Releases: nordtheme/visual-studio-code
0.11.0
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
Features
Indent guide lines in explorer tree view — #145 ⇄ #147 (⊶ 54b6b20) by [@octref][gh-user-octref]
↠ Added the tree.indentGuidesStroke theme key introduced in VS Code 1.36.0 (June 2019) that adds support for indent guide lines in the tree view. To adapt to Nord's style and ensure it is still distinguishable from the background when hovering with the mouse, the new brightened comment color based on nord3 (GH-118) is used.
Before
After
Bug Fixes
Duplicate feature screenshot in README — #141 (⊶ 994cae1) by @chris78er
↠ Renamed the invalid key editorWidgetBorder to the valid editorWidget.border key.
Documentation
Duplicate feature screenshot in README — #140 (⊶ 46cce26)
↠ The second block in the README's Features section made use of the same screenshot two times like already used in the first block that has been fixed by adding and replacing the screenshot showing Go syntax instead.
The full changelog ist available here
0.10.0
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
Features
Nord Docs Transition — #138 ⇄ #139 (⊶ ee91f38)
↠ Transferred all documentations, assets and from „Nord Visual Studio Code“ to Nord Docs
Please see the corresponding issue in the Nord Docs repository to get an overview of what has changed for Nord Visual Studio Code and what has been done to migrate to Nord Docs.
Landing Page
Landing Page Docs
Installation & Activation Docs
Customization Docs
Development Docs
The full changelog ist available here
0.9.1
Bug Fixes
VSCE artifact build due to restricted SVG image policy — #137 (⊶ 97d8b7e)
↠ Due to the restricted security policy of the vsce packaging and publishing tool the previously used SVG images in the CHANGELOG.md have been removed in order to fix the build process.
The full changelog ist available here
0.9.0
Features
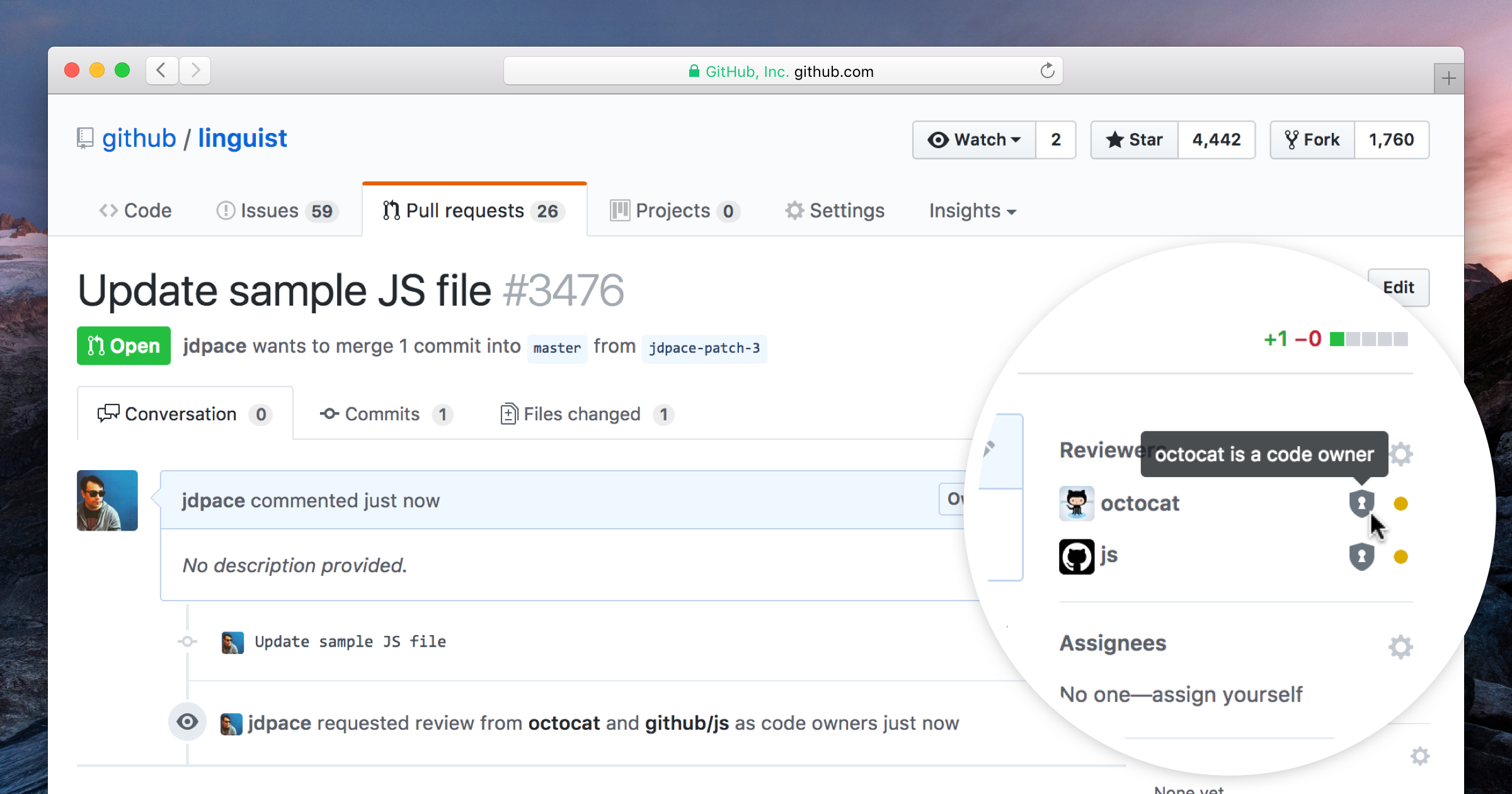
GitHub code owners — #129 (⊶ 9fce5d8)
↠ Adapted to GitHub's [code owners][gh-blog-intro-code-owners] feature to define matching pattern for project paths to automatically add all required reviewers of the core team and contributors to new PRs. Read the [GitHub Help article][gh-help-code-owners] for more details.
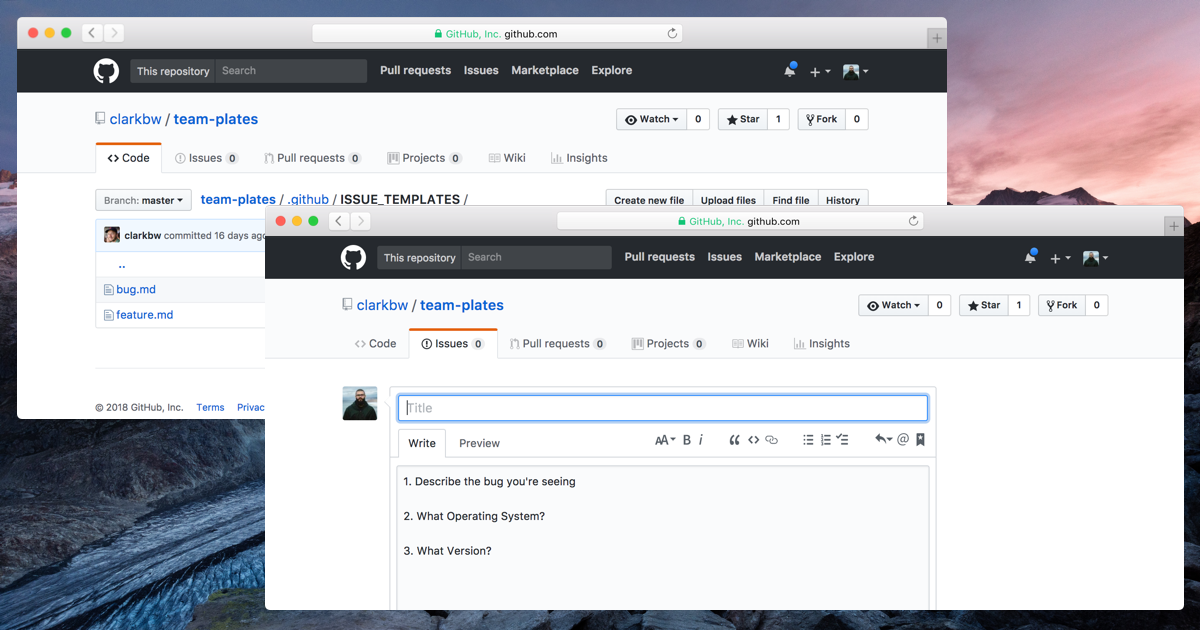
GitHub issue and pull request templates — #130 (⊶ 393640a)
↠ Integrated GitHub's feature to define [multiple issue templates][gh-blog-multi-issue-templ] while the [initial template file][gh-blog-intro-issue-templ] is used as a fallback/generic template to link to the specific ones.
