兴趣是最好的老师,HelloGitHub 让你对编程感兴趣!
点击右上角的 「目录」 图标打开目录,获得更好的阅读体验。
Tips:如果遇到图片刷不出来的情况,点击 换一种浏览方式。
以下为本期内容|每个月 28 号更新
1、freebsd-src:FreeBSD 操作系统源码仓库。快拉住我,我有点飘了竟然敢点开操作系统看源码 😅
2、design-patterns-cpp:常见设计模式 C++ 语言实现版
3、indicators:一个使用 C++ 编写的进度条库,你可以用它在命令行中实现美观的进度条。它使用方便、线程安全、支持多种进度条样式
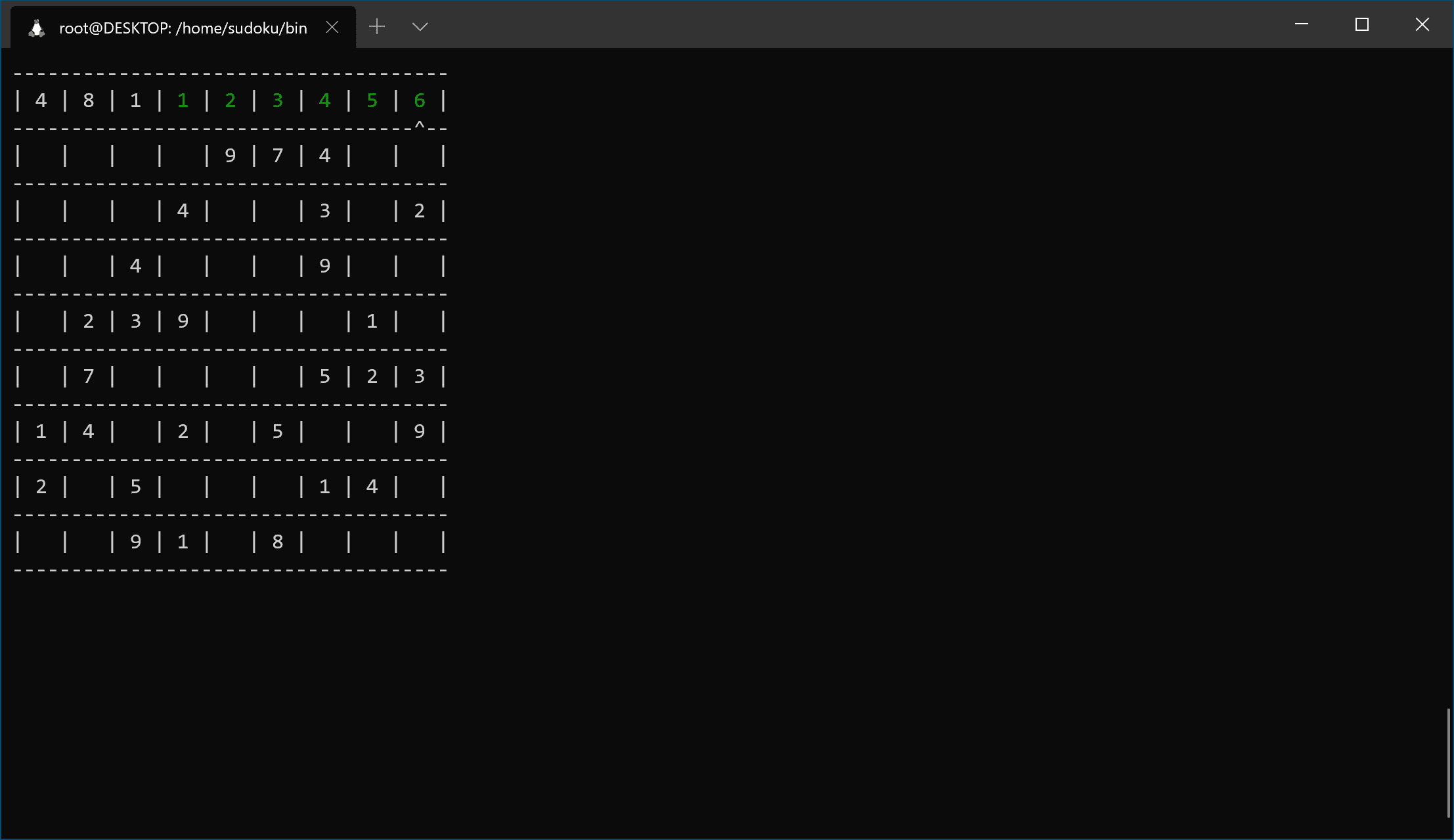
4、sudoku:C++ 实现的命令行数独游戏。600 余行代码,初学者也可以轻松学习
5、gojsonq:一款支持解析、查询 JSON/YAML/XML/CSV 数据的 Go 三方开源库。示例代码:
package main
import "github.com/thedevsaddam/gojsonq"
func main() {
const json = `{"name":{"first":"Tom","last":"Hanks"},"age":61}`
name := gojsonq.New().FromString(json).Find("name.first")
println(name.(string)) // Tom
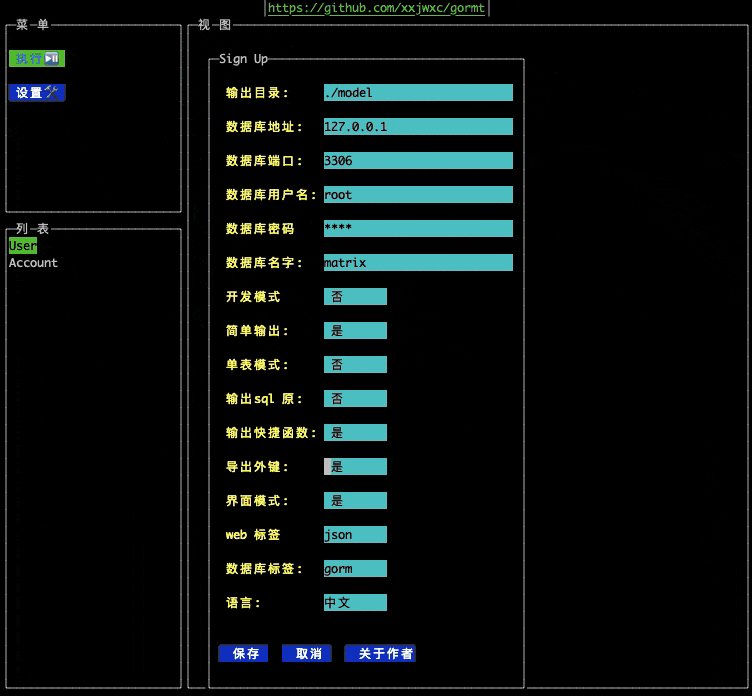
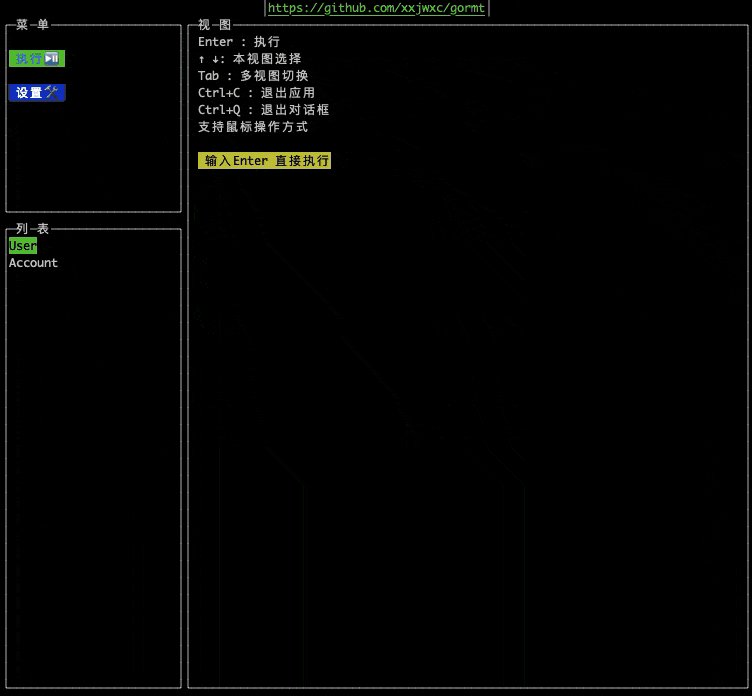
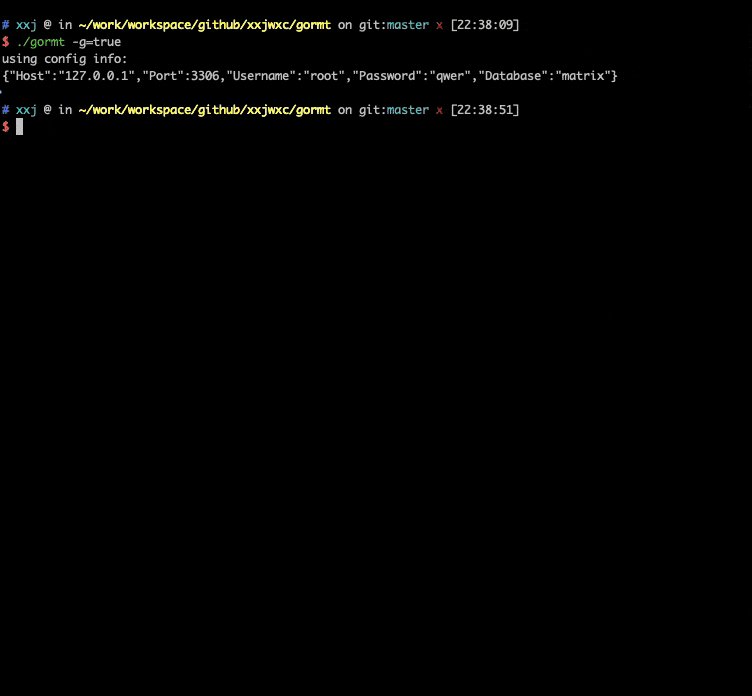
}6、gormt:一款 MySQL 数据库转 Go struct 的工具。支持:
- 命令行、界面方式生成
- YML 文件灵活配置
- 自动生成快捷操作函数
- 支持索引、外键等
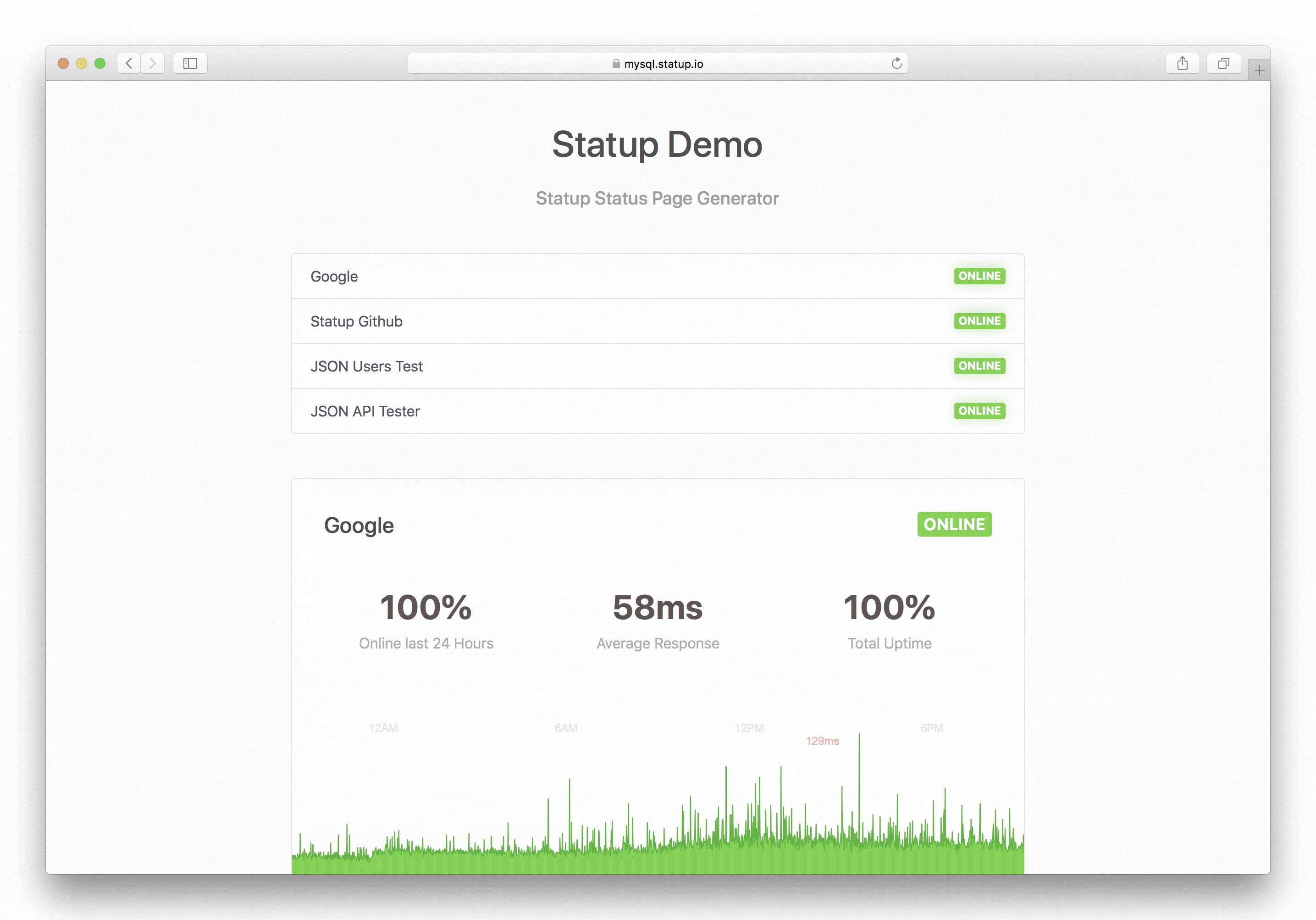
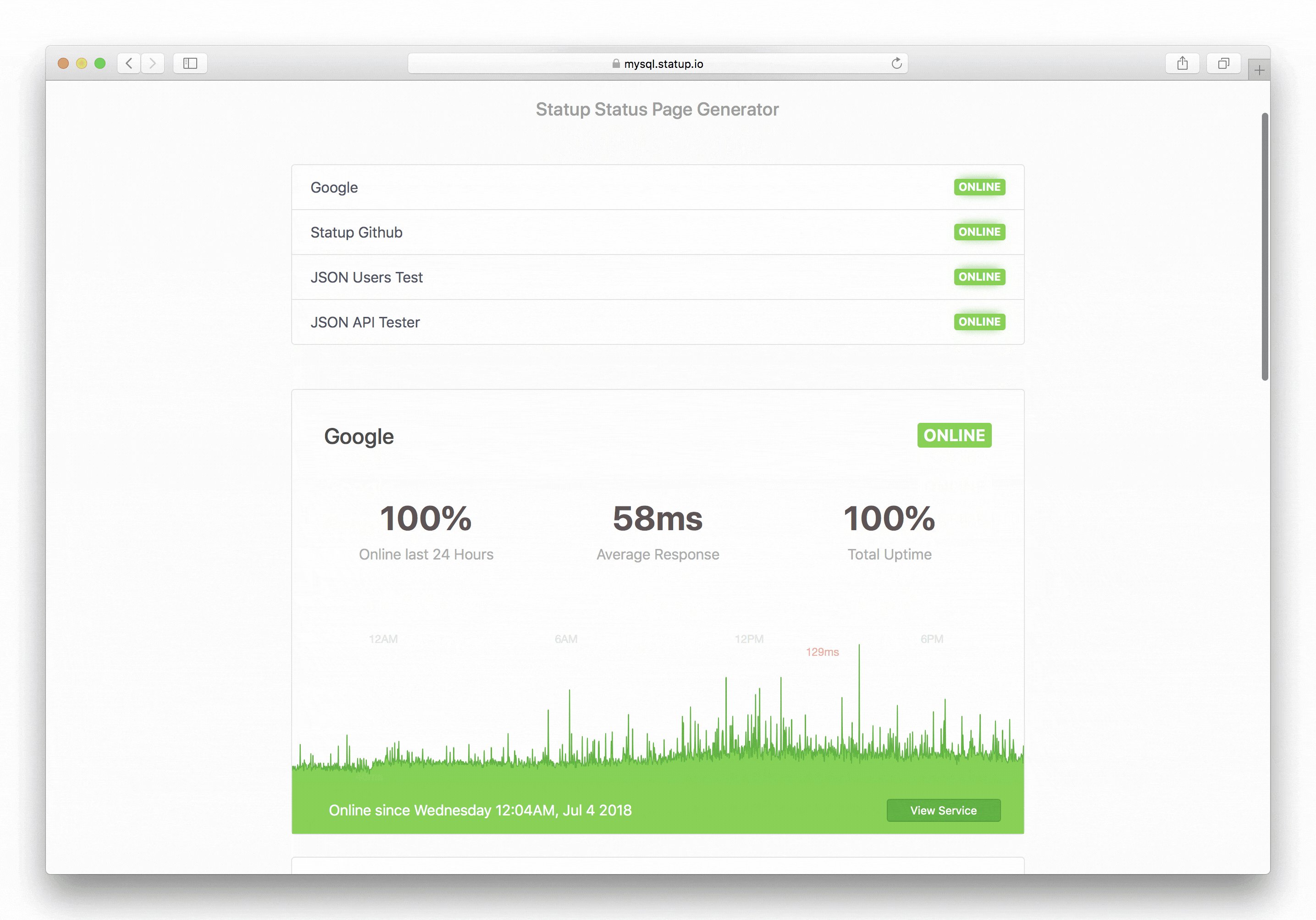
