2013년 처음 출시되었던 ESLint는 이제 곧 10년을 앞두고 있다. 2013년 개발되었던 기본 코어를 활용해 새로운 변화들에 점진적으로 빠르게 적용해 왔지만, 이러한 접근 방식은 향후 10년에 대한 방향성에는 맞지 않는다는 것을 인식하고 이를 위해 전체적으로 코드를 모두 재 작성하고자 하는 계획과 함께, 이의 달성을 위해 10가지 목표를 공개했다.
Node.js와 Deno 개발자인 Ryan Dahl의 팟캐스트 인터뷰 내용으로, Node와 Deno에 대한 전반적인 생각을 들어볼 수 있다. 또한 왜 아직까지도 JavaScript에 베팅하는지, 개발자들이 Rust를 배워야 할지 등에 대한 웹 전반에 대한 의견들에 대해서도 들어볼 수 있다.
다음의 주제들에 대한 Ryan Dahl의 답변이 궁금하다면, 직접 들어보길 추천한다.
- Why are you still betting on JavaScript for the web?
- Should developers be learning Rust?
- Will libraries that work on npm eventually work in Deno?
- Client side vs server side rendering
지난 11월 2~3일 암스테르담에서 웹 성능 주제에 포커싱 한 콘퍼런스로, 총 14개의 세션을 통해 다양한 성능 관점의 경험을 들어볼 수 있다.
매년 Kakao에서 진행하는 개발자 콘퍼런스이다. 올해는 12월 7일 ~ 12월 9일 3일간 온라인으로 진행된다. Day 1.에는 지난 10월 15일 판교 IDC 화재 사고로 인해 발생한 장애에 대한 공유를 진행하고, Day 2. ~ 3.에는 기술에 대한 이야기를 주로 다룬다고 한다.
기술 공유 중 Front-end 관련 세션은 총 11개로 다음과 같다:
- MFA 누구냐 너: 공통 플랫폼 파트의 MFA 도입기
- 웹 반응성 개선하기
- 브런치 FE 심폐소생술
- 눈에 보이지 않는 개선: My구독의 Redux에서 React-Query 전환 경험 공유
- 광고 웹 SDK 개편기 with Preact
- 사진편집기! 이것DOM 적용해볼GL?
- 섬세한 ISFP의 코드 가독성 개선 경험
- 복잡한 상태관리도구 Svelte스럽게 만들기
- 마이크로 프론트엔드 실무에 쓸만할까?
- 카카오페이 프론트엔드 개발팀의 Client Side Rendering 환경 고도화
- Sentry를 이용한 에러 추적기, React의 선언적 에러 처리
디자인 패턴들을 소개하는 사이트이다. 디자인 패턴 목록뿐만 아니라, 패턴의 이점, 분류, 역사 등도 짧게나마 다루고 있다. 또한 언어별로 작성된 예시 코드도 제공하여 이해를 돕는다.
추후 리팩터링, SOLID 원칙 등의 내용도 다룰 예정이라고 한다.
React class component에서 this.props 참조로 인해 발생할 수 있는 문제에 대한 글이다.
문제는 class component가 re-render(update) 될 때, 진행 중이던 async handler 등에서 참조하는 this.props도 변한다는 것이다.
이에 대한 원인은 다음으로 요약할 수 있다:
- class component는 instance로서 관리된다.
- React updating phase에서는 instance가 변경되지 않고 유지된다.
- 따라서 예를 들어, 비동기인 클릭 핸들러에서
this.props접근 시, 클릭 시점이 아닌, 비동기 이후 시점의this.props를 접근하여 사용하게 될 수 있다.
이를 해결하려면 다음과 같이 비동기 호출 전에 this.props를 조기에 해체하여 사용하여야 한다:
handleLikeClick = async () => {
const {post} = this.props;
const {user, toggleLike} = this.context;
if (!(await canLike(post, user))) return;
toggleLike(post);
};하지만, 이 같은 문제는 function component에선 발생하지 않는다. 그 이유는 function component는 props를 closure로서 관리하기 때문인데, 이에 대한 이야기도 본 글에서 살펴볼 수 있다.