Read the [GitHub Help article][gh-help-issue-templ] for more details about issue and pull request templates. Also check out how to manually create [issue templates][gh-help-pr-templ], a [pull request template][gh-help-issue-templ-repo]. and the guide on [how to create the (deprecated) fallback/generic issue template][gh-help-issue-templ-depr].
GitHub Open Source community standards — #131 (⊶ 90c6906)
↠ Inspired Nord Visual Studio Code's project philosophy using GitHub's features for [recommended community standards][gh-blog-intro-comm-tools]. It adheres to the great [Open Source Guides][ossg] and adapted to the recommendations to complete the projects [community profile][gh-community-profile].
To facilitate a healthy and constructive community behavior, Nord Visual Studio Code also introduced and enforces a [code of conduct][gh-help-coc].
Read the [GitHub Help article][gh-help-coc] for more details about the provided integrations.
The added [contribution guidelines][gh-blog-intro-contrib-gl] help to build a community that [encourages people to use, contribute to][ossg-contrib], and evangelize the project.
It includes sections about
- how to get started
- bug reports
- enhancement suggestions
- pull requests
- style guides
- [JavaScript Style Guide][gh-arcticicestudio/styleguide-javascript]
- [Markdown Style Guide][gh-arcticicestudio/styleguide-markdown]
- [Git Style Guide][gh-arcticicestudio/styleguide-git]
- credits
Read the [GitHub introduction blog post][gh-blog-intro-contrib-gl] and the [GitHub Help article][gh-help-contrib-gl] for more details about the provided integrations.
Git mail mapping — #132 (⊶ 9fce5d8)
↠ Added a Git [mailmap][git-docs-mailmap] file to link to in documentations and allow contributors to send mails regarding security issues. This prevents unnecessary overhead of updating all documents when new core team and members and contributors are added and additionally adds the main functionality of the file: Mapping commits when someone uses a different email address.
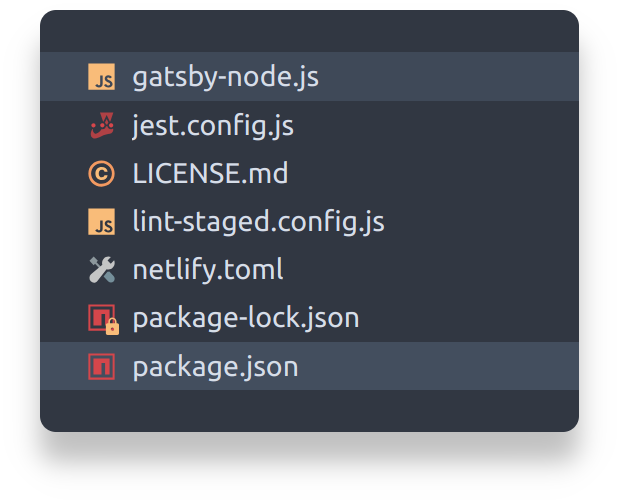
Introducing lint-staged — #133 (⊶ 80dee6a)
↠ Integrated [lint-staged][gh-lint-staged] to run linters against staged Git files and prevent adding code that violates any style guide into the code base.
Read [#133][gh-133] for more details about the configuration and setup.
Introducing Husky — #134 (⊶ 38a50d6)
↠ Integrated [Husky][gh-husky], the tool that make Git hooks easy and can prevent bad Git commits, pushes and more woof!
