React에서 메모이제이션이 성능 개선의 만능 해결책일까?
이 글에서는 메모이제이션을 어떻게 하면 더 잘 쓸 수 있는지에 대해 다양한 케이스와 코드를 예로 들며 설명하고 있다.
글을 읽고 난 후에는 어떤 상황에서 메모이제이션이 오히려 성능을 저하 시키는지, 어떤 경우에 사용하고 사용하지 말아야 하는지, 어떻게 하면 불필요한 메모이제이션 코드를 제거할 수 있는지 알게 될 것이다.
전 세계 개발자들의 CSS 현황 설문조사 결과가 공개되었다.
CSS Frameworks 부문에서는 Tailwind CSS가 전년도에 이어 계속해서 사용량이 우상향 하며 50%를 기록했고 가장 높은 긍정적인 경험을 나타내었다. 하지만 관심도와 만족도 부분에서는 Open Props가 Tailwind CSS를 앞지르는 모습을 보였다.
CSS-in-JS 부문에서는 CSS Modules가 가장 큰 만족도를 보였고 Styled Components가 그 뒤를 이었다.
CSS Frameworks와 CSS-in-JS 사용자의 행복도를 비교하면 각각 35.1%, 20.3%로 CSS Frameworks 사용자의 행복도가 좀 더 높았다.
최신 모던 브라우저들에서는 새로운 CSS Trigonometric functions(삼각함수)들을 사용할 수 있다는 사실을 알고 있는가? 이 함수들을 사용하면 이전에는 불가능했던 CSS 레벨에서 수학적 계산을 보다 정교하게 수행할 수 있다.
이 글에선 이들 함수를 활용해 pseudo-random 값들을 생성해 애니메이션이나 위치 등에서 활용할 수 있는 방법을 소개한다.
[참고] 삼각함수에 대해 보다 더 자세히 알고 싶다면, 다음 글을 참고하라.
웹 개발의 대부분은 HTML/CSS을 통해 사용자 입력을 받고, 그에 따라 JavaScript를 통해 새로운 콘텐츠를 업데이트하는 방식의 접근을 오랜 시간 동안 받아들이고 사용하고 있다.
htmx는 어쩌면 우리가 일반적으로 알고 있는 개발 방식에 새로운 접근을 제시하며, 대부분의 작업들은 HTML 태그의 속성을 통해 처리할 수 있게 한다.
<!-- htmx를 로딩 -->
<script src="https://unpkg.com/[email protected]"></script>
<button
hx-post="/some-api"
hx-trigger="click"
hx-target="#parent-div"
hx-swap="outerHTML"
>
Click Me!
</button>위의 코드는 사용자가 <button>을 클릭하면, /some-api로 POST 요청을 보내고, 그 결과를 #parent-div의 outerHTML로 교체한다.
[참고] 보다 자세한 내용을 알고 싶다면, 다음 링크들을 참고하라.
웹 성능은 온라인 비즈니스, 특히 온라인 쇼핑에서 매출에 직접적인 영향을 미치는 중요한 영역이다. eBay 또한 이의 중요성을 알고 있기 때문에, 2019년부터 성능 개선의 가치를 인식하기 시작했고 실제로 검색 로딩 시간이 100ms 향상될 때마다 장바구니 추가 횟수가 0.5% 증가했다고 한다.
성능 개선을 위해 어떤 항목들에 집중해야 하는지를 eBay의 사례로부터 배워볼 수 있다.
