React Native component for Keycloak
yarn add @react-keycloak/native
yarn add react-native-inappbrowser-rebornor
npm install @react-keycloak/native
npm install react-native-inappbrowser-reborn --saveYou have to link react-native-inappbrowser-reborn.
For more information about how to link it go to Official repo on github
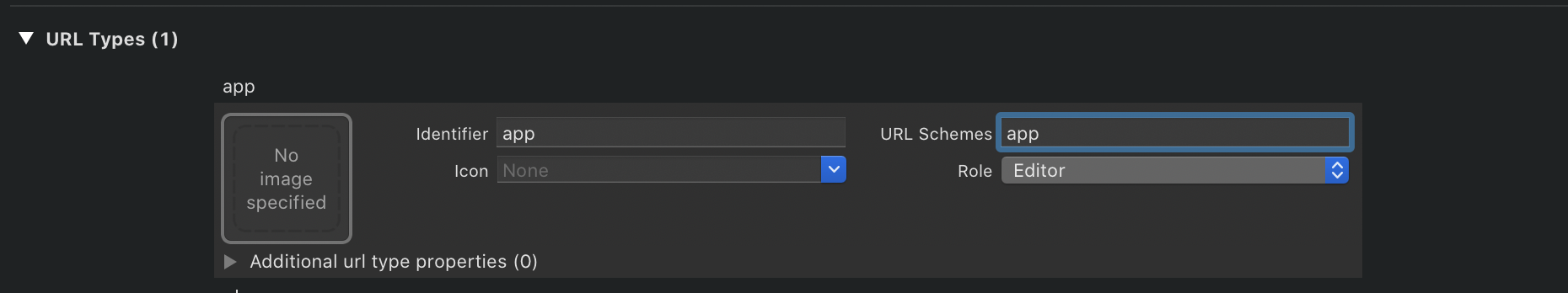
To navigate back from webview to you app, you have to configure deep linking.
And in AppDelegate.m, add these lines:
#import <React/RCTLinkingManager.h>
......
......
// Deep linking
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options
{
return [RCTLinkingManager application:application openURL:url options:options];
}
N.B.: replace myapp with the name of your app
To configure the external linking in Android, you can create a new intent in the manifest.
The easiest way to do this is with the uri-scheme package: npx uri-scheme add myapp --android
If you want to add it manually, open up YourApp/android/app/src/main/AndroidManifest.xml, and make the following adjustments:
- Set
launchModeofMainActivitytosingleTaskin order to receive intent on existingMainActivity(this is the default on all new projects, so you may not need to actually change anything!). It is useful if you want to perform navigation using deep link you have been registered - details - Add the new intent-filter inside the MainActivity entry with a VIEW type action:
<activity
android:name=".MainActivity"
android:launchMode="singleTask">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="myapp" />
</intent-filter>
</activity>
N.B.: replace myapp with the name of your app
Create a keycloak.ts file in the src folder of your project (where App.ts is located) with the following content
import { RNKeycloak } from '@react-keycloak/native';
// Setup Keycloak instance as needed
// Pass initialization options as required
const keycloak = new RNKeycloak({
url: 'http://keycloak-server/auth',
realm: 'kc-realm',
clientId: 'web',
});
export default keycloak;Wrap your App inside KeycloakProvider and pass the keycloak instance as prop
import { ReactNativeKeycloakProvider } from '@react-keycloak/native';
import keycloak from './keycloak';
// Wrap everything inside ReactNativeKeycloakProvider
const App = () => (
<ReactNativeKeycloakProvider
authClient={keycloak}
initOptions={{
redirectUri: 'myapp://Homepage',
// if you need to customize "react-native-inappbrowser-reborn" View you can use the following attribute
inAppBrowserOptions: {
// For iOS check: https://github.com/proyecto26/react-native-inappbrowser#ios-options
// For Android check: https://github.com/proyecto26/react-native-inappbrowser#android-options
},
}}
>
<Login />
</ReactNativeKeycloakProvider>
);
export default App;N.B. If your using other providers (such as react-redux) it is recommended to place them inside ReactNativeKeycloakProvider.
ReactNativeKeycloakProvider automatically invokes keycloak.init() method when needed and supports the following props:
-
initConfig, contains the object to be passed tokeycloak.init()method, by default the following is used{ onLoad: 'check-sso', }for more options see Keycloak docs.
-
LoadingComponent, a component to be displayed whilekeycloakis being initialized, if not provided child components will be rendered immediately. Defaults tonull -
isLoadingCheck, an optional loading check function to customize LoadingComponent display condition. Returntrueto display LoadingComponent,falseto hide it.Can be implemented as follow
(keycloak) => !keycloak.authenticated;
-
onEvent, an handler function that receives events launched bykeycloak, defaults tonull.It can be implemented as follow
(event, error) => { console.log('onKeycloakEvent', event, error); };
Published events are:
onReadyonInitErroronAuthSuccessonAuthErroronAuthRefreshSuccessonAuthRefreshErroronTokenExpiredonAuthLogout
-
onTokens, an handler function that receiveskeycloaktokens as an object every time they change, defaults tonull.Keycloak tokens are returned as follow
{ "idToken": string, "refreshToken": string, "token": string }
When a component requires access to Keycloak, you can use the useKeycloak Hook.
import { useKeycloak } from '@react-keycloak/native';
export default () => {
// Using array destructuring
const [keycloak, initialized] = useKeycloak();
// or Object destructuring
const { keycloak, initialized } = useKeycloak();
// Here you can access all of keycloak methods and variables.
// See https://www.keycloak.org/docs/latest/securing_apps/index.html#javascript-adapter-reference
return (
<View>
<Text>
{`User is ${!keycloak.authenticated ? 'NOT ' : ''}authenticated`}
</Text>
{!!keycloak.authenticated && (
<Button onPress={() => keycloak.logout()} title="Logout" />
)}
</View>
);
};If you need to access keycloak instance from non-React files (such as sagas, utils, providers ...), you can import the instance directly from the keycloak.ts file.
The instance will be initialized by react-keycloak but you'll need to be carefull when using the instance and avoid setting/overriding any props, you can however freely access the exposed methods (such as refreshToken, login, etc...).
See inside example folder for a demo app showcasing the main features.
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT