You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
The screen "Modules: New/Edit Articles - Category" contains 9 collapsible tab panels: Module, Menu Assignment, Dynamic Mode Options, Ordering Options, Grouping Options, Display Options, Advanced, Permissions. The content is located in 2 landmark (banner, main).
In automatic tests only 3 tabs score 95% correctness. 6 tabs score between 75% and 85% correctness, which means that the content is unaccessible.
Failures and recommendations
1. Content outside the landmarks
The toolbar is located outside the landmarks.
Landmarks help assistive technology (AT) users and keyboard users orient themselves to a page and help them navigate easily to various sections of a page. This is not a formal requirement, but the entire content of the site should be inside the landmark regions.
Recommendation: mark the area in which the toolbar is located with the nav tag, because the toolbar is a navigation element.
Note. The toolbar has a correctly assigned attribute role="toolbar". But the toolbar is not a landmark region.
2. The content structure is not marked with headings
Headings are used to create an outline for the page. This page contains a lot of content, but only two headings: the H1 headings with the page title and the H2 headings on the first tab (“Articles Category”). Each tab groups sets of options of a specific type. The tabs names should be headings (H2).
There are usually two groups of options on the Module tab:
one group is specific for each module (details)
other group is the same for all modules (Title, Position, Status etc.).
Each of these groups should be marked with the appropriate h3 headings (e.g. “Module data” or “Details” and “Basic options”).
3. Incorrectly named ARIA attribute
All switches (webcomponent: joomla-field-switcher) have a non- existent name aria attribute: “aria-labeledby”. Should be: aria-labelledby (two letters ll)
If the developer uses a non-existent or misspelled ARIA attribute, the attribute will not be able to perform the accessibility function intended by the developer. Note: Resolve by PR: #23834
This may be the reason that labels are not announced by the screen reader - see below.
4. Labels are not associated with forms
The button for switching options (webcomponent: joomla-field-switcher): When this option is on and the setting is stored in the database, the screen reader announces a label. But when this option is disabled and saved in the database, the screen reader does not announce a label. Instead of labels, the screen reader announces the current state (ex. "Hide").
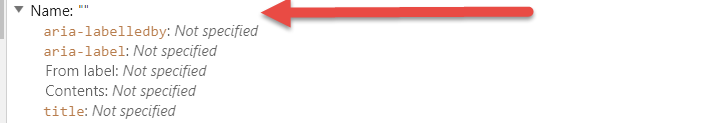
In the Accessibility tree there is no accessible form name:
On the “Element List” in the NVDA (the list is used for quick navigation between links, headings, form fields, buttons, landmarks) there is no accessible name of the fields and buttons. There are names that are misleading or incomprehensible (correct is marked in blue, incorrect in red color)
Label for the module’s position selection field. The label is not properly associated with the selection list. In the Accessibility tree there is no accessible form name for this form. The focus is invisible.
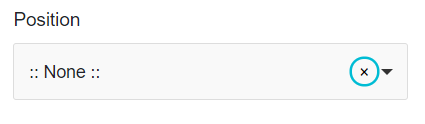
In addition: The X button is set inside the Position field. The screen reader announces it: Remove item. This message is unclear when "None" is selected.
Label for Ordering field: The label is not properly associated with the selection list. In the Accessibility tree there is no accessible form name for this form. The focus is invisible. Screen reader does not announce a label. Note: Reported as issue: #23888
Label for Module Assignment: The label is not properly associated with the selection list. In the Accessibility tree there is no accessible form name for this form. Screen reader does not announce a label. Note: Reported as issue: #23889
5. Incorrect scope in elements with ARIA role
Template position selection list (webcomponent: joomla-field-fancy-select): All tree nodes should be contained in or owned by an element with role tree. Currently tree nodes with the role of treeitem are not correct in element with role group.
When there are many options on the tab, the screen reader announces a description of the tab, for ex.: “Menu Assignment property page”. Suggestion: It would be better to describe: “Menu Assignment property tab”. When there is only one option, the description is omitted.
Each tab shall be described.
7. Hints are not linked to forms
Some forms are accompanied by instructions (hints, tip). For example, a tip to the label "Show on Article Page" on tab Dynamic Mode Options:
“Select to Show or hide Article List from Article Pages. This means that the module will only display itself dynamically on Category Pages.”
A blind user is not notified of them by the screen reader. Add aria-describedby="[id_tip_content]" to form control.
Currently, the aria-describedby attribute is added to the div tag, which includes the form, and not to the input field. As a result, the screen reader does not see the description, because div does not receive a focus.
In addition:
Hints to label “Date format” and “Month and Year Display Format” a hint is placed in the title attribute.
“Please enter in a valid date format. See: http://php.net/date for formatting information.”
The screen reader reads this hint, but this is not a good solution. The title attribute is not recommended and is not needed here. It should be an aria-describedby attribute
8. Links instead of buttons
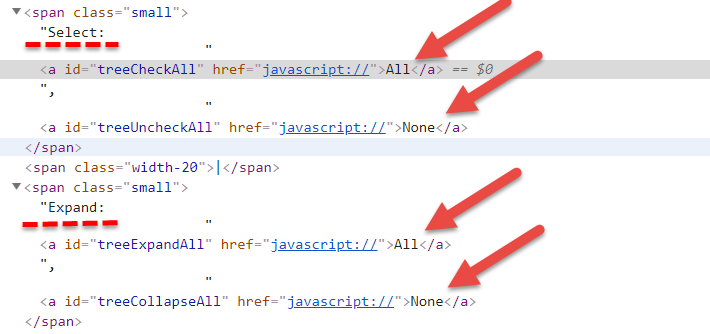
In the "Menu Assignment" tab there is a collapsible list of menu items. User can collapse or expand the entire list and select or clear all menu items with one click. Unfortunately, a blind user who uses a screen reader hears the content of the links incomprehensible: "All link" and "None link". These links should be replaced by buttons and labelled with accessible labels.
9. Search field not accessible
There is a search box on the Assignment Menu tab. The field does not have an accessible label. In addition, it is not keyboard focusable, because it has been excluded from the tabulation order using the tabindex="-1" attribute.
10. Assignement menu function not accessible to blind users
The user of the screen reader gets access to almost all implemented operating possibilities, but they are not understandable.
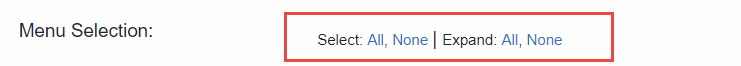
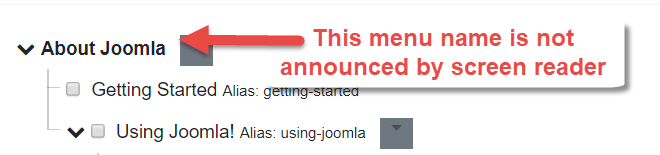
The "Menu selection" label is not announced by the screen reader.
A widget to select / expand menu tree is not accessible because
a. Does not have an accessible name (headings or label)
b. “Select” & “Expand” labels are not announced by the screen reader
c. “All”, “None” options are links instead of buttons.
d. “All link” & “None link” messages announced by the screen reader are incomprehensible to the blind person.
The names of the menus in which the user is to select are not announced by the screen reader.
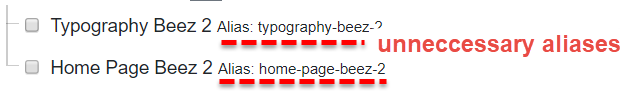
Aliases next to menu item names are unnecessary. They do not provide new information, but they cause information noise, confusion, etc.
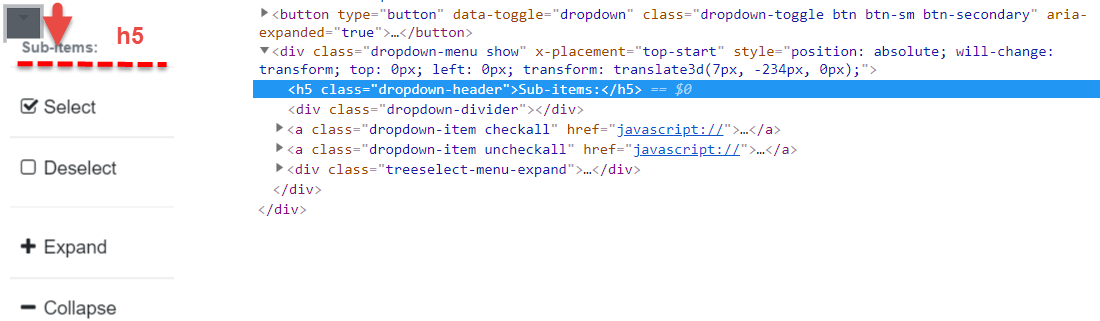
Accessibility errors in the context menu:
a. Nonconsecutive level heading used. The menu contains an <h5> tag directly following an <h3> (“Sub-items”). In order to maintain a consistent outline of the page for assistive technologies, reduce the gap in the heading level by upgrading this tag to an <h3> or <h2> or see paragraph b. below.
