스위스 제네바에서 열린 123번째 ECMA 총회(General Assembly)에서는 ECMA-262의 13번째 에디션인 ‘ECMAScript 2022’가 승인되었다.
- .at() method on built-in indexables
- RegExp Match Indices
- Object.hasOwn
- Error cause
- Top-level await
- Class field declarations
- Ergonomic brand checks for private fields
[참고] 추가로 다음 글도 참고해 보면 좋다.
개발자 구인 플랫폼을 서비스하는 OfferZen에서 운영 중인 YouTube 채널에서는 다양한 개발 프레임워크, 도구 등에 대한 기원(Origins)에 대한 다큐멘터리를 공개하고 있다.
이 영상에서는 Svelte 개발자인 Rich Harrison는 저널리즘을 공부하다, 2008년 런던의 금융 관련 출간물을 발행하는 회사에 첫 취업을 하게 되었다고 한다. 그러나, 2008년 금융위기로 인해 일하기 시작한 첫 몇 달간 많은 사람들이 해고되는 것을 직접 목격하면서부터 스스로가 좀 더 고용되기에 매력적인 사람이 되기 위해, 보다 기술적 역할을 수행하기 적합한 사람이 되기 위해 노력했다고 말한다.
몇 년 뒤 회사에서 아주 베이직한 HTML 작업이 필요했을 때 자신이 가장 잘 준비되어 있었고, 그렇게 개발자로써 커리어가 시작되었다고 한다. Svelte에 꼭 관심이 없더라도 개발적 관점에서 흥미 있게 볼 수 있는 내용들이 많아 재미있게 볼 수 있다.
[참고] 추가로 Tailwind에 대한 영상도 재미있게 볼 수 있다.
React는 현재 가장 인기 있는 Front-end 프레임워크다. 이 문서에서는 다양한 소스(StackOverflow trend, 각종 개발자 설문조사, 트위터 언급량 등)들을 통해 그러한 ‘사실’을 보여준다.
지난 6월 2,3일 이틀간 진행되었던 JSConf Budapest 발표 영상이다. 코로나로 인해 2년간 열리지 못했다가 오랜만에 오프라인에서 진행되었다. 다채로운 세션들로 구성되어 있으며, 2년간의 판데믹으로 인한 여파 때문인지 모르겠지만 정신건강과 스트레스 등에 대한 세션들이 눈에 띈다.
오프라인 콘퍼런스 참여에 목마름이 있다면, 조금이나마 그 갈증을 해소해 줄 것이다.
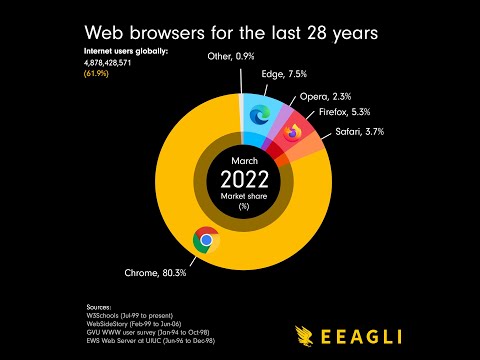
지난 6월 15일 Internet Explorer가 드디어 작별을 고했고, 국내 개발자의 묘비 설치 조크는 전 세계적인 화제가 되기도 했었다. 대중적인 웹 브라우저가 등장한 이래로 수많은 브라우저가 등장했다 사라지기를 반복했다. 이 영상은 1994년~2022년까지의 브라우저 별 점유율 변화를 통한 흥망성쇠를 훑어볼 수 있게 한다.
[참고] 브라우저의 역사에 대해 관심이 있다면 다음 링크들을 참고하라.
- The History of Web Browsers
- 만화로 나누는 자유/오픈소스 소프트웨어 이야기
크롬이 대세 브라우저이지만 Safari도 그에 못지않게 많은 발전이 있었다. 특히 이번 Safari 16에서는 162개의 feature가 추가되었다.
