

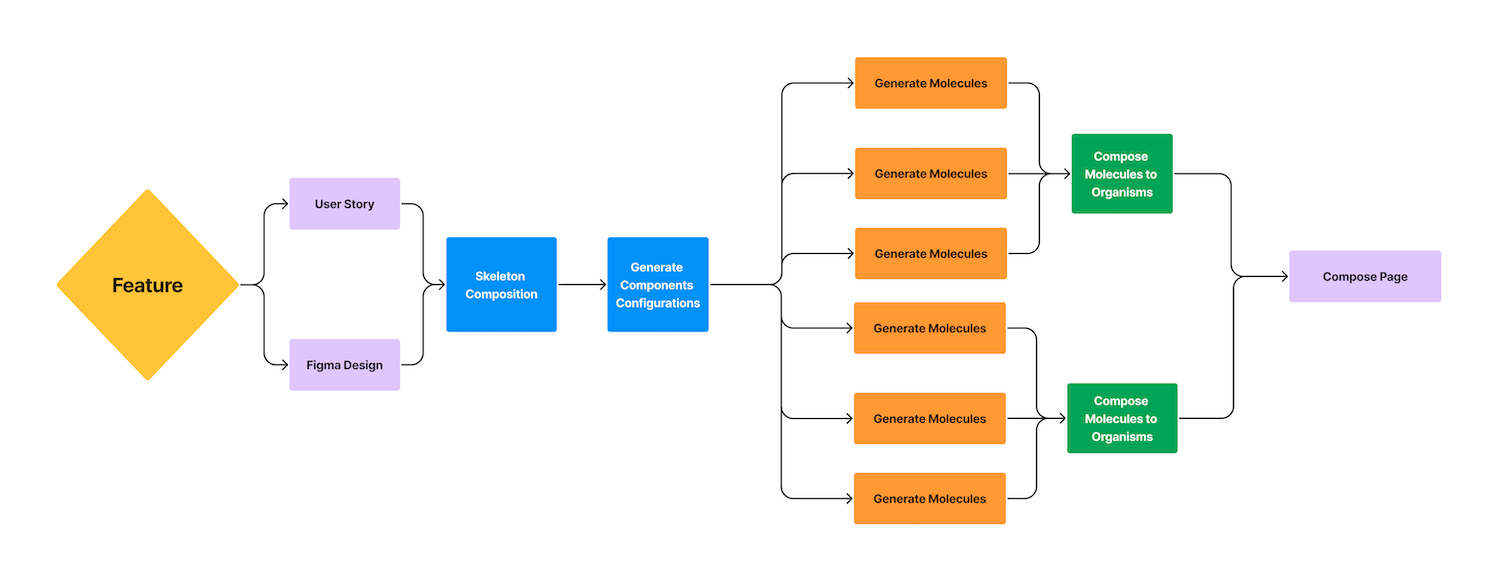
The architecture of the tool that generates React components from user stories can be divided into six main steps. This tool aims to streamline the development process by automatically converting user stories into functional React components, allowing developers to save time and effort in the initial stages of development. The six steps are as follows:
-
Generate Skeleton Composition from Story (step1): The first step is to parse the user story and extract the essential information required to create a skeleton composition. This involves identifying the primary components or elements mentioned in the story, as well as their relationships and hierarchy. The output of this step is a high-level, abstract representation of the components and their structure, which will serve as a foundation for the subsequent steps.
