Design for List Data Type – Viewing & Editing List #1034
Replies: 1 comment 5 replies
-
|
Thanks, @ppii775. Looks good. Few comments/questions:
|
Beta Was this translation helpful? Give feedback.
-
|
Thanks, @ppii775. Looks good. Few comments/questions:
|
Beta Was this translation helpful? Give feedback.
-
This is the first of a series of three new discussions for #978 Design for List data type. This discussion focuses on List data type viewing and editing. The next two discussions will dive into List data type setup and filtering/grouping respectively. The Figma prototype that I'm using might contain outdated styles and components beyond the scope of this discussion.
The Problem
Possible Solutions
1. Help users identify List data type and the item type.
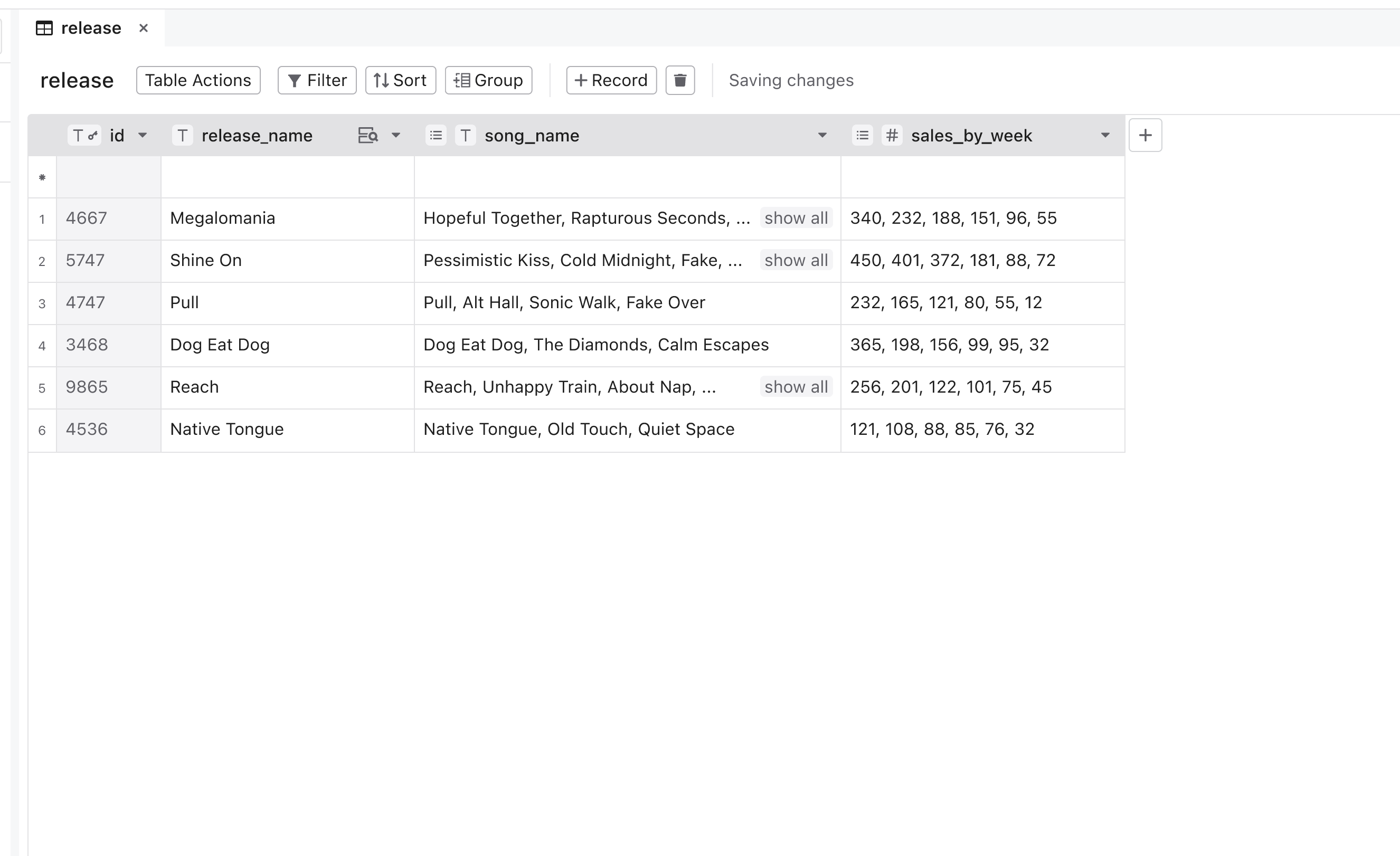
Solution A: Using column header data type symbols to inform users both the List data type and the item type. Even though this design follows our design language, it can be very confusing, especially for non-technical users who have not used List.

