NOTE: This is an installation guide to quickly get the fmtm app up and running. For a detailed guide on how to install the fmtm app using different methods and contributing, checkout the docs
Before you can install and use this application, you will need to have the following software installed and configured on your system
- Git(or any other Terminal)
- Docker
To install Git, please follow the instructions on the official Git website:
https://git-scm.com/downloads
To install Docker, please follow the instructions on the official Docker website:
https://docs.docker.com/engine/install/
Forking creates a copy of the repository in your own GitHub account. Go to the Field Mapping Tasking Manager repository and click the "Fork" button in the top right corner of the page.
Clone the forked repository to your local machine using the following command:
git clone https://github.com/<your-username>/fmtm.git
Make sure to replace <your-username> with your GitHub username.
These steps are essential to run and test your code!
The FMTM uses OAUTH2 with OSM to authenticate users. To properly configure your FMTM project, you will need to create keys for OSM.
-
Login to OSM (If you do not have an account yet, click the signup button at the top navigation bar to create one). Click the drop down arrow on the extreme right of the navigation bar and select My Settings.
-
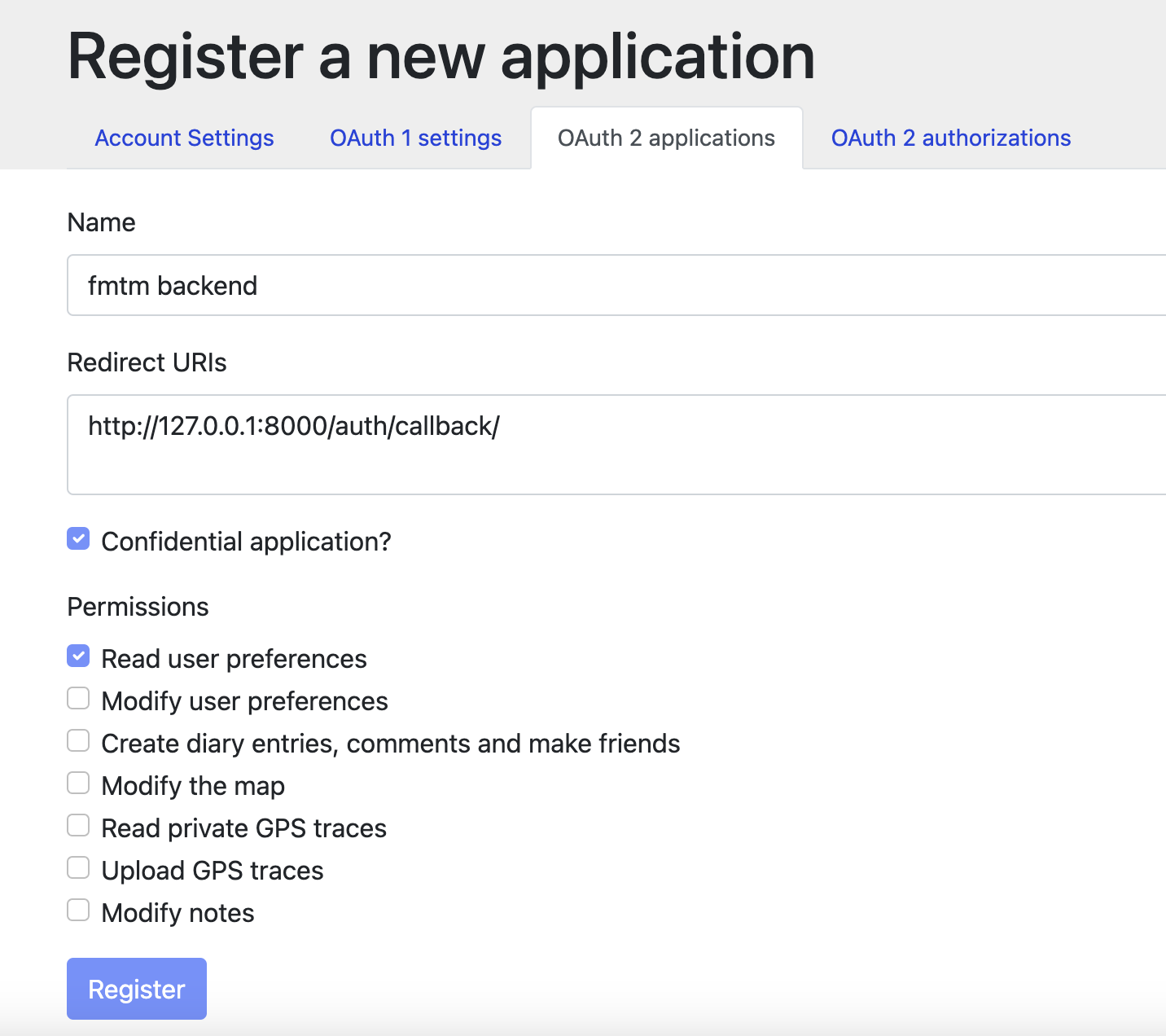
Register your local fmtm backend app to OAuth 2 applications. Put your login redirect url as
http://127.0.0.1:8000/auth/callback/, For Production replace the URL as production API Url
Note:
127.0.0.1is required instead oflocalhostdue to OSM restrictions.
-
Right now read user preferences permission is enough later on fmtm may need permission to modify the map option which should be updated on OSM_SCOPE variable on .env , Keep read_prefs for now.