Read #18 for more details about the configuration and setup.
Improvements
Active editor line highlighting — #123 ⇄ #125 (⊶ fbfab3b)
↠ The currently active editor line now uses nord1 for both the background and border to match Nord's design principles/guidelines. Previously it was highlighted with nord2 instead with a opacity of ~32% as background color and additionally used a border with a higher opacity.
Before
After
Active and inactive editor line number highlighting — #124 ⇄ #126 (⊶ 17be33d)
↠ Inactive editor line numbers now using nord3 as foreground color while the theme key for the active number editorLineNumber.activeForeground has alos been added using nord4. Previously inactive editor line numbers used nord4 with a opacity of ~40% as foreground color and the theme key for the active line number wasn't supported.
Before
After
Refactored project workflow and update dependencies — #127 ⇄ #128 (⊶ 8177b8f)
↠ To match Arctic Ice Studio's workflow for all projects, the current setup has been refactored including updates for all outdated dependencies, addition of new packages and changes to existing CI/CD tools and NPM scripts.
- Retired Travis CI — As of Circle CI v2, the features like multi-stage builds and custom workflows are by far sufficient and doesn't require a second CI binding.
- [Circle CI v2.1][circle-ci-doc-config] — Updated to the latest Circle CI version 2.1 for full compatibility and latest features.
- NPM scripts — Refactored all NPM scripts and added new commands to simplify and stabilize the project development process.
Also updated all outdated development dependencies and added new packages:
- babel-eslint 8.2.5 ➜ 10.0.1
- del-cli 1.1.0 🆕
- eslint 4.19.1 ➜ 5.16.0
- eslint-config-arcticicestudio-base 0.3.0 ➜ >=0.1.0 <1.0.0
- eslint-plugin-import 2.13.0 ➜ 2.17.3
- eslint-plugin-json 1.2.0 ➜ 1.4.0
- eslint-plugin-prettier 2.6.1 ➜ 3.1.0
- npm-run-all 4.1.5 🆕
- prettier 1.13.7 ➜ 1.17.1
- remark-preset-lint-arcticicestudio >=0.1.0 <1.0.0
- vsce 1.62.0 🆕
New and refactored NPM script commands are
build— Creates a clean*.vsixproject artifact using thevsceVS Code's official packaging tool.clean— Cleans the project root directory from previous builds and VSC ignored metadata files.format:pretty— Extracted from the mainformatcommand for a better modularity.package— Packages the project*.vsixartifact using thevsceVS Code's official packaging tool.
The full changelog ist available here
0.8.0
Features
UI
Background color of inactive keyboard focused list items — #107 ⇄ #116 (⊶ 3e35efb) by [@octref][gh-user-octref]
↠ Added support for list.inactiveFocusBackground theme key used for the background color of the selected item when navigating the file explorer list with the keyboard and moving the focus to another UI component (like the editor).
It has been set to nord2 with a opacity of 80% to match the style of inactive list items that were focused without the keyboard (list.inactiveSelectionBackground).
Improvements
Syntax
Perl sigils same color as variables — #67 (⊶ 698d9ba) by [@marcusramberg][gh-user-marcusramberg]
↠ To ensure a consistent highlighting Perl Sigils are now also colorized like variables since they are actually part of the variable. They are now less distracting by using the same color like the variable itself instead of handling them as prefixed characters or a keyword.
Correct colors for JavaScript objects — #115 / #97 (⊶ b0c399c) by [@samchamberland][gh-user-samchamberland]
↠ Previously JavaScript objects colorized with nord7 caused by a superfluous definition of the meta.var.expr scope selector. This has been changed. This has been changed to correctly use nord4 for variables.
Better function parameter highlighting in Python — #108 ⇄ #113 (⊶ 840b36c) by [@al2me6][gh-user-al2me6]
↠ Previously the highlighting for function parameters in Python were colorized with the same color like the function itself (nord8) instead of nord4. This has been improved by removing the too generic scope meta.function-call from the source.python scope.