b. The names of items in the context menu are unclear. They should rather be: “Select sub-items”, “Deselect sub-items”, “Expand sub-items”, “Collapse subitem”. In this case the heading H5 (Sub-items) is not needed.
c. When you select or deselect from the context menu, all items in the level are always selected, not just the selected item. Blind screen reader user does not see or hear it.
d. Icons next to the names of items in the context menu are unnecessary.
11. Insufficient contrast ratio
The labels of the options set by the switches have too low contrast to the background:
The color combination #868e96/#fefefe has a contrast ratio of 3.29, which is not sufficient. At this size, you will need a ratio of at least 4.5. Consider using the following foreground/background combination: #6d7781/#fefefe / has a ratio of 4.52
Other
12. Unnecessary attribute aria-label instead of attribute alt for graphics
The link to the "Control panel" page has an unnecessary aria-role attribute. The graphics covered by this link (Joomla logo) have an empty attribute alt.
The attribute aria-label should be removed. The non-empty value of the alt attribute should be added to the Joomla logo: “Back to Control Panel”
In addition, a function should be added in the template that recognizes that the Control panel page is active. If the Control panel page is active, the Joomla logo in the banner area should not be included in the link (to the same page).
13. Nonconsecutive level heading used
All page in the Joomla Backend contains an <h5> tag directly following an <h1>. Post installation message module displays messages marked with h5 headings. In order to maintain a consistent outline of the page for assistive technologies, reduce the gap in the heading level by upgrading this tag to an <h2> or add a module title in the h2 tag and mark messages with h3 headings.
The text was updated successfully, but these errors were encountered:
Scope of review:
Result and recommended action
Summary of results
The screen "Modules: New/Edit Articles - Category" contains 9 collapsible tab panels: Module, Menu Assignment, Dynamic Mode Options, Ordering Options, Grouping Options, Display Options, Advanced, Permissions. The content is located in 2 landmark (banner, main).
In automatic tests only 3 tabs score 95% correctness. 6 tabs score between 75% and 85% correctness, which means that the content is unaccessible.
Failures and recommendations
1. Content outside the landmarks
The toolbar is located outside the landmarks.
Landmarks help assistive technology (AT) users and keyboard users orient themselves to a page and help them navigate easily to various sections of a page. This is not a formal requirement, but the entire content of the site should be inside the landmark regions.
Recommendation: mark the area in which the toolbar is located with the nav tag, because the toolbar is a navigation element.
Note. The toolbar has a correctly assigned attribute role="toolbar". But the toolbar is not a landmark region.
2. The content structure is not marked with headings
Headings are used to create an outline for the page. This page contains a lot of content, but only two headings: the
H1headings with the page title and theH2headings on the first tab (“Articles Category”). Each tab groups sets of options of a specific type. The tabs names should be headings (H2).There are usually two groups of options on the Module tab:
Each of these groups should be marked with the appropriate
h3headings (e.g. “Module data” or “Details” and “Basic options”).3. Incorrectly named ARIA attribute
All switches (webcomponent: joomla-field-switcher) have a non- existent name aria attribute: “aria-labeledby”. Should be:
aria-labelledby(two lettersll)If the developer uses a non-existent or misspelled ARIA attribute, the attribute will not be able to perform the accessibility function intended by the developer.
Note: Resolve by PR: #23834
This may be the reason that labels are not announced by the screen reader - see below.
4. Labels are not associated with forms
The button for switching options (webcomponent: joomla-field-switcher): When this option is on and the setting is stored in the database, the screen reader announces a label. But when this option is disabled and saved in the database, the screen reader does not announce a label. Instead of labels, the screen reader announces the current state (ex. "Hide").

In the Accessibility tree there is no accessible form name:
On the “Element List” in the NVDA (the list is used for quick navigation between links, headings, form fields, buttons, landmarks) there is no accessible name of the fields and buttons. There are names that are misleading or incomprehensible (correct is marked in blue, incorrect in red color)
Label for the module’s position selection field. The label is not properly associated with the selection list. In the Accessibility tree there is no accessible form name for this form. The focus is invisible.