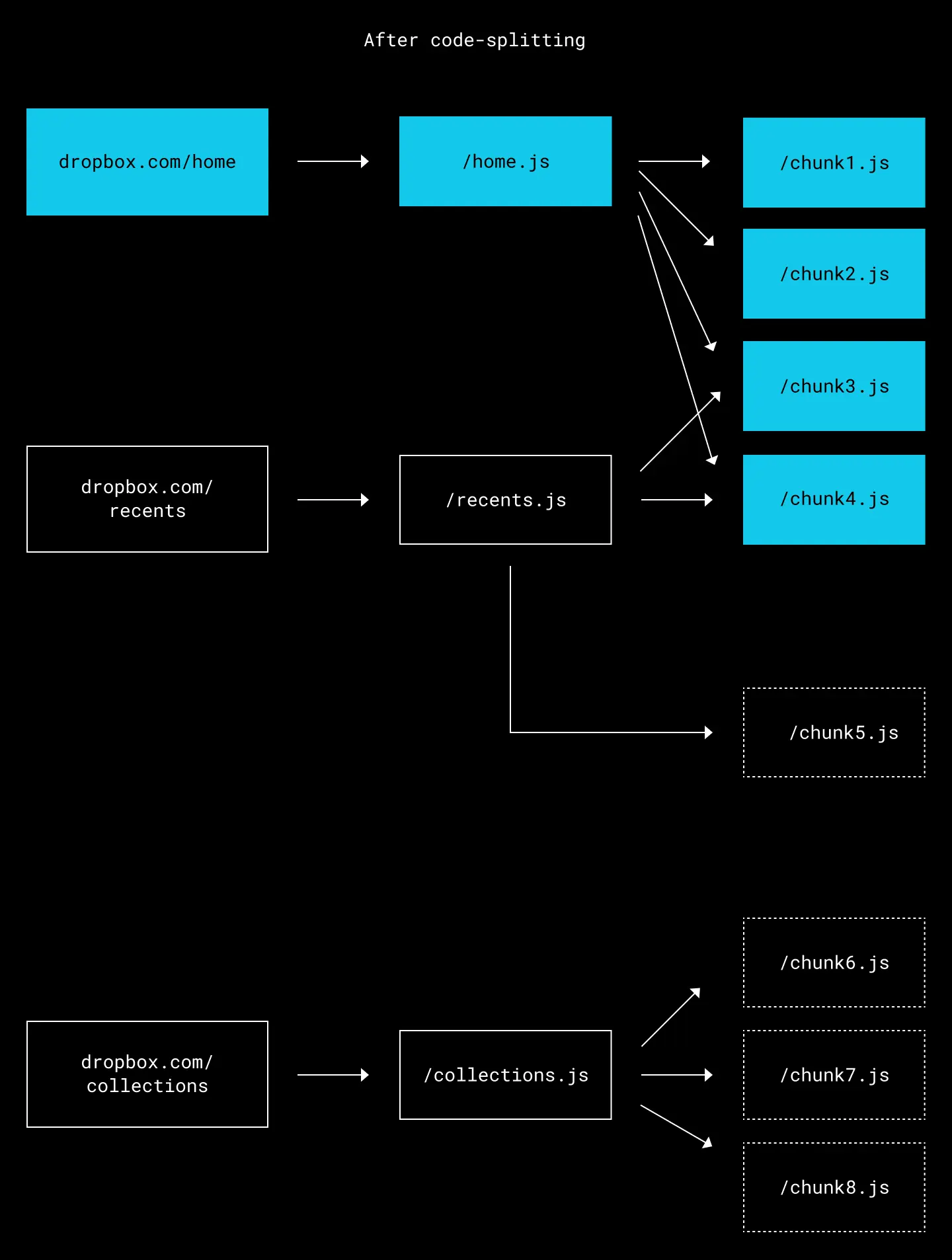
이 글은, 드롭박스가 수동으로 관리하던 레거시 번들러를 롤업으로 교체하면서 번들 사이즈를 줄이고 개발 환경을 개선했던 경험기를 담고 있다.
롤업을 왜 선택했는지, 기존 레거시 번들러에서 마이그레이션 하면서 나타난 문제점이 무엇이었는지, 어떤 점들이 개선되었는지 살펴볼 수 있다.
한국어 번역 글도 있다.