Improved interpolated string literals — #106 ⇄ #114 (⊶ e13ded1) by [@varog-norman][gh-user-varog-norman]
↠ Improved the color for function braces in string templates to use nord6 instead of nord14. Begin and end characters of an interpolated string literal ${} are now also colorized as keyword (nord9) for better visual distinction.
Comment Color Brightness — #117/#14/#72 ⇄ #118 (⊶ 7e3881b)
↠ Implemented the frequently requested and long-time outstanding increase of the comment color (nord3) brightness by 10% from a lightness level of ~35% to ~45%.
➜ Please see [nordtheme/nord#94][gh-nord#94] for all details about this design change decision!
For users who would like to use the previously used coloring VS Code allows to [customize and override styles of a specific theme][vscode-docs-color-theme-customize] through the user settings. To override the highlighting color of comments only for Nord the following snippet can be added to the settings (JSON) file:
"editor.tokenColorCustomizations": {
"[Nord]": {
"comments": "#4C566A"
}
}Please see the official documentation about [user and workspace settings][vscode-docs-settings] for more details how to customize and configure VS Code.
UI
Decreased opacity for peek view match highlighting — #99 ⇄ #112 (⊶ 7d9547e) by [@octref][gh-user-octref]
↠ Previously the opacity for peek view match highlighting was too bright that made it almost impossible to read the underlying text. This has been improved by decreasing the opacity of the used color (nord8) to 30%.
Cleaner Git diff view highlighting — #105 (⊶ 63fa7d9) by [@danfo][gh-user-danfo]
↠
Previously the Git diff view used nord14 with a opacity of 30% to highlight added/modified elements causing some syntax elements like comments to be bad readable. This has now been changed to use nord9 with a opacity of 20% instead to ensure a better readability and general clearer visual appearance. Also the previously used theme keys diffEditor.insertedTextBorder and diffEditor.removedTextBorder have been removed for a more clutter-free style.
There is still a lot of potential to improve the highlighting for Git diff views. The feature request [microsoft/vscode#71663][gh-microsoft/vscode#71663] has been requested from the VS Code team to allow theme authors to improve the styles of syntax elements within Git diff scopes which would solve the problem of unreadable elements.
Bug Fixes
UI
Tabs in split views can not be dragged and moved — #98 ⇄ #104 (⊶ 924c190) by [@mdogadailo][gh-user-mdogadailo] and [@sdr0x07b6][gh-user-sdr0x07b6]
↠ Previously the editorGroup.border theme key used a transparent color that caused tabs in split views to not being moveable anymore since the underlying logic removes some requires CSS classes. This has been fixed by to a opacity of 1% to fix the tab usage while still keeping the theme ambience (almost invisible for the human eye).
The full changelog ist available [here](https://github.com/arcticic...
0.7.1
Bug Fixes
Documentation
Removed not allowed SVG image in changelog — ⇄ #60 (⊶ 613b515) by [@kingdaro][gh-user-kingdaro]
↠ The vsce doesn't allow to use SVG images in the README or CHANGELOG, therefore the SVG image used in the section of version 0.7.0 has been removed.