In addition: The X button is set inside the Position field. The screen reader announces it: Remove item. This message is unclear when "None" is selected.

5. Incorrect scope in elements with ARIA role
Template position selection list (webcomponent: joomla-field-fancy-select): All tree nodes should be contained in or owned by an element with role
tree. Currently tree nodes with the role oftreeitemare not correct in element with rolegroup.See: WAI-ARIA Authoring Practices 1.1 TreeView
Note: Reported as issue: #23887
6. Skip description of the tab contents
When there are many options on the tab, the screen reader announces a description of the tab, for ex.: “Menu Assignment property page”. Suggestion: It would be better to describe: “Menu Assignment property tab”. When there is only one option, the description is omitted.
Each tab shall be described.
7. Hints are not linked to forms
Some forms are accompanied by instructions (hints, tip). For example, a tip to the label "Show on Article Page" on tab Dynamic Mode Options:
A blind user is not notified of them by the screen reader. Add
aria-describedby="[id_tip_content]"to form control.Currently, the
aria-describedbyattribute is added to thedivtag, which includes the form, and not to the input field. As a result, the screen reader does not see the description, because div does not receive a focus.In addition:
Hints to label “Date format” and “Month and Year Display Format” a hint is placed in the
titleattribute.The screen reader reads this hint, but this is not a good solution. The
titleattribute is not recommended and is not needed here. It should be anaria-describedbyattribute8. Links instead of buttons
In the "Menu Assignment" tab there is a collapsible list of menu items. User can collapse or expand the entire list and select or clear all menu items with one click. Unfortunately, a blind user who uses a screen reader hears the content of the links incomprehensible: "All link" and "None link". These links should be replaced by buttons and labelled with accessible labels.
9. Search field not accessible
There is a search box on the Assignment Menu tab. The field does not have an accessible label. In addition, it is not keyboard focusable, because it has been excluded from the tabulation order using the
tabindex="-1"attribute.10. Assignement menu function not accessible to blind users
The user of the screen reader gets access to almost all implemented operating possibilities, but they are not understandable.
The "Menu selection" label is not announced by the screen reader.
A widget to select / expand menu tree is not accessible because


a. Does not have an accessible name (headings or label)
b. “Select” & “Expand” labels are not announced by the screen reader
c. “All”, “None” options are links instead of buttons.
d. “All link” & “None link” messages announced by the screen reader are incomprehensible to the blind person.
The names of the menus in which the user is to select are not announced by the screen reader.

Aliases next to menu item names are unnecessary. They do not provide new information, but they cause information noise, confusion, etc.

Accessibility errors in the context menu:

a. Nonconsecutive level heading used. The menu contains an
<h5>tag directly following an<h3>(“Sub-items”). In order to maintain a consistent outline of the page for assistive technologies, reduce the gap in the heading level by upgrading this tag to an<h3>or<h2>or see paragraph b. below.b. The names of items in the context menu are unclear. They should rather be: “Select sub-items”, “Deselect sub-items”, “Expand sub-items”, “Collapse subitem”. In this case the heading H5 (Sub-items) is not needed.
c. When you select or deselect from the context menu, all items in the level are always selected, not just the selected item. Blind screen reader user does not see or hear it.
d. Icons next to the names of items in the context menu are unnecessary.
11. Insufficient contrast ratio
The labels of the options set by the switches have too low contrast to the background:
The color combination #868e96/#fefefe has a contrast ratio of 3.29, which is not sufficient. At this size, you will need a ratio of at least 4.5. Consider using the following foreground/background combination: #6d7781/#fefefe / has a ratio of 4.52
Other
12. Unnecessary attribute aria-label instead of attribute alt for graphics
The link to the "Control panel" page has an unnecessary
aria-roleattribute. The graphics covered by this link (Joomla logo) have an empty attributealt.The attribute
aria-labelshould be removed. The non-empty value of the alt attribute should be added to the Joomla logo: “Back to Control Panel”In addition, a function should be added in the template that recognizes that the Control panel page is active. If the Control panel page is active, the Joomla logo in the banner area should not be included in the link (to the same page).
13. Nonconsecutive level heading used
All page in the Joomla Backend contains an
<h5>tag directly following an<h1>. Post installation message module displays messages marked withh5headings. In order to maintain a consistent outline of the page for assistive technologies, reduce the gap in the heading level by upgrading this tag to an<h2>or add a module title in theh2tag and mark messages withh3headings.The text was updated successfully, but these errors were encountered: