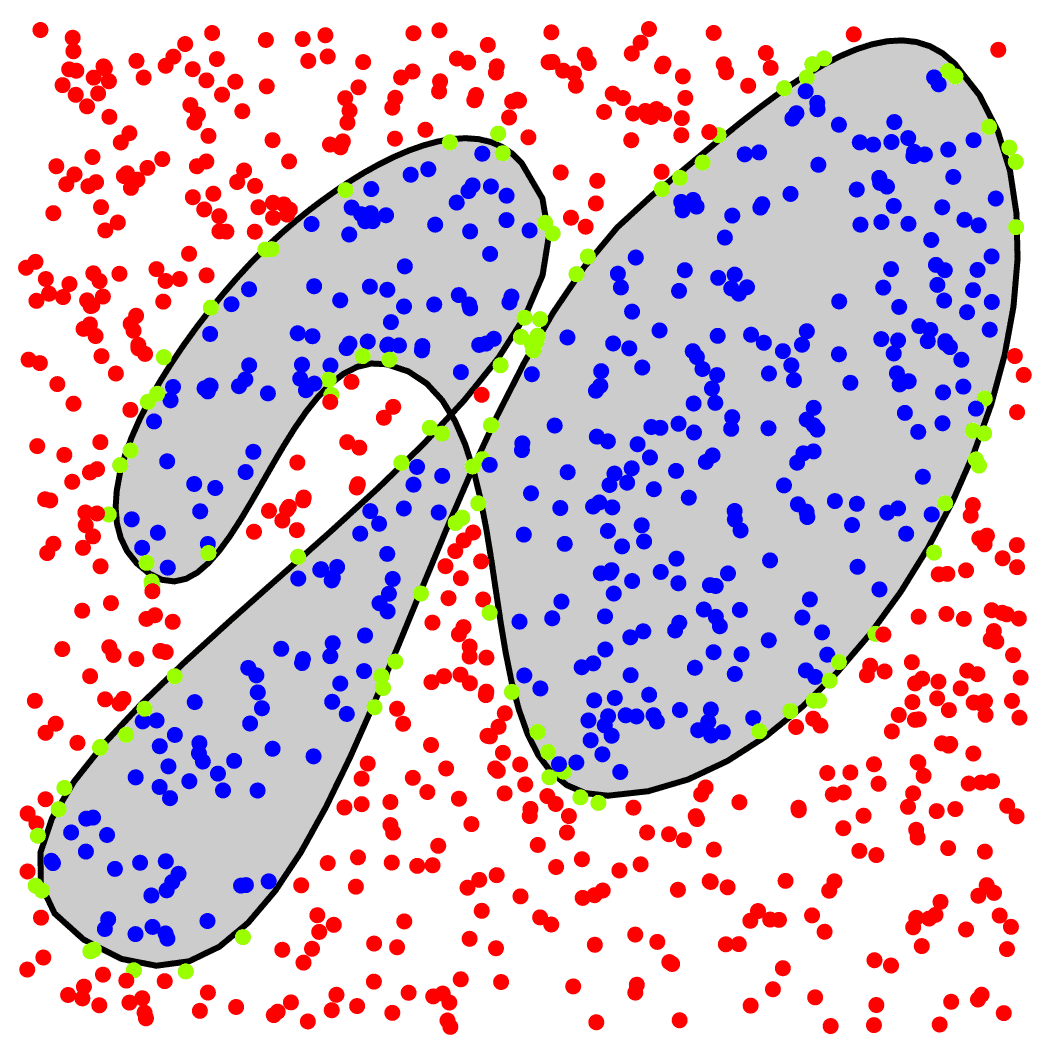
Polygon point classification (inside/boundary/outside) | Demo | Source |
 |
Shape conversions & operations using polygons with holes | Demo | Source |
 |
Embedding thi.ng/hiccup data/elements in thi.ng/geom shape hierarchies | Demo | Source |
 |
geom-fuzz basic shape & fill examples | Demo | Source |
 |
Iterating the unique edges of a tessellation | Demo | Source |
 |
Realtime analog clock demo | Demo | Source |
 |
Interactive pattern drawing demo using transducers | Demo | Source |
 |
2D Bezier curve-guided particle system | Demo | Source |
 |
Various hdom-canvas shape drawing examples & SVG conversion / export | Demo | Source |
 |
Animated arcs & drawing using hiccup-canvas | Demo | Source |
 |
Basic hiccup-based canvas drawing | Demo | Source |
 |
Animated, iterative polygon subdivisions & visualization | Demo | Source |
The shape tree given to
draw() MUST
consist of well-formed, normalized hiccup syntax (incl. objects implementing the
IToHiccup() interface, like the shape types provided by
@thi.ng/geom).
Even though the shape element names & syntax are intentionally very
similar (largely the same) to SVG elements, for performance reasons all
geometry data given to each shape remains un-stringified (only styling
attributes can be strings). However, the
@thi.ng/hiccup-svg
package provides a convertTree() function which takes the arguably
more "raw" shape format used by this package and converts an entire
shape tree into SVG compatible & serializable format.
It's very likely (and recommended) you're using the shape type provided
@thi.ng/geom,
in which case these can be provided as-is to this package's
draw()
function and SVG conversion (from the same geometry) can be done like so:
import { asSvg, svgDoc, group, circle } from "@thi.ng/geom";
import { canvas2d } from "@thi.ng/canvas";
import { draw } from "@thi.ng/hiccup-canvas";
const dots = group({}, [
circle([100, 100], 20, { fill: "red" }),
circle([140, 100], 20, { fill: "green" }),
circle([160, 100], 20, { fill: "blue" }),
]);
const { ctx } = canvas2d(200, 200, document.body);
// draw geometry group to canvas
draw(ctx, dots);
// convert to SVG
// (unless given, width, height and viewBox will be auto-computed)
asSvg(svgDoc({}, dots))["g", attribs, child1, child2, ...]Attributes defined at group level are inherited by child elements.
["defs", {}, def1, def2, ...]Special group / container for gradient definitions. If used, should always come first in a scene tree.
["circle", attribs, [x, y], radius, startTheta?, endTheta?, ccw?]Angles in radians. Please see note about SVG support.
["ellipse", attribs, [x, y], [rx, ry], axisTheta?, startTheta?, endTheta?, ccw?]Angles in radians. Please see note about SVG support.
["rect", attribs, [x, y], w, h, radii?]If radii is given, creates a rounded rectangle. See Canvas API
roundRect()
for possible radius values.
["line", attribs, [x1, y1], [x2, y2]]["hline", attribs, y]["vline", attribs, x]["polyline", attribs, [[x1, y1], [x2, y2], [x3, y3]...]]Always non-filled (even if fill attrib is given or inherited)
["polygon", attribs, [[x1, y1], [x2, y2], [x3, y3]...]]Always closed, can be filled and/or stroked.
["path", attribs, [seg1, seg2, ...]]Path segments are tuples of [type, [x,y]...]. The following segment
types are supported and (as with SVG), absolute and relative versions
can be used. Relative versions use lowercase letters and are always
relative to the end point of the previous segment. The first segment
(usually of type "M") must be absolute.
| Format | Description |
|---|---|
["M", [x, y]] |
Move |
["L", [x, y]] |
Line |
["H", x] |
Horizontal line |
["V", y] |
Vertical line |
["C", [x1,y1], [x2, y2], [x3, y3]] |
Cubic / bezier curve |
["Q", [x1,y1], [x2, y2]] |
Quadratic curve |
["A", rx, ry, theta, large-arc-flag, clockwise, [x,y]] |
Elliptic arc (SVG compatible, see below) |
["R", [x1,y1], [x2, y2], r] |
Circular arc (not SVG compatible, see below) |
["Z"] |
Close (sub)path |
Important
Prior to v3.0.0, only circular arc segments were supported and used the
A/a identifier, which actually should have been reserved for SVG-style
elliptic arcs (as is the case now). In the unlikely event you've been using
paths with circular arc segments, you'll need to update these to use R/r
segment types instead.
Reference about the params for arc segments:
Since v3.0.0 this package supports both circular and elliptic arc path segments, however only the latter segment type is compatible with SVG (circular arcs are only supported by the HTML Canvas API). We recommended to use one of the available path constructor functions in @thi.ng/geom to create individual arcs or paths which ensure SVG compatibility:
Arcs:
Paths:
import { asPolyline, asSvg, normalizedPath, pathFromSVG, roundedRect } from "@thi.ng/geom";
// path w/ elliptic arc segments (for 2 of the corners)
const a = roundedRect([0, 0], [100, 100], [0, 40]);
console.log(asSvg(a));
// <path d="M0,0H60A40,40,0,0,1,100,40V100H40A40,40,0,0,1,0,60.000V0z"/>
// normalize path to only use cubic curves
const b = normalizedPath(a);
console.log(asSvg(b));
// <path d="M0,0C20,0,40,0,60,0C82.091,0,100,17.909,100,40C100,60,100,80,100,100C80,100,60,100,40,100C17.909,100,0.000,82.091,0,60.000C0,40,0,20,0,0z"/>
// convert/sample path as polyline
// (some paths have multiple boundaries, here we only want the first)
const c = asPolyline(a, { dist: 20 })[0];
console.log(asSvg(c));
// <polyline fill="none" points="0,0 20,0 40,0 60,0 79.168,4.924 93.644,18.410 99.889,37.186 100,40 100,60 100,80 100,100 80,100 60,100 40,100 20.832,95.076 6.356,81.590 0.111,62.814 0,60 0,40 0,20 0,0"/>["points", attribs, [[x1,y1], [x2,y2],...]]The following shape specific attributes are used:
shape:circleorrect(default)size: point size (radius for circles, width for rects) - default: 1
["text", attribs, [x,y], "body...", maxWidth?]["img", { width?, height? }, img, dpos, spos?, ssize?]IMPORTANT: Since v2.0.0 this element has new/changed args...
img MUST be an HTML image, canvas or video element. dpos, spos,
ssize are 2D vectors. The latter two are optional, as are width and height attribs. Defaults:
width- original image widthheight- original image heightspos-[0,0]ssize-[width, height]
Note: For SVG conversion spos & ssize will be ignored. Sub-image
blitting is not supported in SVG.