HTML / CSS / Web Inspector / Web API / JavaScript 그리고 WebAssembly / Security and privacy 등, 다양한 부분에 대한 기능이 추가되었다.
자세한 부분은 WWDC에서 소개된 영상을 참고하기 바란다.
토스의 개발 경험을 알려주는 온라인 세션이 6월 8일 ~ 6월 10일 3일간 열렸다. 재미있는 주제가 많았는데 그중에서 UX, Front-end에 관련 있는 주제 몇 가지만 기술했다. 한번 살펴보기 바란다.
- UX와 DX, 그 모든 경험을 위한 디자인 시스템
- 잃어버린 유저의 시간을 찾아서: 100년을 아껴준 SSR 이야기
- Effective Component 지속 가능한 성장과 컴포넌트
- 잃어버린 개발자의 시간을 찾아서: 매일 하루를 아끼는 DevOps 이야기
토스에서 일했던 2년 반의 입사 경험을 기술한 글이다. 토스는 다른 기업보다 어떻게 일을 더 빠르게 처리하는지부터 성장하면서 겪은 토스 조직의 문제점을 어떤 식으로 해결해 나갔는지도 설명하고 있다. 조직관리와 성장에 관심 있는 분이라면 한 번 읽으면 좋은 글이다.
보안 7개월, 백엔드 1년 7개월 경험이 있는 경력 3년 차 개발자의 프론트엔드 개발 전환기이다. 처음부터 어떻게 학습했고, 어떤 강좌를 통해 학습을 했는지 기술하고 있다. 초보 개발자나 프론트엔드 개발을 처음 시작하시는 분이라면 참고해 보면 좋을 것 같다.
React 16.8 버전부터 Hook이 나온 이후로 이제는 보편적으로 Hook을 사용한다.
하지만, 개발하다 보면 직면하게 되는 고전적인 문제 중 하나는 closure trap of React Hooks이다.
이 아티클을 통해서 문제가 어떤 것인지, 왜 그렇게 동작을 하는지에 대해 FiberNode와 useEffect의 구현을 따라가며 원리를 파악해 볼 수 있다.