-
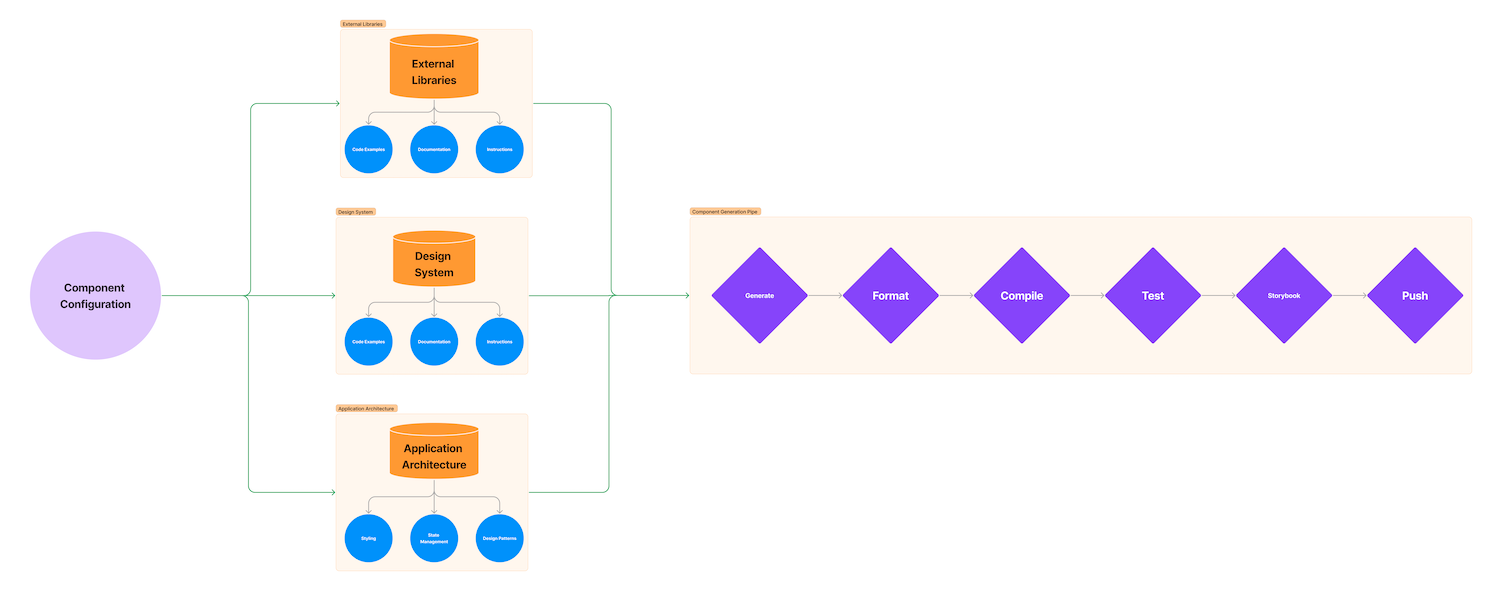
Generate Components Configurations (step2): In this step, the tool generates configurations for each identified component based on the parsed user story. These configurations may include properties such as component type, initial state, and any associated data. The goal of this step is to create a blueprint for each component that will later be used to generate the actual React components.
-
Generate Components from Configurations (step3): Using the configurations generated in step 2, the tool now generates React components for each element in the user story. This involves creating the necessary JSX code and any associated JavaScript logic, such as event handlers or lifecycle methods, for each component. The result is a set of fully functional React components that can be used in the final composed component.
-
Generate Composed Component - Organism (step4): With the individual components generated, the next step is to combine them into a larger, more complex component known as an "organism" in the Atomic Design methodology. This involves arranging the components according to their hierarchy and relationships, as defined in the skeleton composition from step 1. The result is a single React component that encapsulates the entire user story, with all the necessary elements and functionality in place.
-
Generate Composed Component - Page (step5): After creating the organism component, the tool proceeds to generate a "page" component. This step involves embedding the organism into a larger context, such as a full-page layout, ensuring that it fits seamlessly within the overall application design. The page component may also include any necessary routing or navigation logic, depending on the requirements of the user story.
-
Generate Demo (step6): The final step is to generate a demo of the newly created components. This involves creating an example application or webpage that showcases the components in action, allowing developers and stakeholders to see how the user story has been translated into functional React components. This demo can be used for testing, validation, and presentation purposes, ensuring that the generated components meet the requirements of the user story.
In summary, this tool automates the process of creating React components from user stories, streamlining the development process and improving productivity. By breaking the process down into six well-defined steps, the tool ensures a structured and efficient workflow that results in functional, high-quality components that accurately represent the user story.