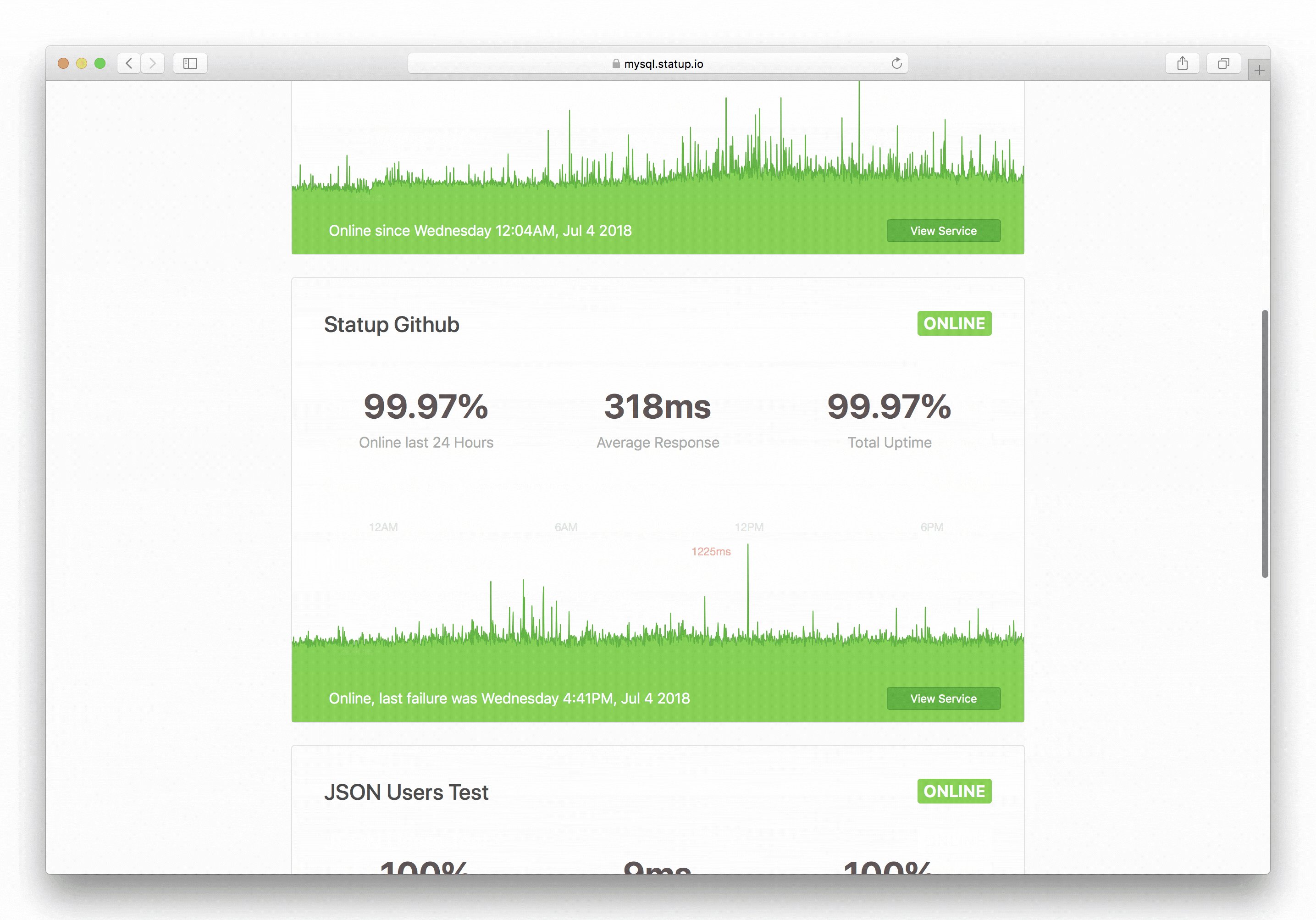
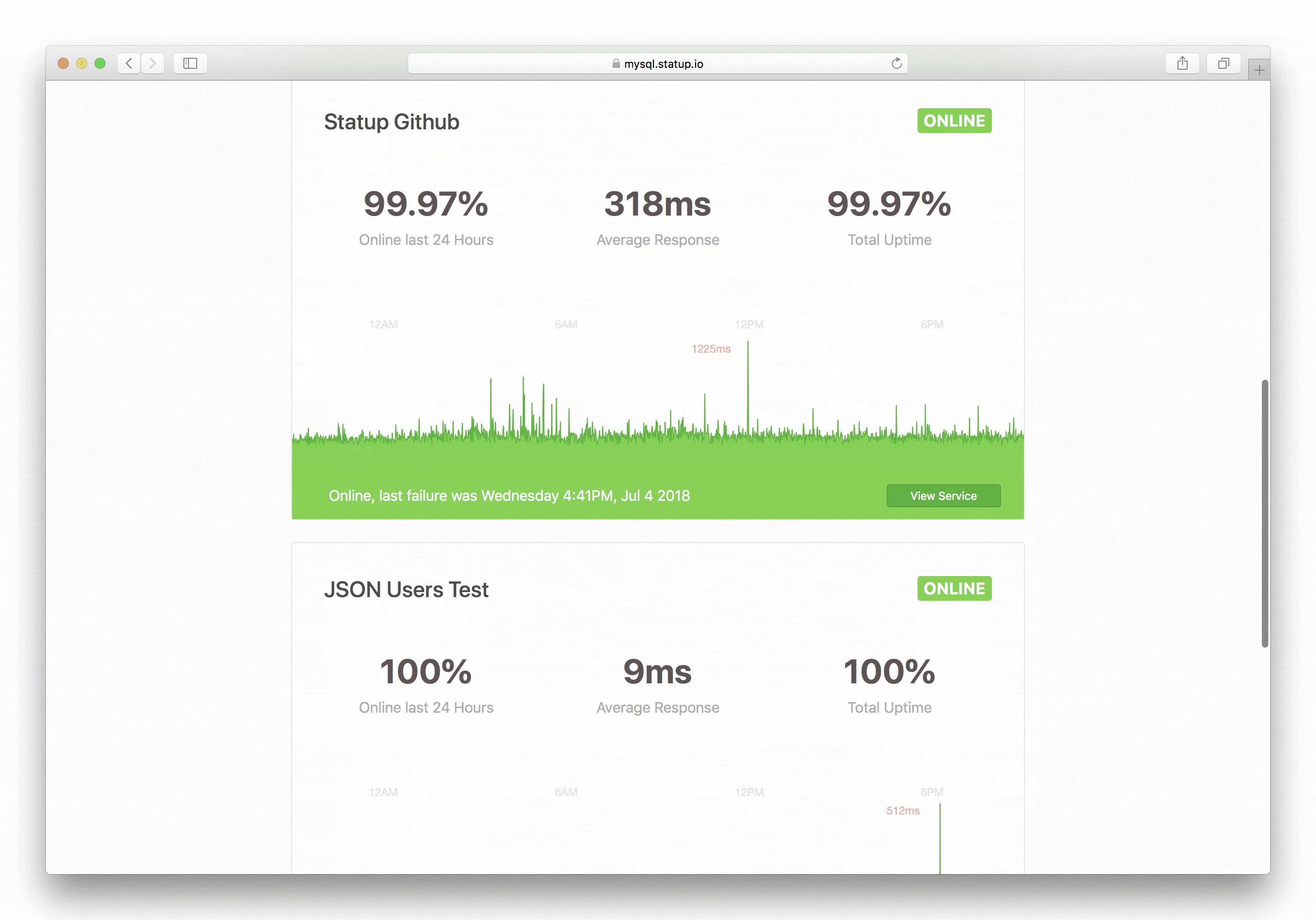
7、statping:一个 Go 编写的服务状态展示页项目。通过该项目可以快速搭建起一个展示服务可用状态、服务质量的页面
8、gradle:一个基于 Apache Ant 和 Maven 概念的项目自动化建构工具(干了这两个工具的活)。它使用一种基于 Groovy 的特定领域语言来声明项目设置,而不是传统的 XML(更灵活)。当前其支持的语言限于 Java、Groovy 和 Scala,计划未来将支持更多的语言
9、jodd:一组以极简为原则的 Java 服务框架和实用工具的项目。这不是一个介绍 Java 项目的集合,而是把经常会用到的功能,用尽可能少的代码实现并封装成库,供开发人员选择使用。当你要用 Java 快速实现一些功能的时候,从而不需要引入繁重的库就可以快速实现功能。一个功能一个库,灵活使用、极简实用,便于学习和理解
Jodd = tools + ioc + mvc + db + aop + tx + json + html < 1.7 Mb
10、zxing:一款用于解析、生成多种格式的 1D/2D 条形码(UPC-A、QR Code、UPC-E、Data Matrix 等)的开源 Java 库。提供了多种的客户端支持包括:J2ME、J2SE 和 Android 等
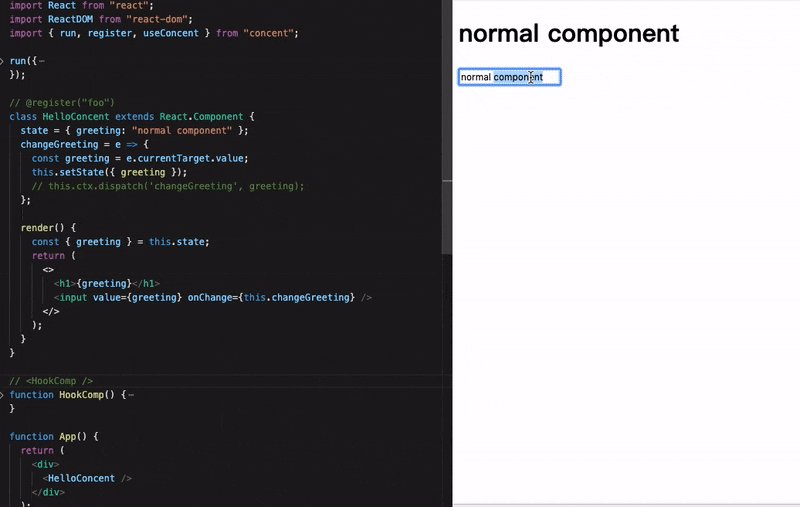
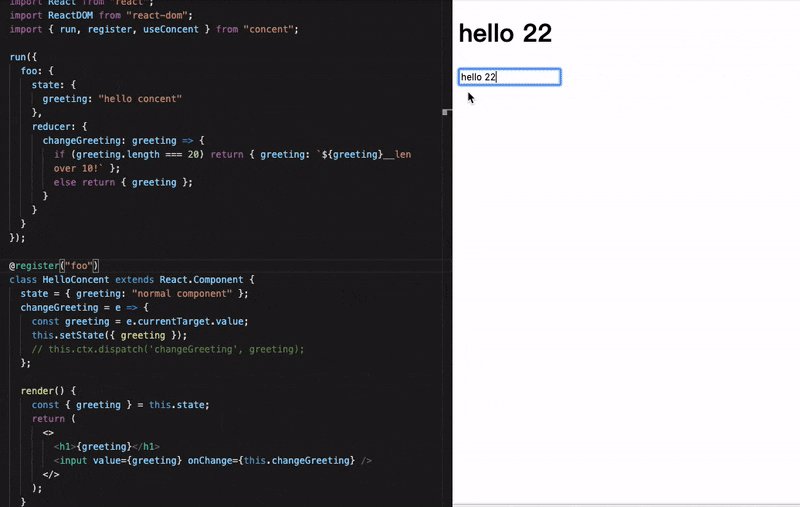
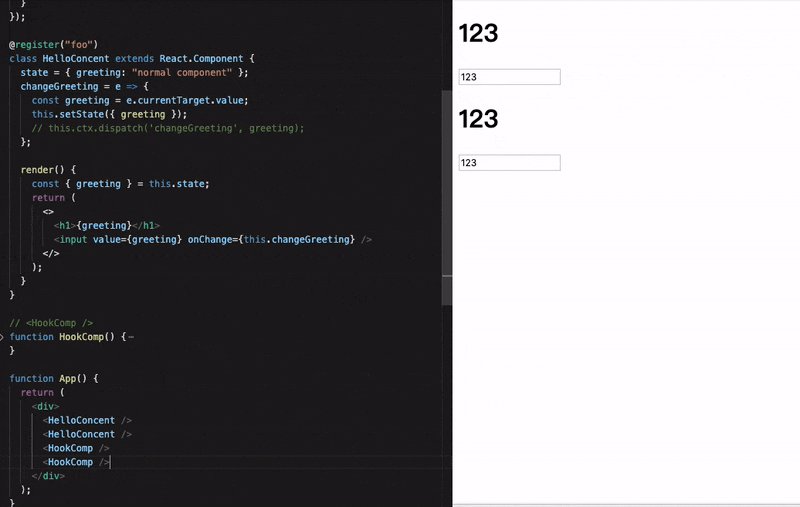
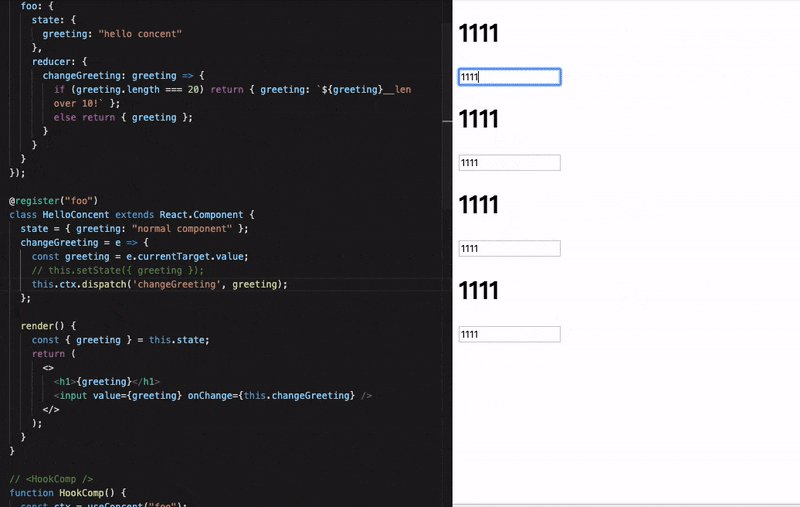
11、concent:一个兼容 Redux 生态的渐进式和高性能状态管理方案。基于依赖标记、引用收集和状态分发原理工作,通过独有的实例上下文机制增强组件能力,抹平类组件和函数组件的生命周期函数写法差异。内置 computed、watch、setup、event 等高级特性,让逻辑复用更优雅、组件表现形式更丰富、应用架构更稳健