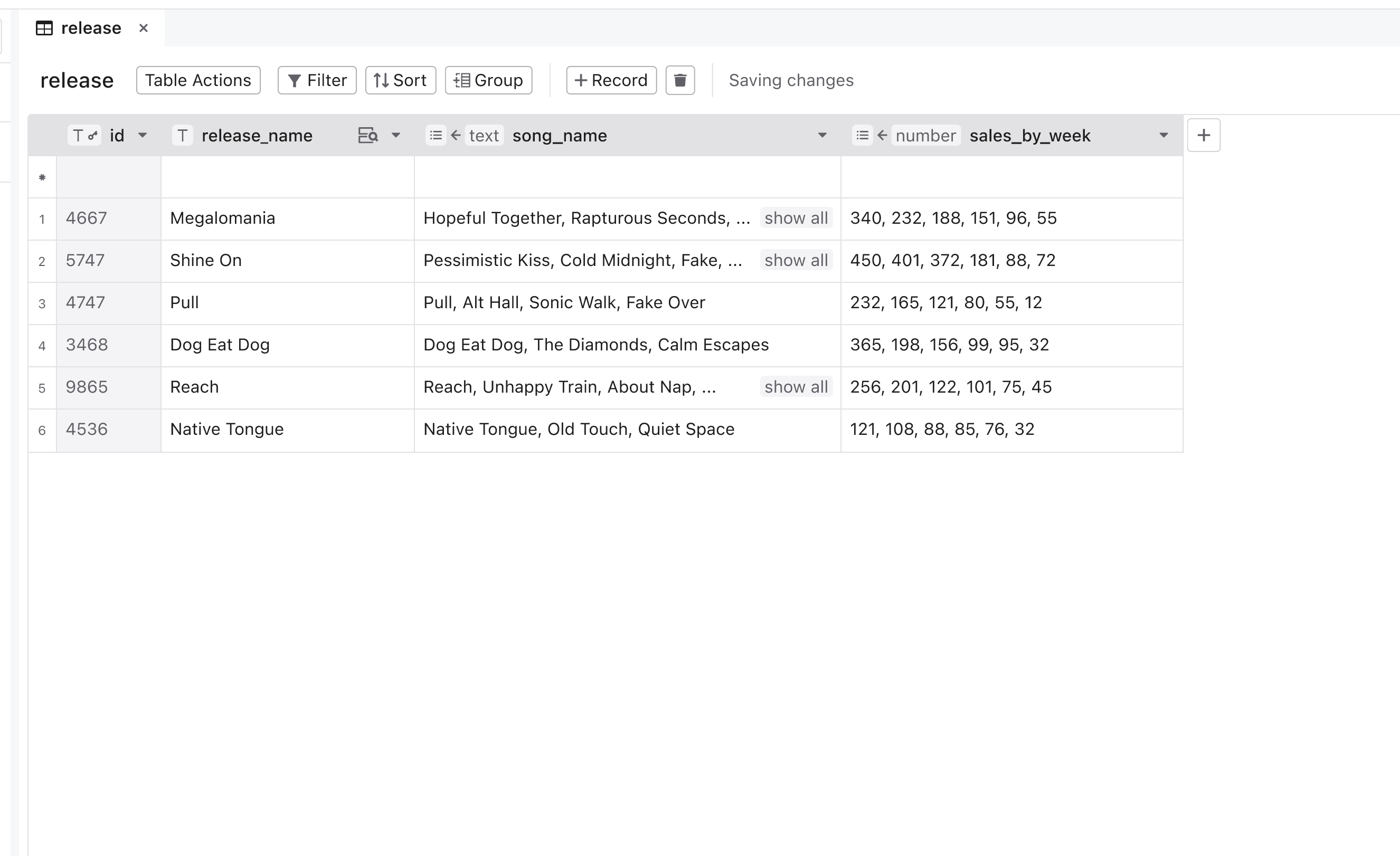
Solution B: A unique design language for List. Since List is quite different from the other data types we've been designing for (correct me if I'm wrong – are there other data types also like "a data type within a data type"?), a unique design language can be used to emphasize the difference and help users understand. However, the design below might be too wordy for a header.

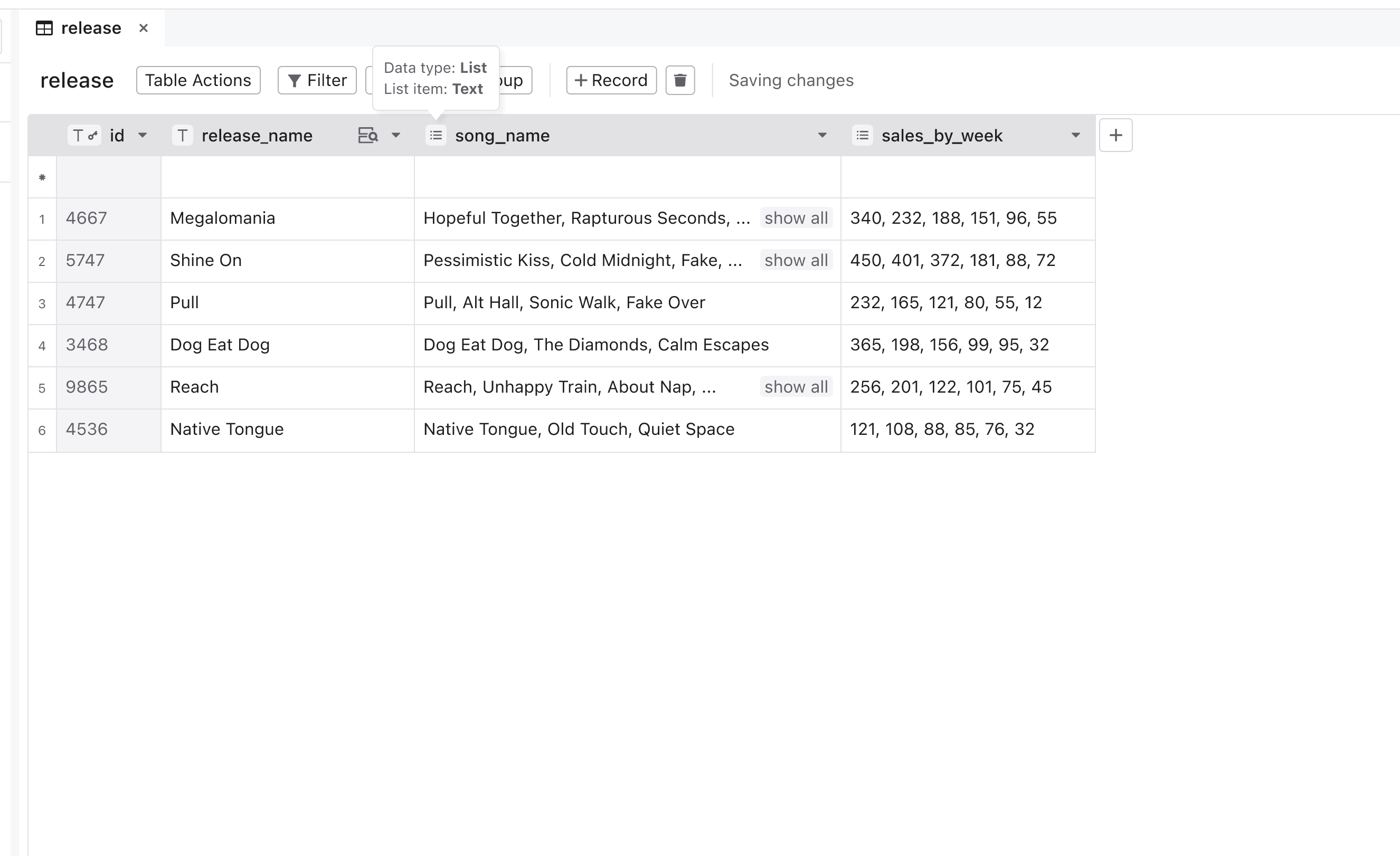
Solution C: A hoverable modal to tell the entire story. This method can help users understand List data type, but they have to be able to discover the hoverable modal.