The full changelog ist available here
0.7.0
Features
Syntax Highlighting
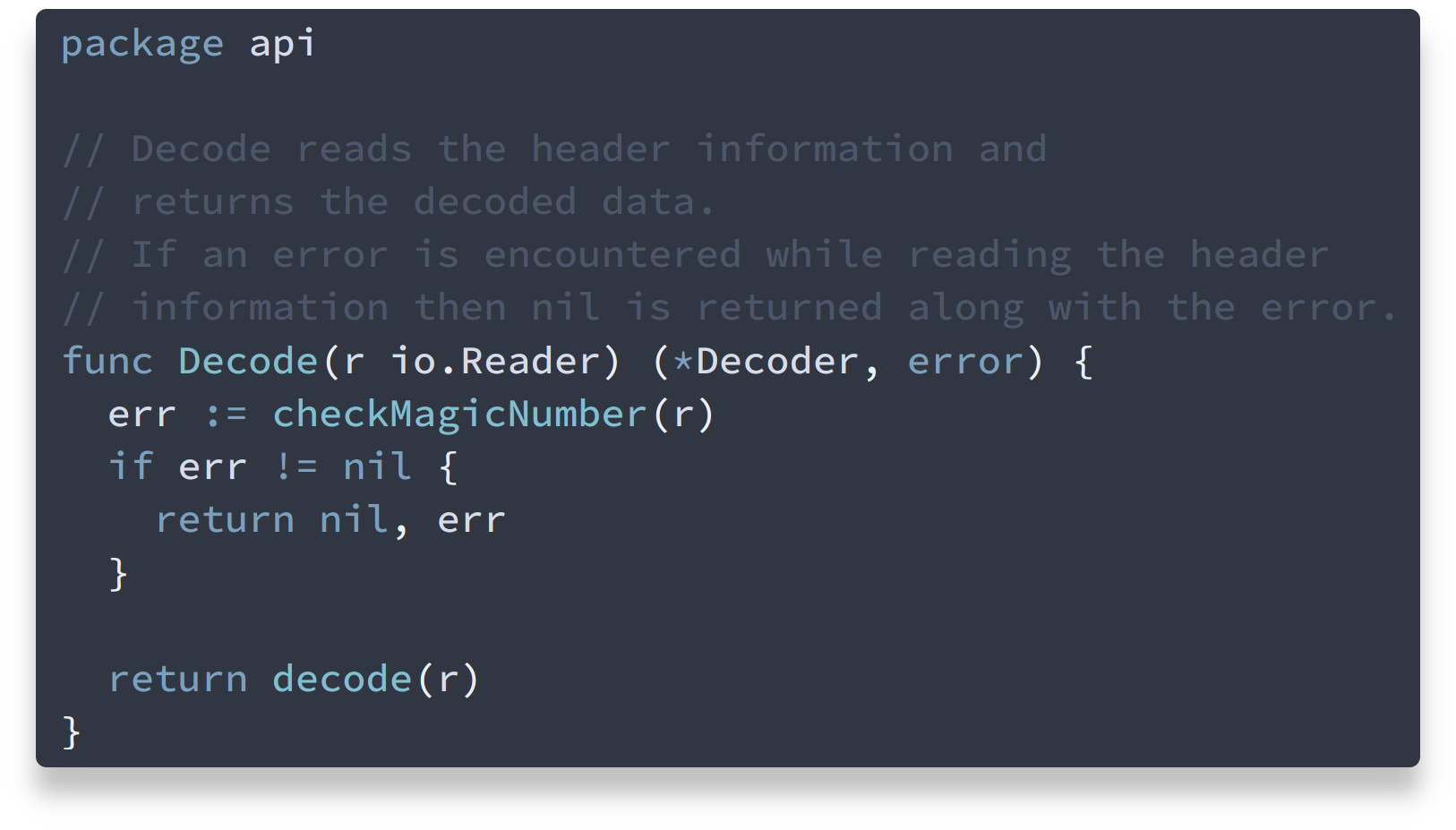
Support syntax highlighting for TypeScript and TSX — ⇄ #60 (⊶ 613b515) by [@kingdaro][gh-user-kingdaro]
↠ Added basic syntax highlighting support for [TypeScript][] and TSX (React JSX) by adding source.ts and source.tsx classes to existing source.js and source.jsx scopes.
UI
Tab mouse hovering and border styles — #66 ⇄ #89 (⊶ 338e06f) by [@OfficerHalf][gh-user-officerhalf]
↠ Added support for the new theme keys that have been introduced in VS Code version 1.20 to customize the [background and border styles when a tab is hovered][vsc-rln-1.20-tabc].
Highlight active indent guide — #69 ⇄ #90 (⊶ 6b99557) by [@gulshan][gh-user-gulshan] and [@OfficerHalf][gh-user-officerhalf]
↠ Added support for the new theme key introduced in VS Code version 1.23 that allows to customize the [highlighting of the active indent guide][vsc-rln-1.23-idg].