12、fe-interview:项目作者总结关于准备前端面试的复习汇总项目,项目不定时更新。这不仅仅是一份用于求职面试的攻略,也是一份前端小伙伴用来检视自己,实现突破的宝典。希望通过这个指南,大家可以打通自己的任督二脉,在前端的路上更进一步
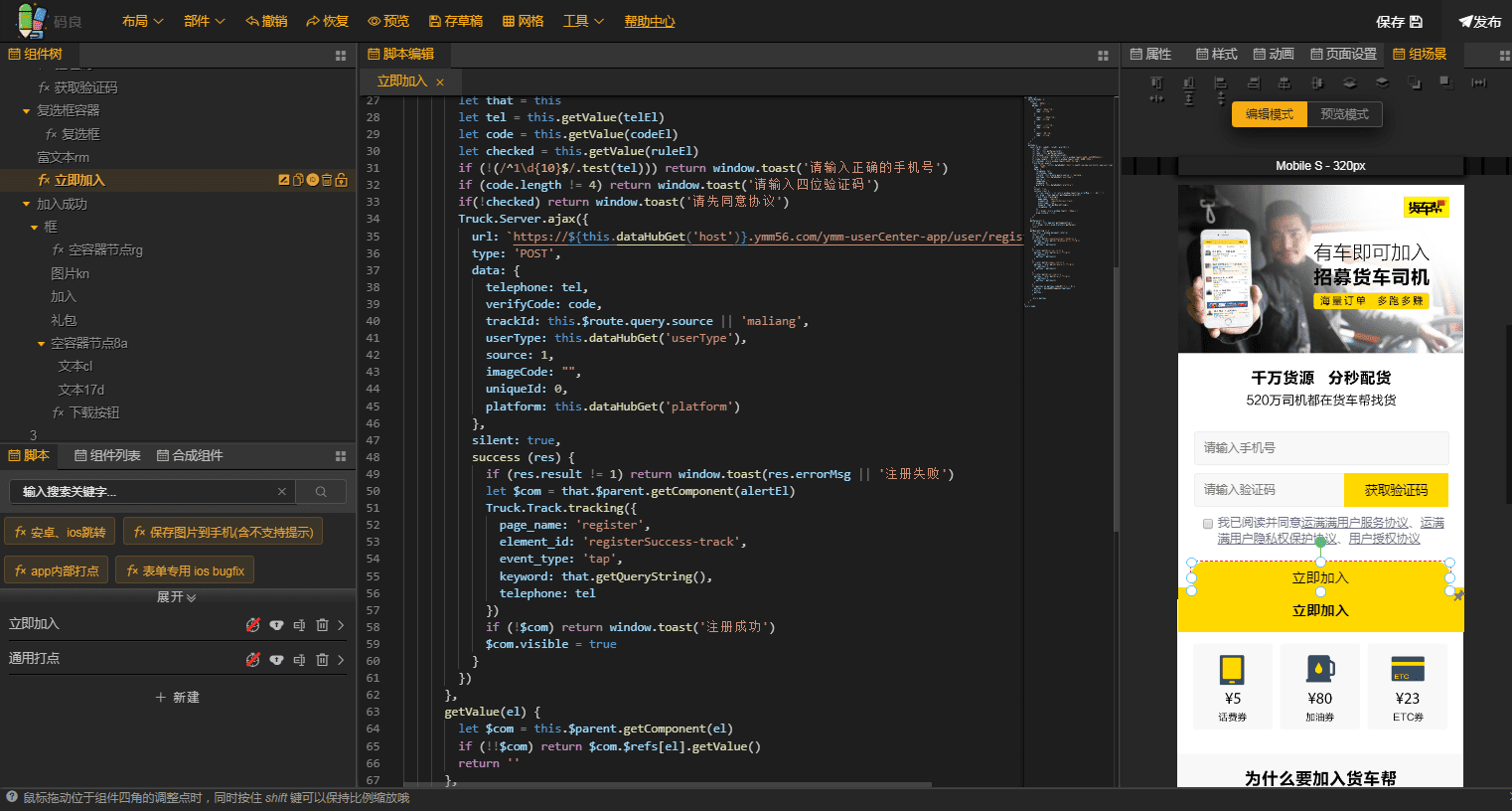
13、gods-pen:一个在线生成 H5 页面的平台。用户无需掌握复杂的编程技术,通过简单拖拽、少量配置即可快速制作精美的页面,可用于营销场景下的页面制作。同时,也为开发者提供了完备的编程接入能力,通过脚本和组件的形式获得强大的组件行为和交互控制能力
14、p5.js:一个 JavaScript 创意编程程式库,可以用来绘图、实现艺术创意等。使用该库只需要会 JS 代码就可以用它画出许多有趣的东西,文档齐全能够快速上手,还有在线编辑器。官网,示例代码:
function setup() {
createCanvas(640, 480);
}
function draw() {
if (mouseIsPressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}15、vue-monoplasty-slide-verify:基于 Vue2.0+ 的验证码插件。可用于网页注册等需要验证码的地方,滑动式的验证码免于字母验证码的繁琐输入。在线演示,示例代码:
import Vue from 'vue';
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);
export default {
name: 'App',
data(){
return {
msg: '',
}
},
methods: {
onSuccess(){
this.msg = 'login success'
},
onFail(){
this.msg = ''
},
onRefresh(){
this.msg = ''