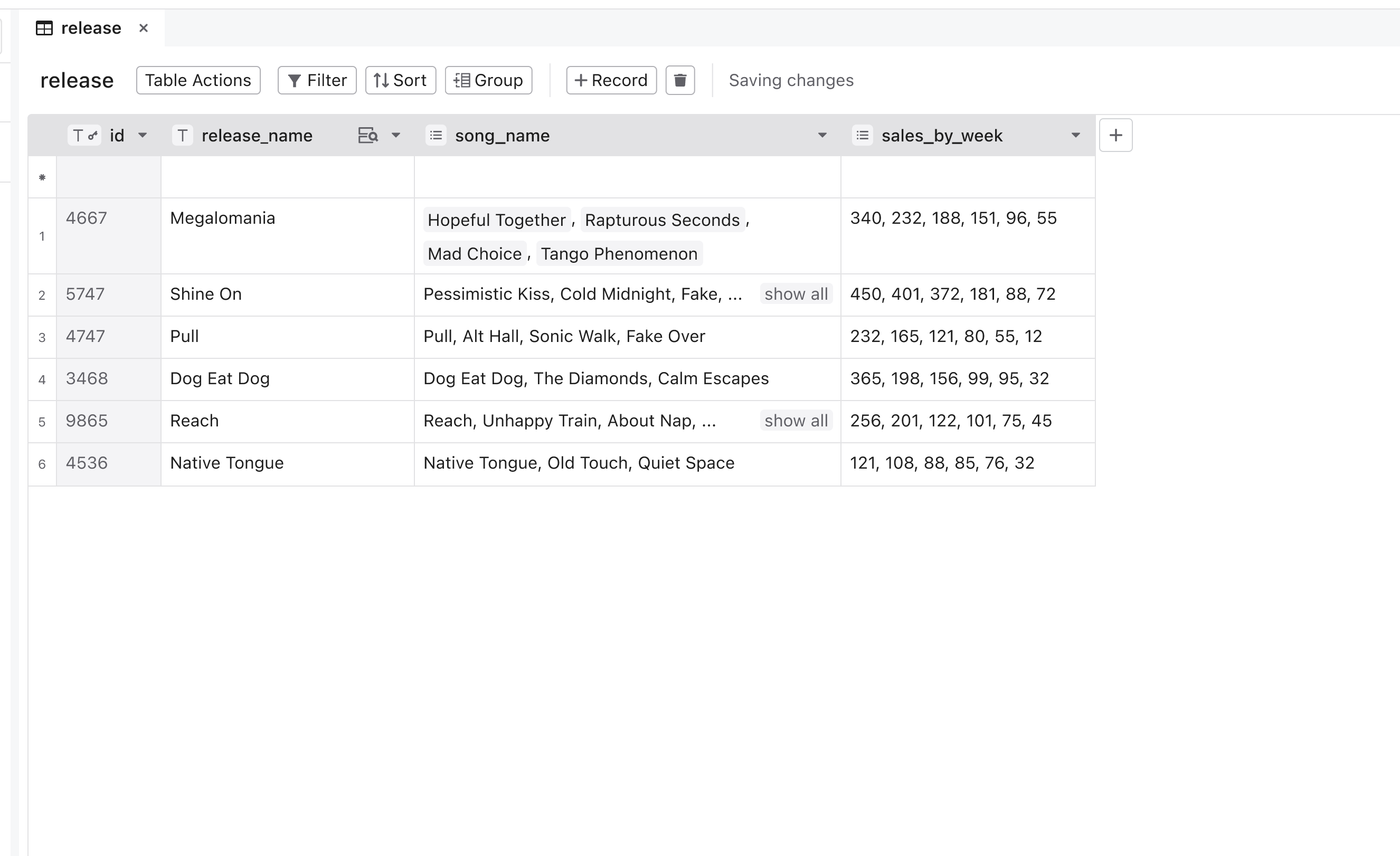
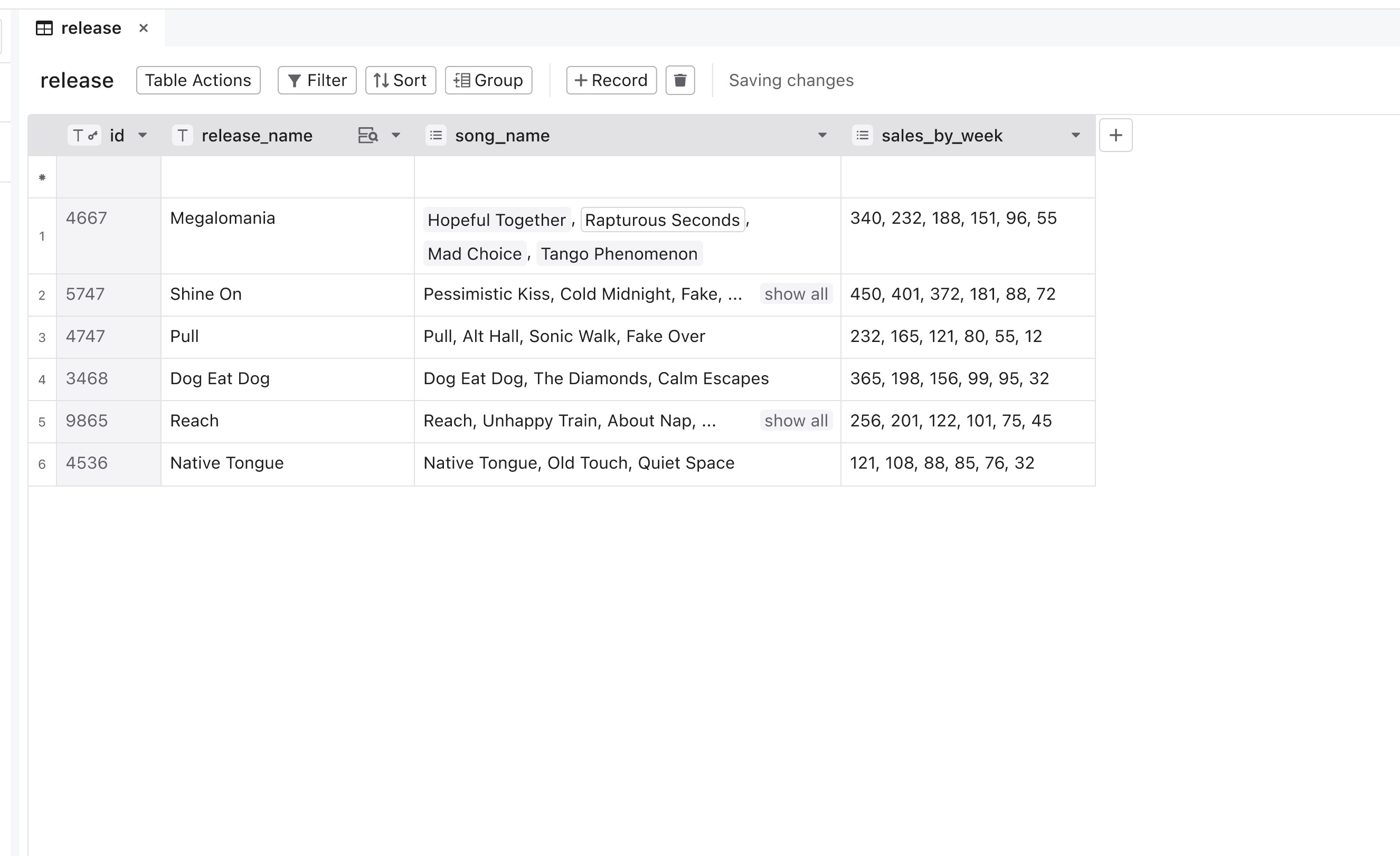
2. Expanding Lists.
Solution: Users can click "show all" (maybe double-click as well?) to select and expand the cell to see all List items. The visual language will change if a cell is selected to inform users that this List contains individual items with commas as delimiters. However, if the List is very long, I'm not sure pushing everything down is visually pleasing. Excel and Google Sheets both expand the cell in-place – would that be a better option?

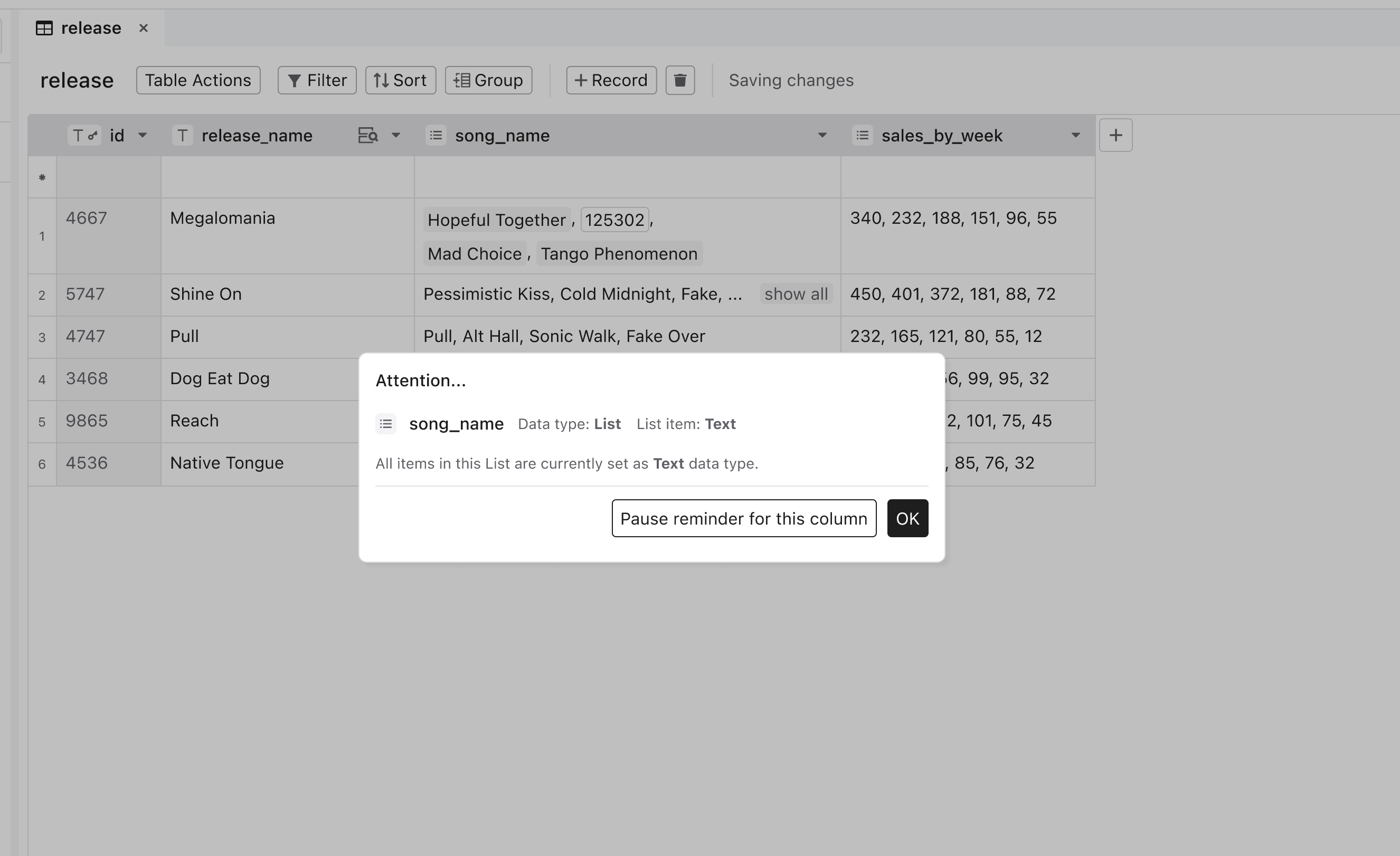
3. Editing Lists.
Solution: Using visual cues to help users maintain the List data type format. Once a cell is selected and expanded, users can double-click (or single-click?) to select one item in the List to edit.

If users' input seems to be an entirely different data type, a warning message modal will pop up.

List data type is new to me and feel free to let me know your thought!
Beta Was this translation helpful? Give feedback.
All reactions