IT 기술 블로그들을 실시간으로 긁어와 보여주는 사이트이다. 라인, 네이버, 카카오 등 국내 IT 회사 블로그뿐만 아니라, 구글, MS 등의 블로그 글도 다루고 있다. 기술 분야별로 글이 분류되어 있지 않다는 건 아쉽다.
객체 지향 프로그래밍 원칙인 SOLID를 React 컴포넌트 개발에 적용해 보는 글이다. L(리스코프 치환 원칙)을 제외한 S, O, I, D 각각의 원칙들을 지키지 않은 간단한 예시를 제시하고 어떻게 리팩토링할 수 있는지 설명한다.
Google Sheets는 다들 많이 들어보고 써보았을 것이다. 그런데 Google Sheets가 간단한 데이터베이스로서의 역할도 할 수 있다는 것을 알고 있는가? 이는 Google Sheets에서 제공하는 API를 통해 가능한데, 이에 대해 본 글에서 어떻게 구현할 수 있는지 단계별로 설명한다.
Redux 와 React 개발자로 유명한 Dan Abramov 가 2019년 deconstructconf에서 발표한 내용이다. 꽤 오래된 영상이지만 변치 않는 소프트웨어의 일반적 특성을 다루기 때문에 여전히 유효한 내용들이다.
같은 코드가 중복되니 공통 코드로 분리하는 게 좋아 보입니다.라고 말하는 것은 쉽지만 이에 대해서 여기서는 그냥 copy and paste 하죠라고 말하기는 어렵다. DRY 원칙의 장단에 대해서 다시 한번 생각해 보고, 상황에 따라서 여기서는 그냥 copy and paste 하죠라고 말할 수 있는 개발자가 되어보는 건 어떨까?