}
}
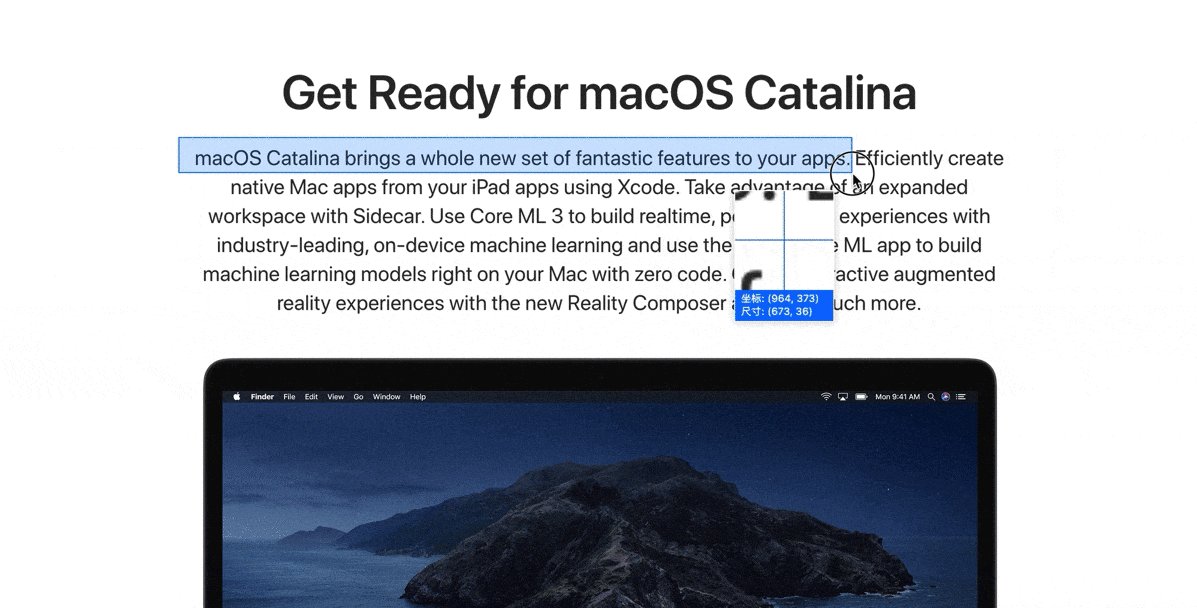
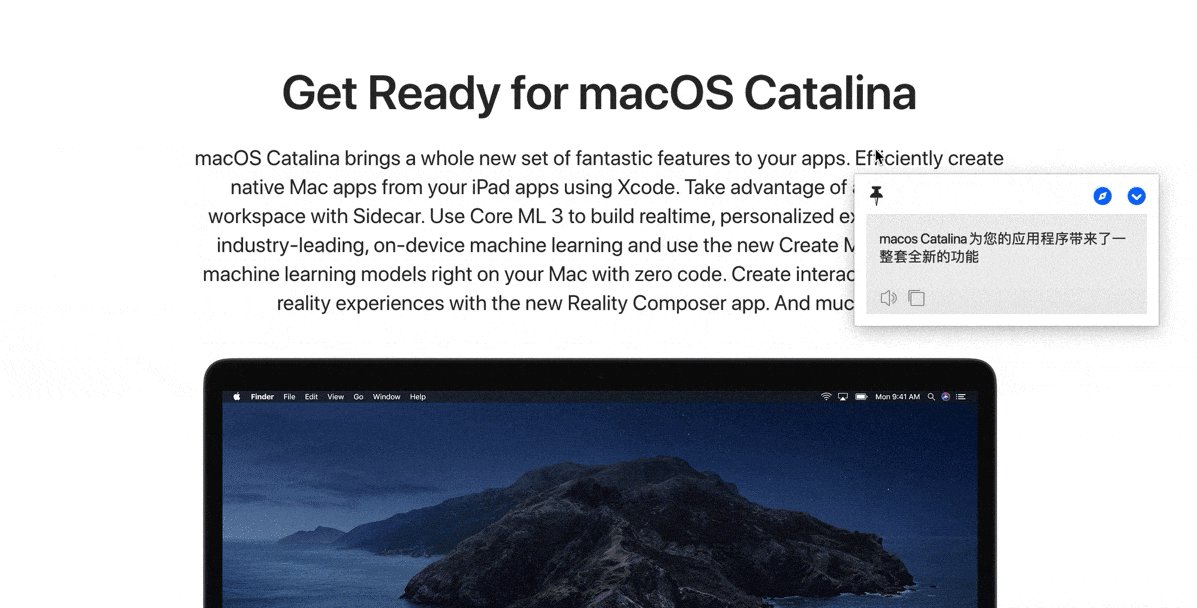
}16、Bob:一款支持划词翻译和截图翻译 Mac 端翻译软件。系统默认划词工具有些不支持的 PDF 文件,通过这个软件截图翻译功能,可以舒服的解决阅读这些文件时需要翻译的问题
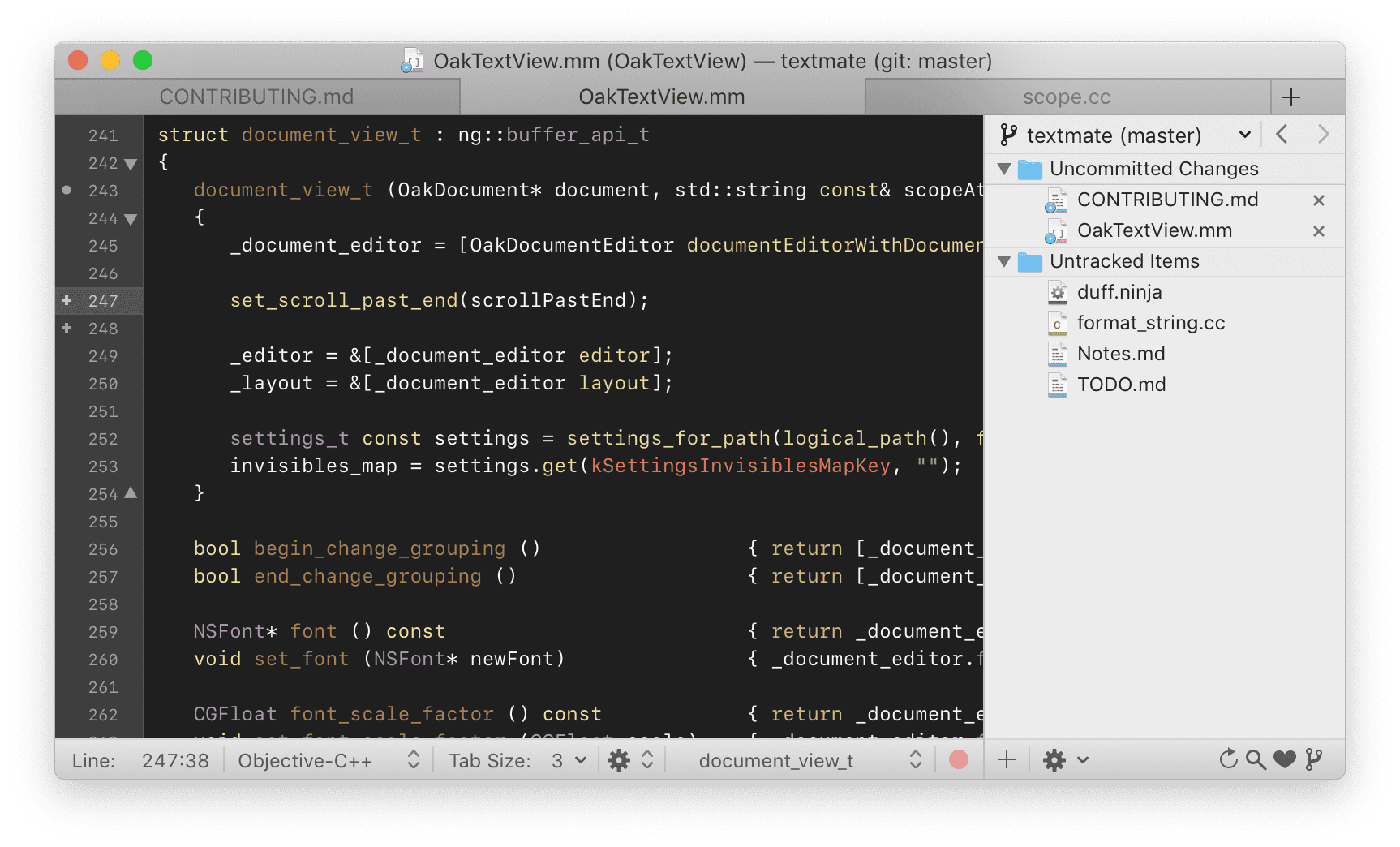
17、textmate:一款 macOS 上著名的开源代码编辑器。它界面简洁,功能强大。支持高效的 Snippets 功能、主流版本控制系统、自定义主题、实时 HTML/Markdown 预览等功能
18、parsedown:一个小而美的 PHP 的 Markdown 解析库。该库提供了标准 Markdown 文本转化成 HTML 字符串功能,并拥有良好的文档。它的主文件只有一个,除了 PHP 版本限制必须高于 5.3 外几乎无依赖,可通过 composer 引入,也可以直接使用 Parsedown.php 文件。该项目中使用大量正则表达式,可作为学习正则表达式的示例,并且有完整的单元测试。示例代码:
$Parsedown = new Parsedown();
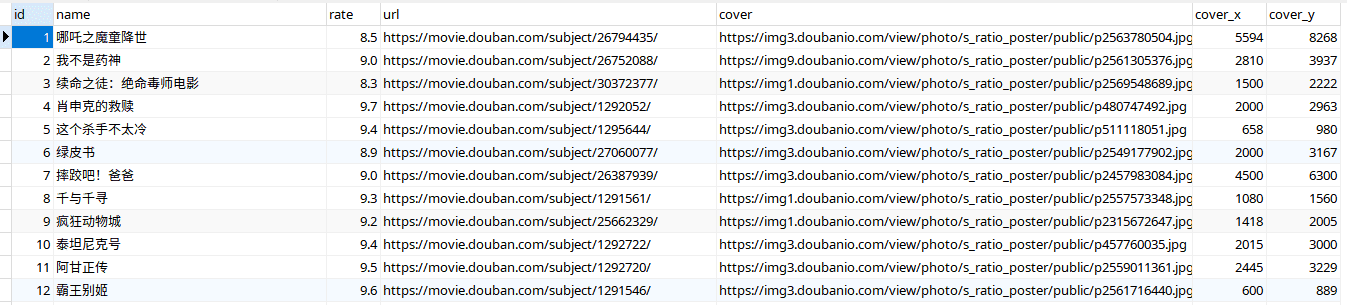
echo $Parsedown->text('Hello _Parsedown_!'); # prints: <p>Hello <em>Parsedown</em>!</p>19、php-curl-class:该开源项目封装了 PHP 的 cURL 库,使得发送 HTTP 请求变得简单。适用于需要 PHP 爬虫或者其它模拟 HTTP 访问的情况,示例代码:
<?php
// 获取豆瓣电影示例
require '../vendor/autoload.php';
use Curl\Curl;
$curl = new Curl();
