Take real screenshot with JS
See: https://rawcdn.githack.com/amiad/screenshot.js/master/index.html
-
If you want to load script locally download its (here).
-
Load the script in the header
<script src="https://raw.githubusercontent.com/amiad/screenshot.js/master/screenshot.js"></script>
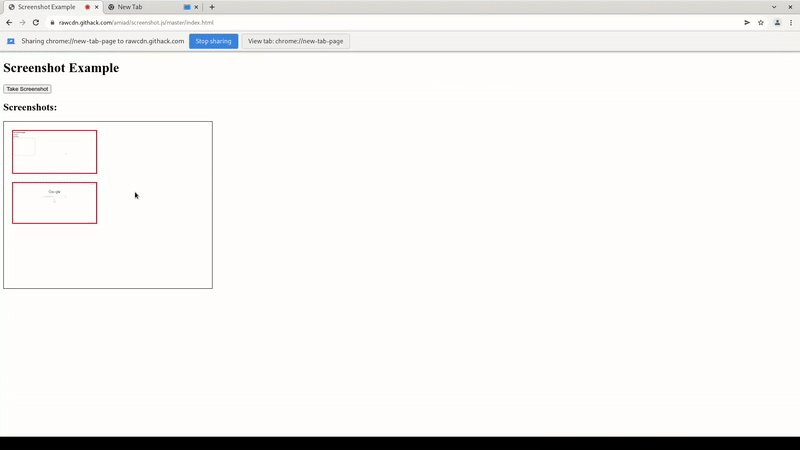
new Screenshot({success: img => {
// callback function
myimage = img;
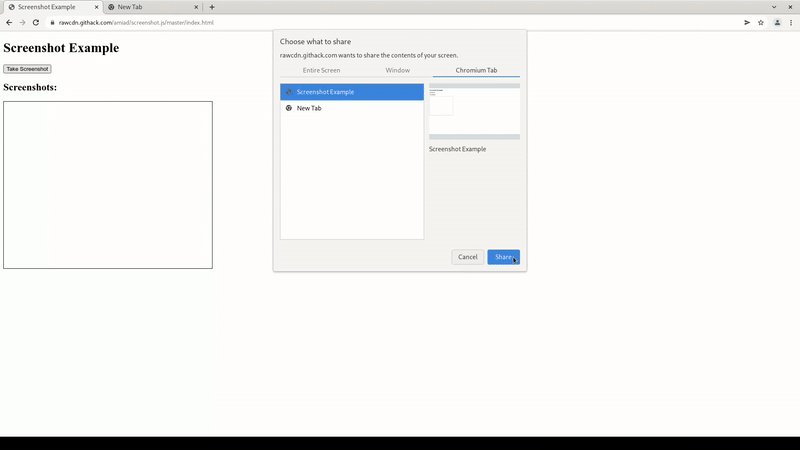
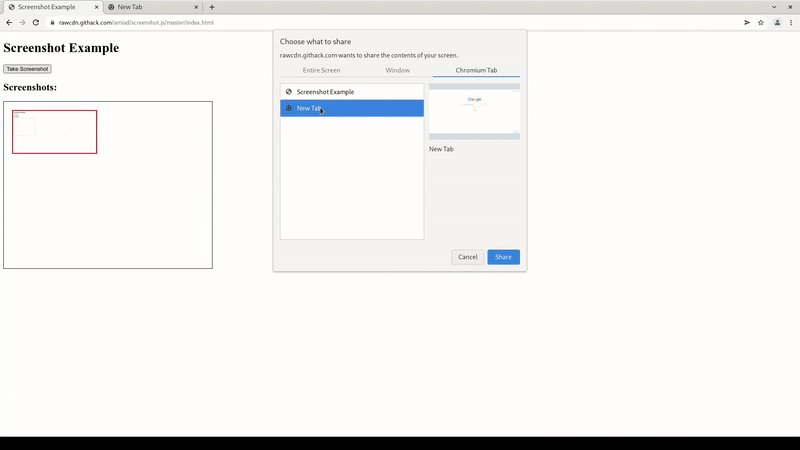
}});Your user need to allow the action and to select the screen, window or tab to share (tab support in Chrome only).
noSupport- callback for unsupport browser.noPermit- callback that would run if the user did not confirm the screen share.sound- play sound when taking screenshot.true- default soundurl- custom sound (example:'https://site.my/sound.mp3')
height- image heightwidth- image widthaskNewShare- iftruethen the browser ask again permissions and select source for share.
Firefox 66, Chrome 72, Edge 79, Opera 60, Safari 13.
Mobile not supported!
See CanIUSe for more details.
You like it? Please donate to me so I can continue developing.
GPL