-
Now Copy your Client ID and Client Secret. Put them in the
OSM_CLIENT_IDandOSM_CLIENT_SECRETof your.envfile
Environmental variables are used throughout this project. To get started, create .env file in the top level dir, a sample is located at .env.example
cp .env.example .env
Your env should look like this:
### ODK Central ###
ODK_CENTRAL_URL=https://central-proxy
ODK_CENTRAL_USER=`<any_valid_email_address>`
ODK_CENTRAL_PASSWD=`<password_of_central_user>`
### FMTM ###
# DEBUG=True
# LOG_LEVEL=DEBUG
URL_SCHEME=http
API_URL=127.0.0.1:8000
FRONTEND_MAIN_URL=localhost:8080
FRONTEND_MAP_URL=localhost:8081
# API_PREFIX=/api
### OSM ###
OSM_CLIENT_ID=`<OSM_CLIENT_ID_FROM_ABOVE>`
OSM_CLIENT_SECRET=`<OSM_CLIENT_SECRET_FROM_ABOVE>`
OSM_URL=https://www.openstreetmap.org
OSM_SCOPE=read_prefs
OSM_LOGIN_REDIRECT_URI=http://127.0.0.1:8000/auth/callback/
OSM_SECRET_KEY=<random_key_for_development>
### Database (optional) ###
CENTRAL_DB_HOST=central-db
CENTRAL_DB_USER=odk
CENTRAL_DB_PASSWORD=odk
CENTRAL_DB_NAME=odk
FMTM_DB_HOST=fmtm-db
FMTM_DB_USER=fmtm
FMTM_DB_PASSWORD=fmtm
FMTM_DB_NAME=fmtmThe easiest way to get up and running is by using the FMTM Docker deployment. Docker creates a virtual environment, isolated from your computer's environment, installs all necessary dependencies, and creates a container for the database, the api, and the frontend. These containers talk to each other via the URLs defined in the docker-compose file and your env file.
- You will need to Install Docker and ensure that it is running on your local machine.
- From the command line, navigate to the top level directory of the FMTM project.
- From the command line run:
docker compose pull. This will pull the latest container builds from main branch. - Once everything is pulled, from the command line run:
docker compose up -d api - If everything goes well you should now be able to navigate to the project in your browser:
http://127.0.0.1:8000/docs
Note: If those link doesn't work, check the logs with
docker logs fmtm_api.
The FMTM uses ODK Central to store ODK data.
- By default, the docker setup includes a Central server.
- Add an admin user, with the user (email) and password you included in
.env:docker compose exec central odk-cmd --email [email protected] user-createdocker-compose exec central odk-cmd --email [email protected] user-promote
Note: Alternatively, you may use an external Central server and user.
Some test data is available to get started quickly.
- Navigate to the
import-test-dataendpoint in the API docs page: http://127.0.0.1:8000/docs#/debug/import_test_data_debug_import_test_data_get - Click
Try it out, thenexecute.
Once you have deployed, you will need to check that you can properly authenticate.
-
Navigate to
{URL_SCHEME}://{API_URL}/docs -
Hit
/auth/osm_login/: This will give you the Login URL where you can supply your osm username/passwordResponse should be like this :
{"login_url": "https://www.openstreetmap.org/oauth2/authorize/?response_type=code&client_id=xxxx"}Now Copy your login_url and hit it in new tab, and you will be redirected to OSM for your LOGIN. Give FMTM the necessary permission
After successful login, you will get your
access_tokenfor FMTM Copy it and now you can use it for rest of the endpoints that need authorizations -
Check your access token: Hit
/auth/me/and pass youraccess_tokenYou should get your osm id, username and profile picture id
That's it, you have successfully set up the backend!!
Forking creates a copy of the repository in your own GitHub account. Go to the Field Mapping Tasking Manager repository and click the "Fork" button in the top right corner of the page.
Clone the forked repository to your local machine using the following command:
git clone https://github.com/<your-username>/fmtm.git
Make sure to replace <your-username> with your GitHub username.
The FMTM frontend is built using a microfrontend architecture, divided into modules that can be developed, tested, and deployed independently.
Webpack remote modules are used to achieve this, dynamically loading code from other microfrontend applications.
In theory, this should improve the performance and scalability of the application. However, great care should be taken with watching dependency versions across modules, to prevent loading more js content than is required.
List of current microfrontend modules:
- main:
- Description: The main frontend, displays projects and tasks.
- Location: src/frontend/main
- Port: 8080.
- fmtm_openlayers_map:
- Description: The map component, displays tasks on a map.
- Location: src/frontend/fmtm_openlayers_map
- Port: 8081.
This is the easiest way to manage multiple frontends at once.
-
You will need to Install Docker and ensure that it is running on your local machine.
-
From the command line: navigate to the top level directory of the FMTM project.
-
From the command line run:
docker compose build ui-main ui-mapThis is essential, as the development containers for the frontend are different to production. -
Once everything is built, from the command line run:
docker compose up -d ui-main ui-map -
If everything goes well you should now be able to navigate to the project in your browser:
- Main: http://127.0.0.1:8080
- Map: http://127.0.0.1:8081
That's it, you have successfully set up the frontend!!
NOTE: For a detailed guide, installation tips and other installation methods, check out the docs folder