$url = "https://movie.douban.com/j/search_subjects?type=movie&tag=%E8%B1%86%E7%93%A3%E9%AB%98%E5%88%86&sort=time&page_limit=20&page_start=1";
$curl->get($url);
$curl->setOpt(CURLOPT_SSL_VERIFYPEER, false);
$curl->close();
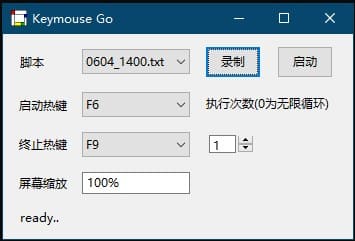
var_dump($curl->getResponse());exit;20、KeymouseGo:Python 实现的精简绿色版按键精灵。记录用户的鼠标、键盘操作,自动执行之前记录的操作,可设定执行的次数。在进行某些简单、单调重复的操作时,使用该软件可以十分省事儿。只需要录制一遍,剩下的交给 KeymouseGo 来做就可以了
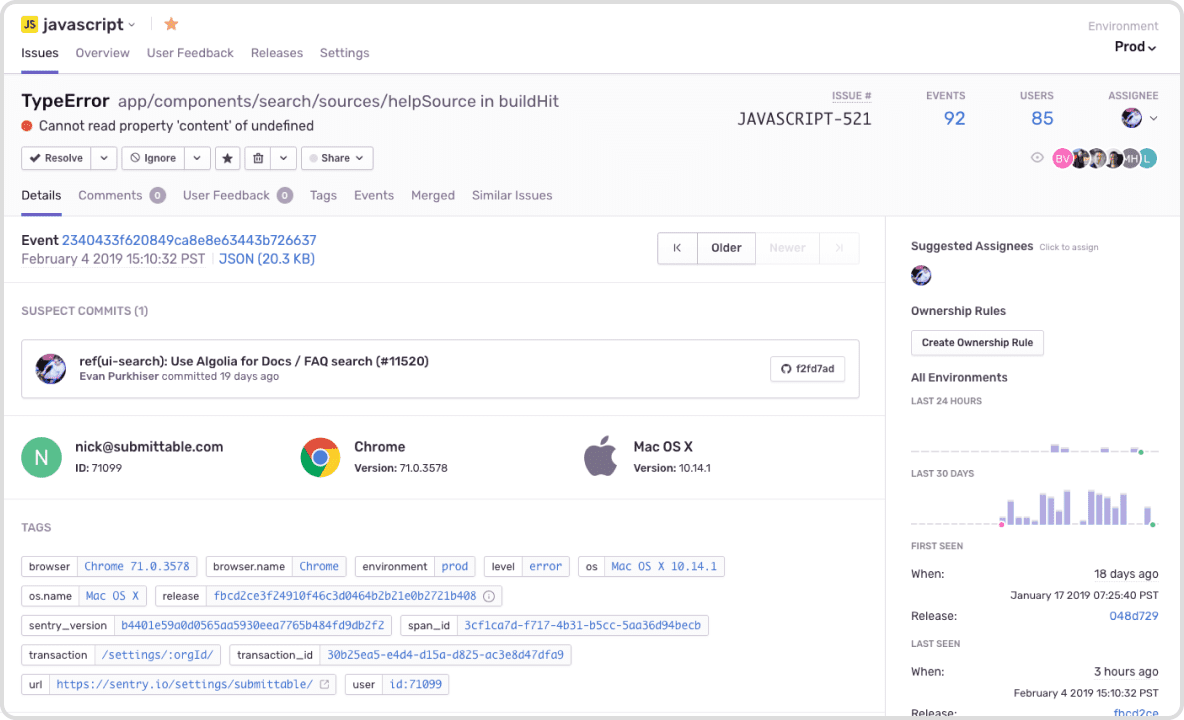
21、sentry:一款免费开源的 Python 实时异常监控平台。采用 C/S 模式,服务器端通过 Python 实现,同时提供 web 管理页面,支持从任何语言、任何应用程序发送事件。一个成熟的服务必要的一环就是异常告警,Sentry 可以帮你及时知道服务非预期的异常
22、vaex:类似 Pandas 的 Python 数据处理库,在处理大型数据集的时候表现极大的优于 Pandas。Vaex 通过懒加载、延迟计算和零内存复制策略,极大的降低了内存的使用率、提高了计算的效率。从而能够每秒处理 10 亿行的数据,并且支持以直方图、密度图等形式展示数据。有大数据集处理需求的小伙伴赶快试试吧
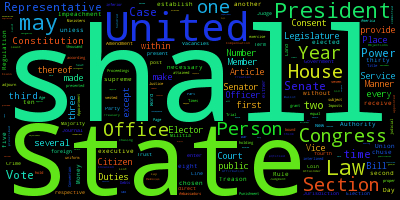
23、word_cloud:Python 的词云生成工具。示例代码:
# 加载内容
text = open(path.join(d, 'constitution.txt')).read()
# 生成词云图片
wordcloud = WordCloud().generate(text)
# 展示生成的图片
image = wordcloud.to_image()