Gradients MUST be defined within a root-level defs group, which itself
MUST be given prior to any other shapes. Use the $ prefix to refer to
a gradient in a fill or stroke attribute, e.g. {stroke: "$foo" }
["linearGradient",
{id: "foo", from: [x1,y1], to: [x2, y2]},
[[offset1, color1], [offset2, color2], ...]
]["radialGradient",
{id: "foo", from: [x1,y1], to: [x2, y2], r1: r1, r2: r2 },
[[offset1, color1], [offset2, color2], ...]
]The points, polyline and polygon shape types also provide alternative
versions, each allowing the use of a single packed buffer (e.g. typed array) for
all point coordinates instead of individual arrays/views per vertex. This much
simplifies & speeds up WASM interop usecases, which can now skip creating vector
views of a vertexbuffer memory region.
["packedPoints", attribs, [x1,y1, x2,y2,...]]
["packedPolyline", attribs, [x1,y1, x2,y2,...]]
["packedPolygon", attribs, [x1,y1, x2,y2,...]]Optional start index, number of points, component & element stride lengths (i.e. the number of indices between each vector x/y component and/or each point respectively) can be given as attributes and thus these packaged shapes support both AOS and SOA memory layouts/arrangements.
Options & defaults:
start: start index = 0num: number of vertices =(array_length - start) / estridecstride: component stride = 1estride: element stride = 2
["packedPoints", { cstride: 1, estride: 4 },
[x1, y1, 0, 0, x2, y2, 0, 0, ...]]
["packedPoints", { offset: 8, num: 3, cstride: 4, estride: 1 },
[0, 0, 0, 0, 0, 0, 0, 0, x1, x2, x3, 0, y1, y2, y3, 0...]]Some attributes use different names than their actual names in the
CanvasRenderingContext2D:
| Attribute | Context 2D property |
|---|---|
| align | textAlign |
| alpha | globalAlpha |
| baseline | textBaseline |
| compose | globalCompositeOperation |
| dash | setLineDash |
| dashOffset | lineDashOffset |
| direction | direction |
| fill | fillStyle |
| filter | filter |
| font | font |
| lineCap | lineCap |
| lineJoin | lineJoin |
| miterLimit | miterLimit |
| shadowBlur | shadowBlur |
| shadowColor | shadowColor |
| shadowX | shadowOffsetX |
| shadowY | shadowOffsetY |
| smooth | imageSmoothingEnabled |
| stroke | strokeStyle |
| weight | lineWidth |
Color conversions are only applied to fill, stroke, shadowColor
attributes and color stops provided to gradient definitions.
String color attribs prefixed with $ are replaced with url(#...)
refs (e.g. to refer to gradients), else used as is (untransformed)
Interpreted as ARGB hex value:
{ fill: 0xffaabbcc } => { fill: "#aabbcc" }
Interpreted as float RGB(A):
{ fill: [1, 0.8, 0.6, 0.4] } => { fill: "rgba(255,204,153,0.40)" }
Colors defined via the @thi.ng/color package can be automatically converted to CSS color strings:
{ fill: hcya(0.1666, 1, 0.8859) } => { fill: "#ffff00" }
Coordinate system transformations can be achieved via the following attributes (for groups and individual shapes). Nested transformations are supported.
If using a combination of translate, scale and/or rotate attribs,
the order of application is always TRS.
{ transform: [xx, xy, yx, yy, ox, oy] }{ setTransform: [xx, xy, yx, yy, ox, oy] }Similar to transform but completely overrides transformation matrix,
rather than concatenating with existing one.
See MDN docs for further details.
Also see the 2x3 matrix functions in the @thi.ng/matrices package for creating different kinds of transformation matrices, e.g.
{ transform: skewX23([], Math.PI / 12) }
{ translate: [x, y] }{ scale: [x, y] } // non-uniform
{ scale: x } // uniform{ rotate: theta } // in radiansThe special __background attribute can be used to fill the entire canvas with
a given background color. The attribute only makes sense if attached to the root
group/shape and can take the same values as any other color
attribs.
The special __clear boolean attribute is used to force clearing of the canvas
before drawing. This attrib takes priority over __background and it too only
should be attached to the root group/shape. By default the canvas is not
being cleared.
If this project contributes to an academic publication, please cite it as:
@misc{thing-hiccup-canvas,
title = "@thi.ng/hiccup-canvas",
author = "Karsten Schmidt",
note = "https://thi.ng/hiccup-canvas",
year = 2018
}© 2018 - 2024 Karsten Schmidt // Apache License 2.0