Colorized error and warning file status in explorer — #82 ⇄ #95 (⊶ d5ce00f)
↠ Added support for the new theme keys introduced in [VS Code 1.24][vsc-rln-1.24] (May 2018) that allows to customize [the color of items in the Explorer with errors and warnings][vsc-rln-1.24-thc].
Highlight active indent guide — #77 ⇄ #91 (⊶ c0bc5de)
↠ Added support for the new theme keys introduced in [VS Code 1.18][vsc-rln-1.18] (October 2017) for the [very popular feature request][vscode#178] to allow to customize the [Git status in the File Explorer][vsc-rln-1.18-gitexp] documented in the official [Theme Color Reference][vscode-docs-theme-git-colors].
Coloring of active line number — #79 ⇄ #92 (⊶ e73d2b3)
↠ Added support for the new theme keys introduced in [VS Code 1.21][vsc-rln-1.21] (February 2018) introduced new theme keys for [coloring of active line number][vsc-rln-1.21-actl].
Editor hints — #80 ⇄ #93 (⊶ d0d6bfd)
↠ Added support for the new theme keys introduced in [VS Code 1.22][vsc-rln-1.22] (March 2018) allowing to customize [editor "hint" diagnostics][vsc-rln-1.22-thc] that are [shown in the editor][vsc-rln-1.22-hint].
Tap top borders — #81 ⇄ #94 (⊶ d5a6f7e)
↠ Added support for new theme keys introduced in [VS Code 1.24][vsc-rln-1.24] (May 2018) that allow to [show a colored border at the top of a tab][vsc-rln-1.24-thc]. Nord defines this keys, but uses a opacity of 0% to hide these lines since they are distracting and doesn't fit Nord's design.
Notification Center UI — #78 ⇄ #96 (⊶ 8602df8)
↠ Added support for new theme keys introduced in [VS Code 1.21][vsc-rln-1.21] (February 2018) that allow to customize the [new notifications UI][vsc-rln-1.21-noti].
Improvements
Syntax Highlighting
Underline links in Markdown — ⇄ #71 (⊶ 2895e63) by [@octref][gh-user-octref]
↠ Links in Markdown documents are now underlined to make them more visually appealing and prevent rendering inconsistencies that might occur because VS Code's tokenizer is much faster than the linkifying in Markdown causing delays while typing.
UI
Quick picker group borders — #100 ⇄ #103 (⊶ 5ba2ac5) by [@octref][gh-user-octref]
↠ Nord now highlights borders of groups within the view quick panel again for a better visual distinction and to make it easier to immediately determine what group a specific item is in.
The separators have been disabled in the first place because it made the whole drop-down look divided and broken into multiple pieces and a bit cluttered instead of smooth transitions into the next section. It was still distinguishable through the names of the labels on the right.
However, it was hard to see which item on the left is on the same level as the label to immediately determine what the next item's group.
Font color for labels of view quick panel — #109 ⇄ #110 (⊶ 04a9ddf)
↠ Labels of the view quick panel are now colorized with nord8 instead of nord4 to make them stand out more. This improvement was born out of a conversation with [@octref][gh-user-octref] in [#100][gh-100-c-fontc].
Workflow
Replaced Gulp with npm scripts — #73 ⇄ #84 (⊶ 68c33d0)
↠ Completely replaced [Gulp][] with npm scripts. Even though Gulp is a great tool to create simple or complex build workflows with streams, there are also many drawbacks:
- Gulp plugins often get out of date and don't support new features from the underlying library.
- The project depends on the Gulp plugin author and not the library that is being wrapped.
- Documentation for Gulp plugins are typically not very robust or comprehensive.
- Debugging a Gulp plugin can be frustrating (“Is the problem in the plugin or in the underlying library?“).
- If a plugin doesn't exist already for Gulp you need to write it yourself.
- Errors that occur inside a Gulp wrapper aren't always handled very well.
All currently implemented Gulp tasks have therefore been migrated to npm scripts by directly using the CLI API of the wrapped library.