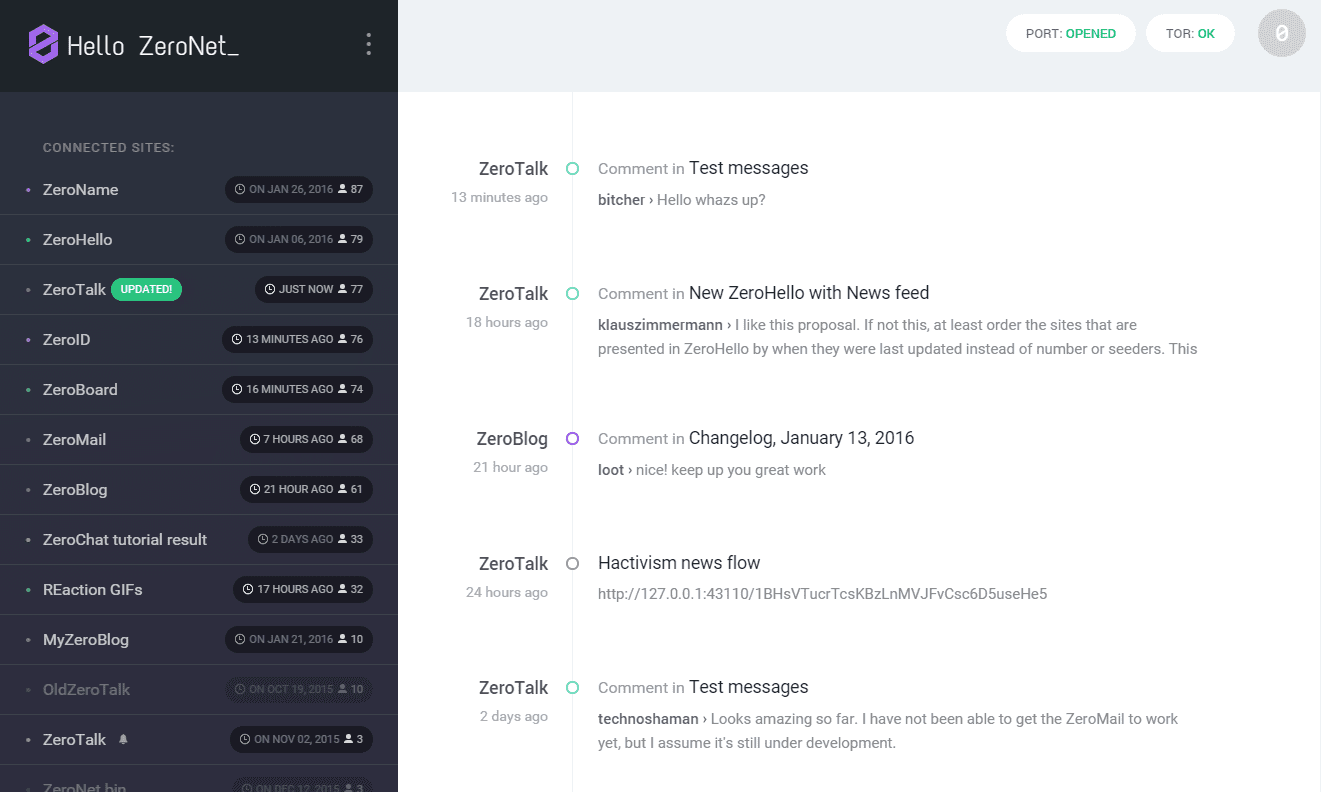
image.show()24、ZeroNet:一个使用 Bitcoin 加密和 BitTorrent 网络的去中心化网络。将传统巨头垄断的互联网变得平民化,不需要租用服务器不需要公网 IP,每个人都可以轻松创建分布式博客、分布式论坛、分布式微博、分布式视频网站、分布式直播网站等等
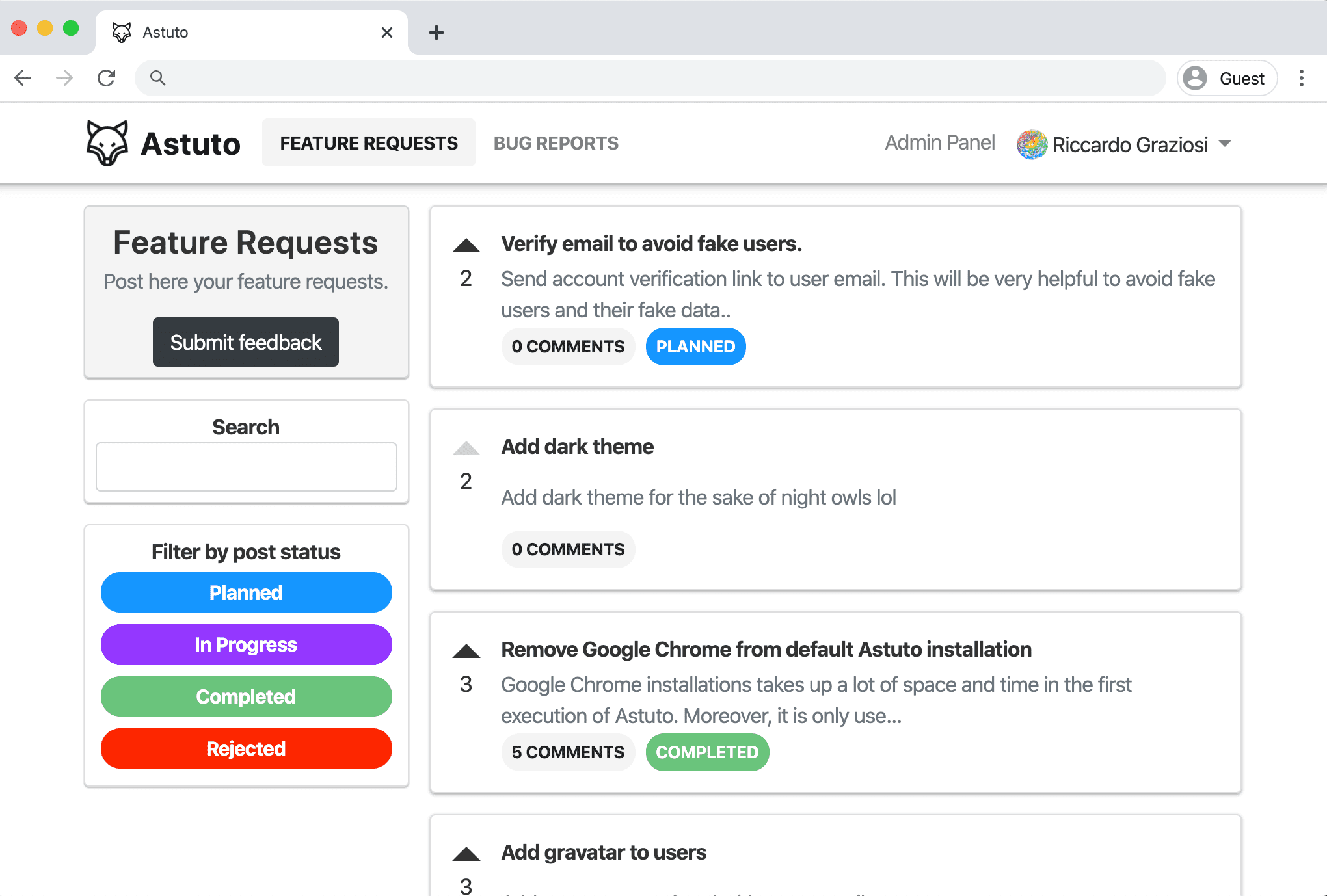
25、astuto:一个免费、开源的 Ruby 自托管客户反馈平台。它可以帮助您收集、管理用户的反馈并设置其优先级。客户反馈是大部分网站不可或缺的功能,使用 astuto 能够十分快速的给你的网站加上此功能
26、Hippy:一个新生的跨端开发框架,目标是使开发者可以只写一套代码就直接运行于三个平台(iOS、Android 和 Web)。Hippy 的设计是面向传统 Web 开发者的,特别是之前有过 React Native 和 Vue 的开发者用起来会更为顺手,Hippy 致力于让前端开发跨端 App 更加容易。鹅厂提供的跨端开发框架,内部多款 APP 在用,还不快来试试!项目目录说明如下:
Hippy
├── examples # 前终端范例代码。
│ ├── hippy-react-demo # hippy-react 前端范例代码。
│ ├── hippy-vue-demo # hippy-vue 前端范例代码。
│ ├── ios-demo # iOS 终端范例代码。
│ └── android-demo # Android 终端范例代码。
├── packages # 前端 npm 包。
│ ├── hippy-debug-server # Hippy 的前终端调试服务。
│ ├── hippy-react # Hippy 的 React 语法绑定。
│ ├── hippy-react-web # hippy-react 转 Web 的库。
│ ├── hippy-vue # Hippy 的 Vue 语法绑定。