지난 10월 8일 진행된 국내 프런트엔드 컨퍼런스 행사인 FE Conf의 발표 내용들이 유튜브에 공개되었다.
이외에도 여러 흥미로운 주제들이 발표되었다.
유명 프런트엔드 트렌드 설문인 State Of JS의 2022 설문이 시작되었다.
설문에 참여해 통계에 기여한다는 의의도 있지만 설문을 통해서 새로운 트렌드와 기술을 접할 수 있다는 의의가 있기 때문에 한 번씩 참여하면 좋을 것 같다.
언어, 브라우저 API, 프런트엔드 프레임워크, Rendering Frameworks, 테스팅, 모바일 & 데스크톱, 빌드 도구 등의 항목으로 구성되어 있다.
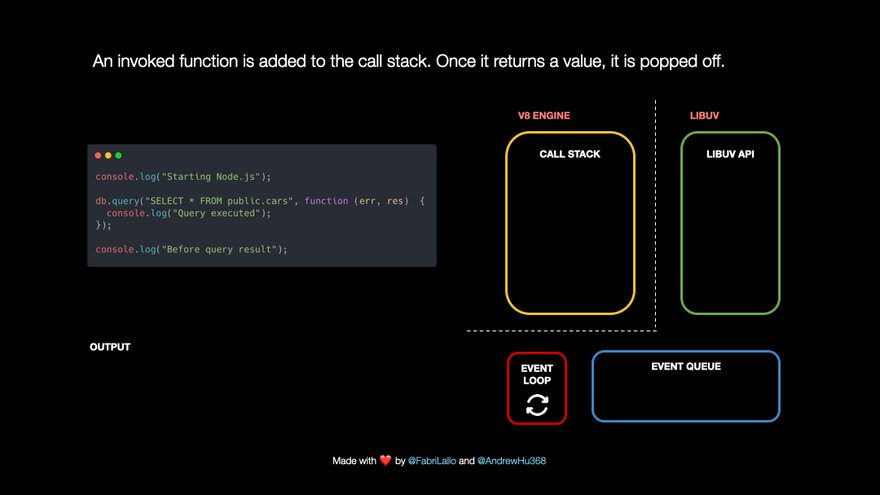
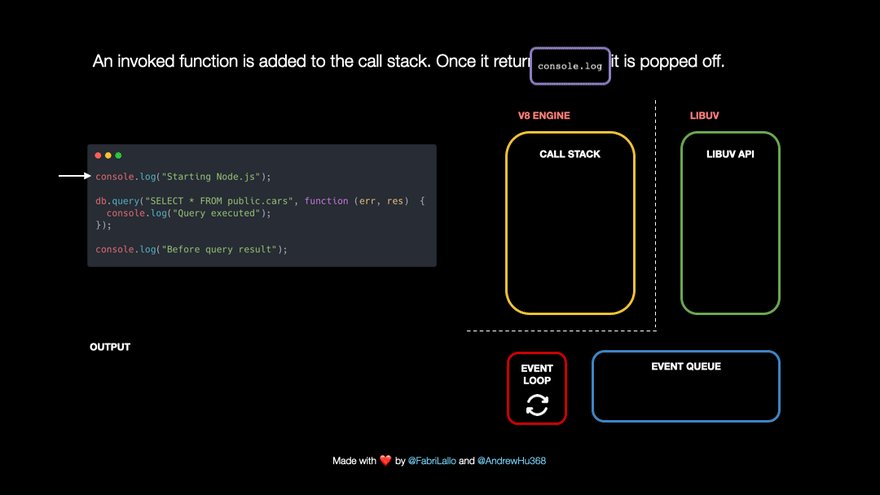
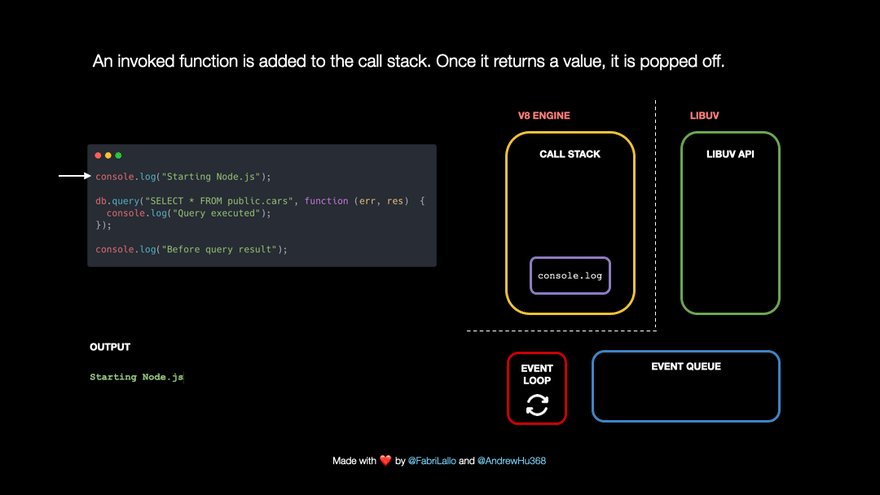
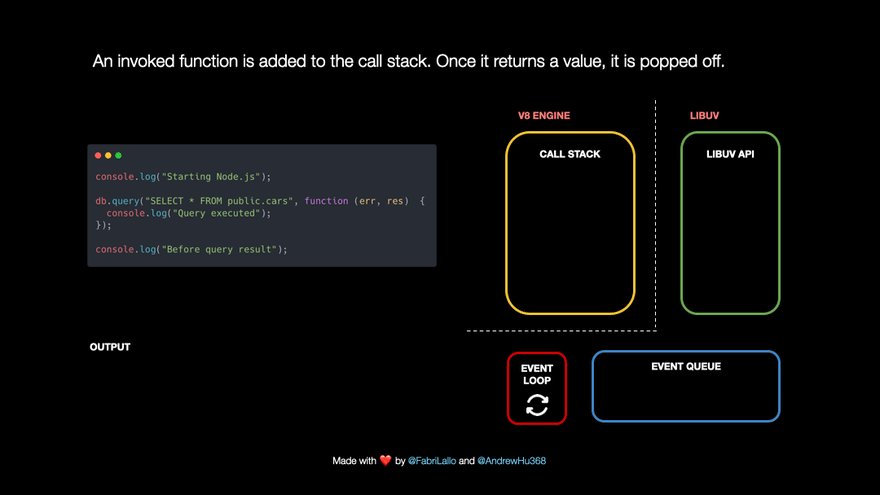
단일 스레드로 실행된다는 것은 한 번에 한 가지 일만을 할 수 있다는 것을 의미한다. 그리고 이는 순차적 작업으로 이전의 작업이 끝나면 다음 작업이 이어서 진행되는 것을 의미한다.
예를 들어 어떤 데이터 베이스 질의에 대한 요청의 처리가 오랜 시간 소요되었을 때, 더 많은 작업이 스레드에서 수행되지 못하도록 차단되는 것은 효율적이지 않을 것이다. 다행히도 Node.js는 이벤트 루프 처리를 위해 C++로 작성된 Libuv를 활용하며, 네트워크 요청, DNS 확인, 파일 시스템 작업 등을 비동기로 처리한다.
이 글은 이에 대한 과정을 시각화하고 단계별로 이해할 수 있도록 도와준다.
SolidJS meta framework인 Solid Start 베타버전이 지난 11/10일 공개되었다. (React의 Next.js와 같다고 생각하면 된다.) 프로젝트 템플릿을 통해 원하는 구성의 초기 셋업으로 프로젝트를 생성할 수 있고, 중첩 파일시스템 라우팅 등 다양한 기능들을 지원한다.
YDKJS의 저자 getify가 만든 CAF(Cancelable Async Flows)라는 이름의 라이브러리이다.
Generator function(function*)을 async function처럼 제어할 수 있도록 하고, cancellation 기능을 제공한다고 한다.
예를 들어 이런 것이 가능하다:
// two라는 이름의 generator function을 랩핑(CAF)하여 async처럼 다룰 수 있게 된다.
var two = CAF( function *two(signal,v){
yield delay( 100 );
return v * 2;
});
// CAF에서 제공하는 token을 넣어주어 사용한다.
var token = new CAF.cancelToken();
two( token.signal, 21 )
.then( console.log, console.error );
// 이렇게 cancellation도 가능하다.
two( token, 21 )
.then( console.log, console.error ); // Took too long!
token.abort( "Took too long!" );signal이란 표현에서 생각해 볼 수 있듯이 내부적으로 AbortController를 사용한다.
또한 Nested에도 대응이 가능하다는 특징이 있다. 예를 들어 다음과 같은 경우 token.abort() 시 전체가 abort 되게 된다. 즉 함수가 실행 도중 멈추게 된다:
var token = new CAF.cancelToken();
var one = CAF( function *one(signal,v){
return yield two( signal, v );
} );
var two = CAF( function *two(signal,v){
return yield three( signal, v );
} );
var three = CAF( function *three(signal,v){
return yield ajax( `http://some.tld/?v=${v}` );
} );
one( token.signal, 42 );
// 5초를 초과할 경우 abort한다.
setTimeout( function onElapsed(){
token.abort( "Request took too long!" );
}, 5000 );typescript compile option 중 strict 옵션을 끈 상태로 거대해진 프로젝트에서 중간에 strict 옵션을 키는 것은 힘들고 오랜 시간이 걸리는 일이다. typescript-strict-plugin은 strict 옵션을 점진적으로 도입할 수 있도록 도와준다. v2와 v1의 접근 방식이 상이한 부분이 있는데 취향에 따라서 선택하면 될 것으로 보인다.
v2: // @ts-strict-ignore 주석을 파일 맨 위에 놓음으로써 strict 옵션을 해당 파일에서만 끌 수 있게 해준다.
v1: // @ts-strcit 주석을 파일 맨 위에 놓음으로써 strict 옵션을 해당 파일에서만 킬 수 있게 해준다.
strict 옵션 정의해놓은 코드에서 강하게 타입을 정의할 수 있고 추후에 일어날 수 있는 타입 정의에 대한 오류 대응할 수 있고 안전하게 코딩을 할 수 있게 한다.