Back/Forward Cache는 즉시 뒤로, 앞으로 탐색을 가능하게 하는 브라우저 최적화 기법으로 bfcache라는 이름으로 많이 알려져 있다.
이 기능은 Firefox 1.5(2005년)에서 도입되었고, Safari, Chrome에서도 지원이 되고 있다.
이 글에서는 Yahoo Japan News에서 bfcache 적중률을 개선하고, 그 결과 사용자 경험을 개선함과 동시에 비즈니스적인 성과도 가져온 내용을 소개한다.
복잡한 UI를 컴포넌트화한다면 렌더링과 상태 관리/로직을 분리한 헤드리스 패턴을 사용하는 것이 효과적일 수 있다. 헤드리스 방식을 사용해 UI와 동작 부분을 분리한다면, 유지 보수가 쉽고 재사용 가능한 코드를 생성해 중복성을 줄이고, 나아가 잠재적 버그를 줄일 수 있다.
이 글에서는 간단한 컴포넌트를 예로 시작해 헤드리스 라이브러리인 Downshift를 사용하여 좀 더 복잡한 시나리오로 확장하는 설명을 하고 있다. 이를 통해 헤드리스가 복잡한 UI에 어떻게 효과적인지 살펴볼 수 있을 것이다.
웹 테스트 종류에는 어떤 것들이 있는지 소개하고 관련된 라이브러리도 간략하게 제시하고 있다.
VS Code를 사용하면서 알아두면 좋을 10가지 팁들을 소개하고 있다. 자동 포멧팅, 폴더 파일 빨리 만들기 등 알고 있으면 유용한 내용들이 있지만 그중에서도 부드러운 커서 기능(Editor: Cursor Smooth Caret Animation)이 재미있었다.
제목에서 알 수 있듯이, 이 책은 디자이너가 JavaScript를 이해할 수 있도록 도와주는 것이지만 이는 반대로 얘기하면 비 기술적 직무를 수행하는 모든 이들을 위한 책이라고 할 수 있다.
JavaScript 런타임 모델인 Event Loop를 시각적으로 보여주는 도구로, 각 라인별 코드들의 호출 형태에 따라 Task 또는 Microtask 큐로 분리되고, 콜 스택이 어떻게 쌓여 최종적으로 실행되는지를 직접 확인해 볼 수 있다.
Typescript의 기본 타입을 교정해 주는 타입 라이브러리. CSS 리셋을 하듯이 타입을 리셋한다.
ts-reset가 없을때:
- 🚨
fetch 함수의 .json()과JSON.parse()는 any 타입을 반환함 - 🤦
.filter(Boolean)가 타입적으로 undefined를 걸러주지 못함 - 😡
array.includes()는 종종 readonly 배열에서 동작이 너무 strict해서 불편함
ts-reset을 사용할때:
- 👍
fetch 함수의 .json()과JSON.parse()는 unknown 타입을 반환함 - ✅ .filter(Boolean)가 정확히 우리가 원하는 타입을 반환함
- 🥹
array.includes()가 사용하기 편해짐 - 🚀 외에도 여러 기능을 포함
shadcn-ui는 UI 라이브러리이면서 UI 라이브러리가 아니다.
UI 컴포넌트 코드가 파일로 추가되어 설치가 되는 특이한 방식으로 동작한다. 이러한 특성 덕분에, 코드 동작 및 스타일을 변경하기 쉽다.
RSC(React Server Component) payload를 네트워크 탭에서 보면 구조를 파악하기 힘들다. RSC Devtools은 RSC payload를 시간대별로 탐색, 분석할 수 있도록 도와준다. 비공식 Devtool이며, 개발 아티클에서 자세한 개발 후기를 읽을 수 있다.
정규 표현식을 시각화해주는 서비스
스톱워치, 타이머, 타임을 hook으로 제공하는 라이브러리
VitePress는 Vue와 Vite를 기반으로 정적 사이트를 만들 수 있는 도구다.