│ ├── hippy-vue-css-loader # 用来将 CSS 文本转换为 JS 语法树以供解析的 Webpack loader。
│ ├── hippy-vue-native-components # hippy-vue 中浏览器中所没有的,额外的,终端定制组件。
│ └── hippy-vue-router # 在 hippy-vue 中运行的 vue-router。
├── ios
│ └── sdk # iOS SDK。
├── android
│ ├── support_ui # Android 终端实现的组件。
│ └── sdk # Android SDK。
├── core # C++ 实现的 JS 模块,通过 Binding 方式运行在 JS 引擎中。
├── layout # Hippy 布局引擎。
├── scripts # 项目编译脚本。
└── types # 全局 Typescript 类型定义。
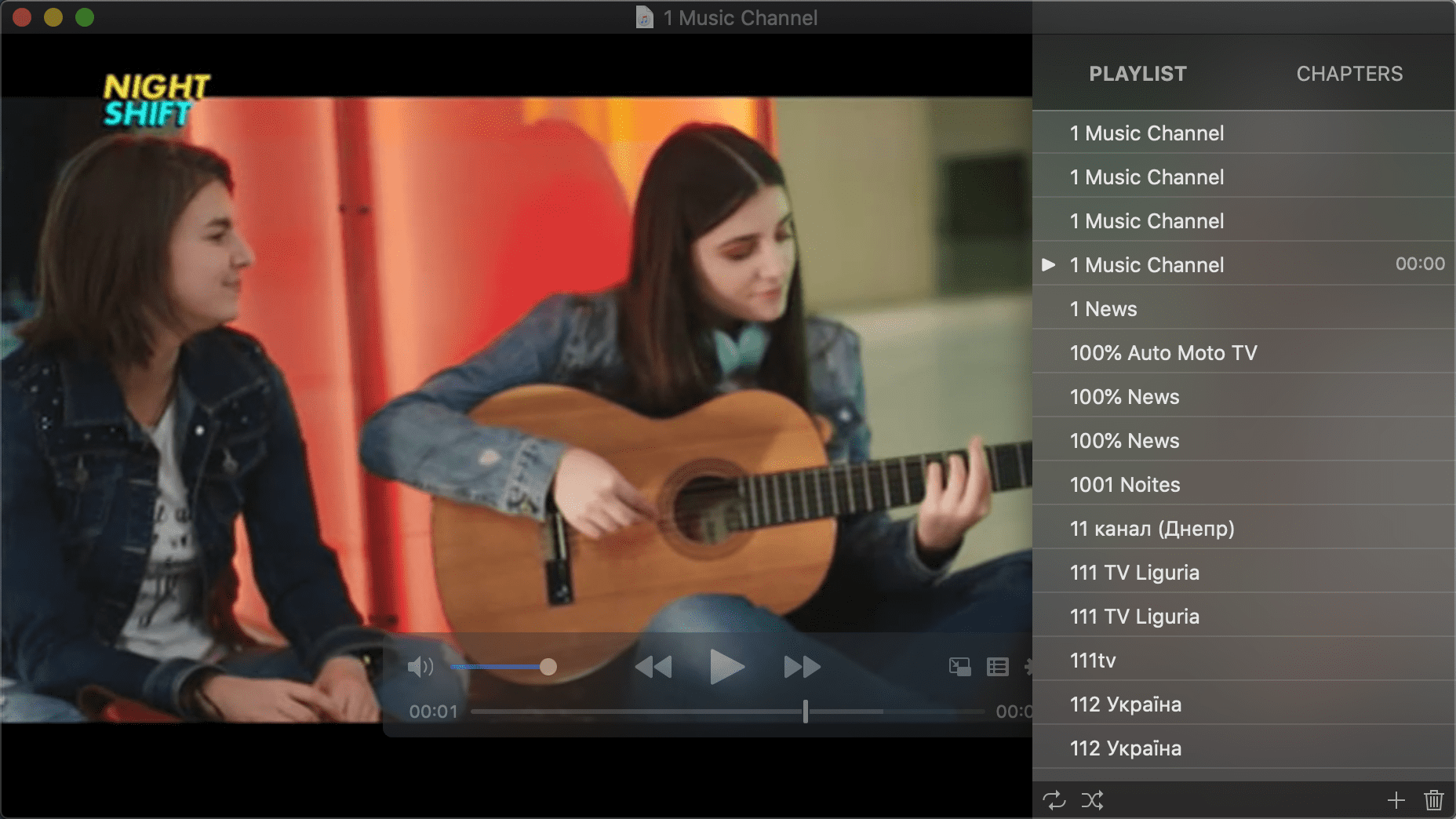
27、iptv:全球各地 8 千多个公开、可用的网络电视频道集合。随着网络的日益发展,电视节目离我们越来越远。不用电视盒子,不用下载电视软件,直接使用流媒体软件看网络电视是一个不错的选择。操作步骤:
- 打开任何支持流媒体协议的播放器
- 然后粘贴流媒体地址:https://iptv-org.github.io/iptv/index.m3u
- 播放器推荐:IINA(Mac)、VLC(Linux)、Potplayer(Windows)
28、powerlevel9k:一款 ZSH 系的 Powerline 主题。效果如下图:
29、valval:一个基于 V 语言的 web 框架。V 语言是一门还在开发和完善过程中的语言,还不怎么成熟但却十分适合用于 web 开发,不仅官方的标准库中提供了 vweb 以及 orm 的支持,不少开发者也都推出了各自的 web 开发框架,valval 就是其中之一。示例代码如下:
// demo.v
import valval
fn hello(req valval.Request) valval.Response {