AbortContoller를 이용하여 요청을 취소하는 기능을 소개한 글이다.
브라우저에서의 요청과 Node.js 스트림의 요청을 취소하는 기능을 소개하고 있다.
관련해서 AbortController is your friend 튜토리얼 글도 있으니 참고하기 바란다.
Web Animation API를 이용하여 정확한 시점에 대한 정확한 애니메이션을 만들 수 있는 방법을 튜토리얼을 통해 설명하고 있다.
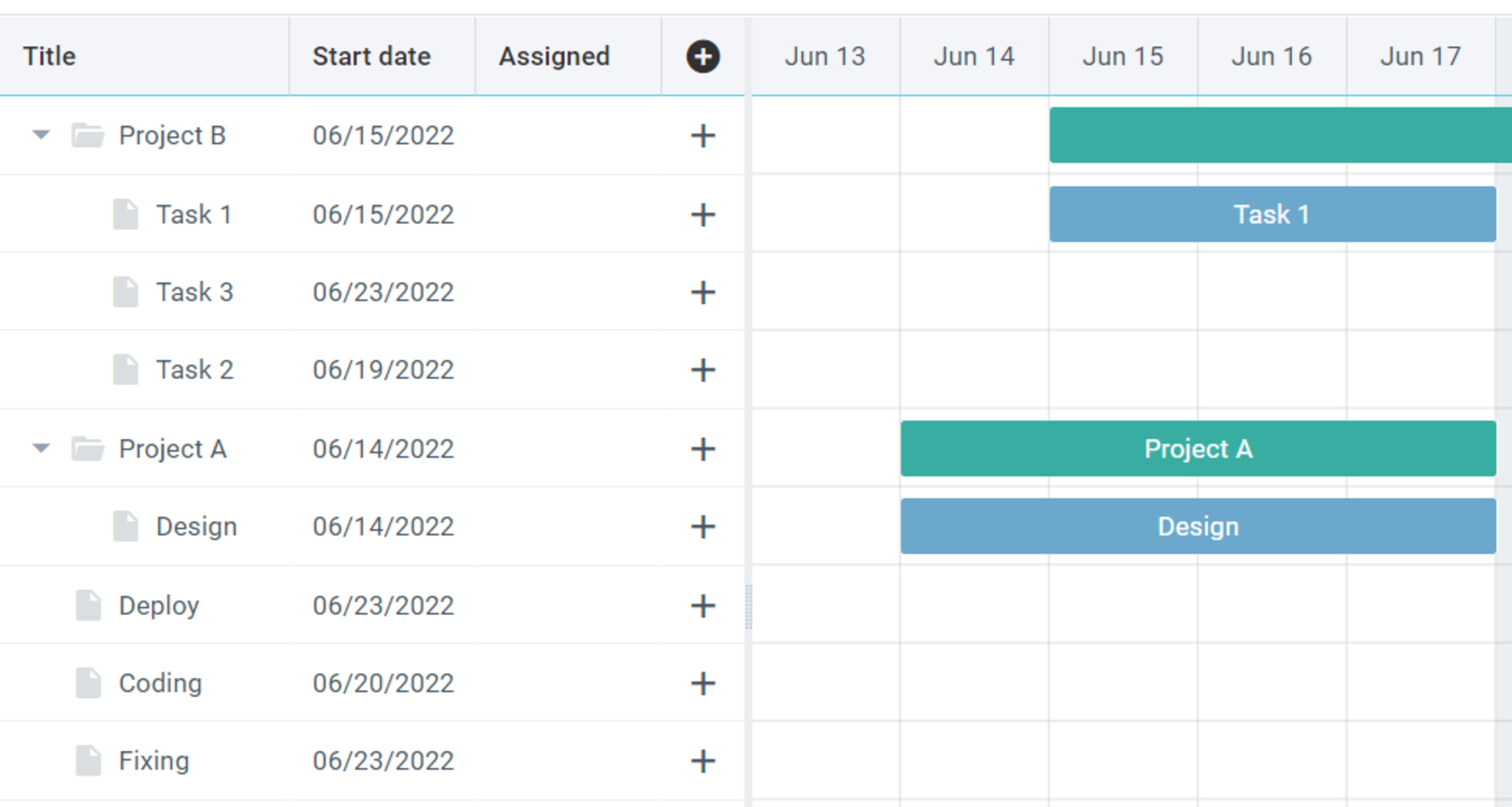
Vanilla JS를 이용하여 간트 차트를 만드는 튜토리얼 이다. 많은 것을 고려해야하는 만큼 많은 것을 배울 수 있는 글이다.
간단한 CSS 선택자 퍼즐을 풀어보는 사이트이다. 총 10 레벨로 구성되어 있다. Speedrun이라는 이름답게 각 레벨을 통과하는데 얼마의 시간을 소모했는지도 확인해 볼 수 있다.
모의 Google JavaScript 인터뷰를 진행하는 영상이다. promiseAll, deepEquals, getTimer에 대해 인터뷰를 진행한다.
JSON 속에 숨어 있는 이미지, 날짜, 색상 등을 미리 보기 할 수 있다. 그뿐만 아니라 구조화된 JSON도 쉽게 탐색할 수 있다.
- vscode extension 도 있어서 VS Code에서 활용할 수 있다.
사진의 배경을 단 한 번의 클릭만으로 제거할 수 있는 온라인 툴이다.
타임 라인을 쉽게 만들 수 있는 라이브러리이다. 스토리를 담는 타임라인을 간단히 만들고자 한다면 이 라이브러리를 사용해 보기 바란다.
가장 빠르고 적은 오버헤드를 지향하는 웹 프레임워크인 Fastify가 4 버전이 릴리스됐다. V3에서 가지고 있던 장점을 Break Change와 성능 저하 없이 개발한 팀의 역량이 대단하다.
최근 v4.2가 공개했다. https://github.com/fastify/fastify/releases/tag/v4.2.0