Updated CI build configurations — #83 ⇄ #85 (⊶ 9eac763)
↠ Updated the [Circle CI][ci-circle] build configuration to the new [API version 2.0][ci-circle-docs-api-2.0]. Also both Circle CI and [Travis CI][ci-travis] are now configured to test against the latest NodeJS version.
Prettier — #76 ⇄ #86 (⊶ 6f2ace5)
↠ Integrated [Prettier][], an awesomes opinionated code formatter that enforces a consistent style across a large amount of languages by parsing the code and re-printing it.
0.6.0
Feature
UI
❯ Added new new theming color keys for highlighting the overview ruler introduced in Visual Studio Code version 1.16. (#45 in PR #48, @arcticicestudio, 0459527)
Status Highlighting
Word Highlighting
❯ Added new new theming color key for title bar border for macOS introduced in Visual Studio Code version 1.15. (#46 in PR #49, @arcticicestudio, ad564a4)
❯ Added new new theming color keys to determine the activity of tabs via a bottom-border introduced in Visual Studio Code version 1.16. (#47 in PR #50, @arcticicestudio, aaf7447)
Improvements
Syntax
❯ The punctuation characters of JavaScript template literals are now colorized with nord10 for better recognizability within the string. Variable properties are now using nord4 instead of string colors (nord14). (#39 PR #51, @peterdanis, 42ca03c)
❯ CSS properties are now colorized with nord4 to make it easier to distinguish between HTML tags. (#52 in PR #53, @peterdanis, 9e91ece)
UI
❯ The scrollbar was too dark/transparent making it hard to see the current position. This has been changed by using nord2 instead of nord1 as color with a transparency of 60% and 66% when hovered and active. (#41 in PR #43, @peterdanis, b394a7a)
Bug Fixes
UI
❯ The background color of the snap-in split window, which appears when a tab of a tab group is dragged, had the same color as base background (nord0). This has been changed to nord1 with a transparency of 60%. (#40 in PR #44, @peterdanis, b3e2cb2)
Tasks
❯ Due to security concerns, VS Code version 1.14 introduced a change so SVG images are no more rendered within VS Code. (#55 in PR #56, @kushalpandya, 9e91ece)
Nord Visual Studio Code adapted to the following contraints:
- The icon provided in package.json may not be an SVG.
- The badges provided in the package.json may not be SVGs unless they are from approved badge providers.
- Image URLs in
README.mdandCHANGELOG.mdneed to resolve to https URLs. - Images in
README.mdandCHANGELOG.mdmay not be SVGs unless they are from approved badge providers. - Images in
README.mdandCHANGELOG.mdmay not use data URIs.
Additionally, the footer mountain banner has been changed to PNG format (nordtheme/nord#49) and removed the non-HTTPS Arctic Ice Studio logo favicon from the copyright footer line.
❯ A .vscodeignore file has been added to reduce the size of the distributed vsix extension package. (#57 in PR #58, @arcticicestudio @kevinah95, 4660525)
This results in a reduced vsix extension package size of almost 99% from ~4.7 MB to ~41 kB!
The full changelog ist available here
0.5.0
0.5.0
Version Details
Release Date: 2017-08-07 Milestone Project Board
Features
UI
❯ Added support for new workbench theme features for notification styles introduced in VS Code 1.14. Buttons of notifications now using specific setting keys instead of the generic button.* and the notification level badges are now also customized using the associated setting keys. (#34 in PR #36, @ajitid)
Improvements
UI
❯ The foreground color for CodeLenses (hints to show references in the code for a specific variable/constant/entity) have been adjusted to match comments, to make it less disturbing and to distinguish it from the actual code. (#33 in PR #37, @yurlovm)
The full changelog ist available here
0.4.2
Version Details
Release Date: 2017-07-02
Milestone
Project Board
Bug Fixes
❯ Fixed underlined warning squiggles. (@ajitid, #31, 8158f16)
❯ Fixed the background color of the status bar when no folder is active which has been unintentionally removed during a merge conflict. (@ajitid, #32 (#31), 1c01b0d)
The full changelog ist available here