return valval.response_ok('hello world')
}
fn main() {
mut app := valval.new_app(true)
app.register('/', hello)
valval.runserver(app, 8012)
}30、wuhan2020:武汉新型冠状病毒防疫信息收集平台。在线浏览
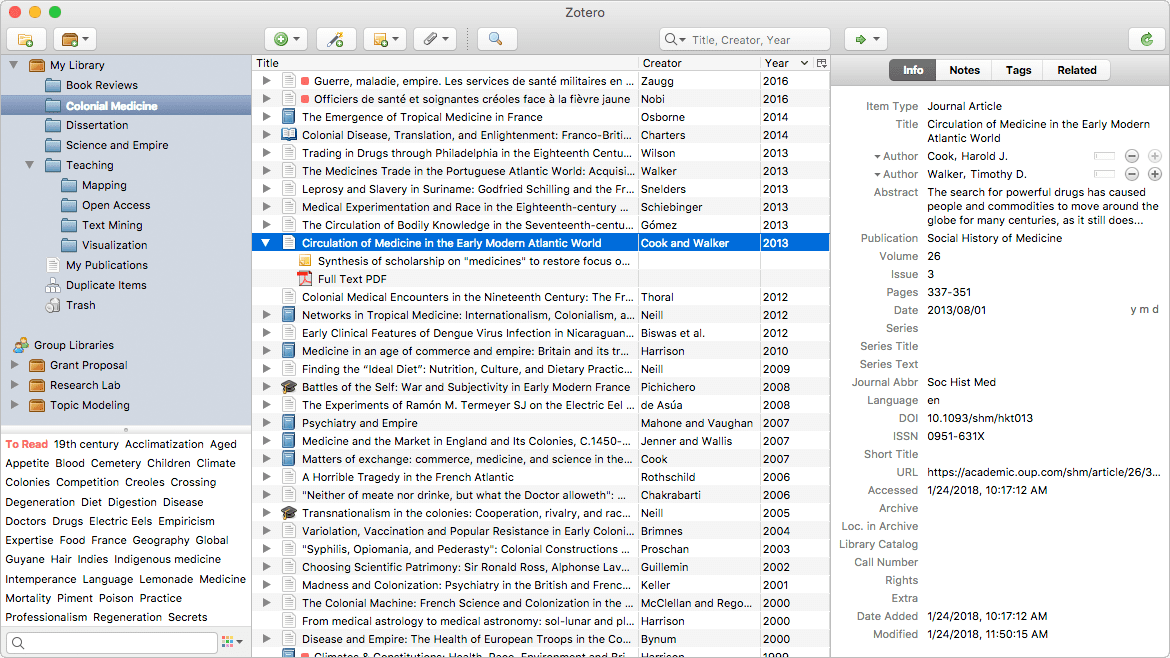
31、zotero:一款开源文献管理工具。可以方便的管理、收集、组织、引用和共享文献的工具,经常进行学术研究和文献阅读的小伙伴请收好
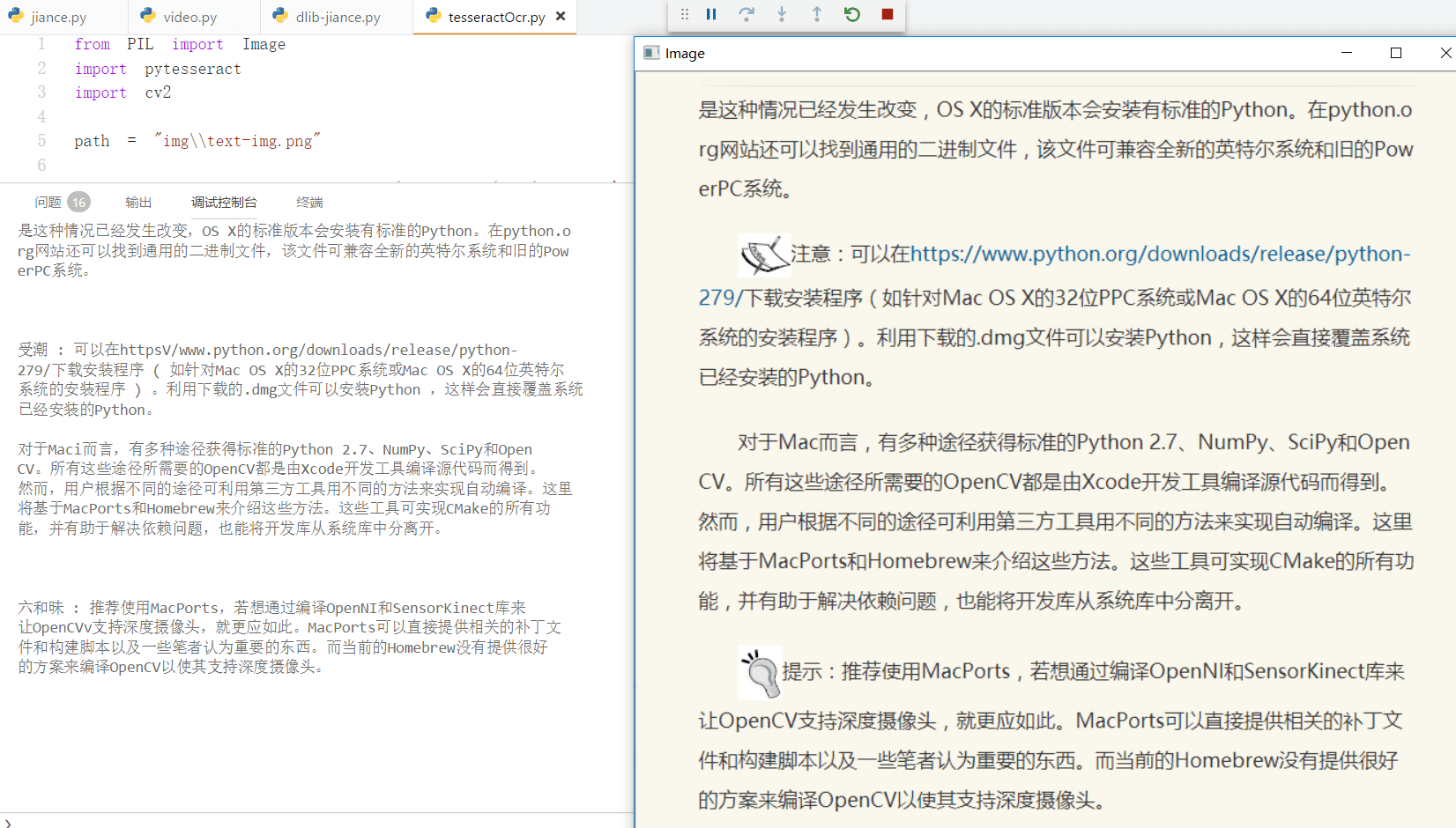
32、faceai:一款优秀入门级 AI 项目以及教程,内容涵盖:人脸、视频、文字的检测和识别。他不仅包含最基本的人脸检测、识别(图片、视频)、轮廓标识、头像合成(给人戴帽子),还有表情识别(生气、厌恶、恐惧等)、视频对象提取、图片修复(可用于水印去除)、图片自动上色等等。推荐这个开源项目不是因为它的内容强大,而是它的教程写的实在太好了,真 · 入门级。手把手教你如何使用这个项目,做出上述功能来。在每篇功能文章的教程里,不仅仅写了每个功能的技术实现方案,还有具体重点关键代码的注释和解释以及具体实现,让你非常轻松的能够看懂、学习和使用。对于想要入门或者了解机器学习的初学者不能再友好了。示例代码:
# Tesseract Ocr文字识别
from PIL import Image
import pytesseract
path = "img\\text-img.png"
text = pytesseract.image_to_string(Image.open(path), lang='chi_sim')
print(text)
👉 来!推荐开源项目 👈
微信中搜:HelloGitHub 关注公众号
不仅能第一时间收到推送,还有回馈粉丝的活动
如果文中的图刷不出来,可以点击 这里。
本作品采用 署名-非商业性使用-禁止演绎 4.0 国际 进行许可。