| Package | Version |
|---|---|
affise_attribution_lib |
1.6.21 |
- Affise Attribution Flutter Library
- Description
- Features
- ProviderType identifiers collection
- Event send control
- Events tracking
- Custom events tracking
- Predefined event parameters
- Events buffering
- Advertising Identifier (google) tracking
- Open Advertising Identifier (huawei) tracking
- Install referrer tracking
- Push token tracking
- Reinstall Uninstall tracking
- APK preinstall tracking
- Deeplinks
- AppLinks
- Offline mode
- Disable tracking
- Disable background tracking
- Get random user Id
- Get random device Id
- Get providers
- Is first run
- Get referrer
- Get referrer value
- Get referrer on server
- Get referrer on server parameter
- Referrer keys
- Get module state
- Platform specific
- SDK to SDK integrations
- Debug
- Troubleshoots
Affise SDK is a software you can use to collect app usage statistics, device identifiers, deeplink usage, track install referrer.
Add git dependency to pubspec.yaml in your flutter application
dependencies:
flutter:
sdk: flutter
affise_attribution_lib:
git:
url: https://github.com/affise/flutter-sdkAffise.module.moduleStart(AffiseModules.ADVERTISING);Get list of installed modules:
Affise.module.getModulesInstalled().then((modules) {
print("Modules: $modules");
});Add modules to android project
| Module | Version | Start |
|---|---|---|
ADVERTISING |
 |
Auto |
ANDROIDID |
 |
Auto |
LINK |
 |
Auto |
NETWORK |
 |
Auto |
PHONE |
 |
Auto |
STATUS |
 |
Auto |
SUBSCRIPTION |
 |
Auto |
Example example/android/app/build.gradle
dependencies {
// Affise modules
implementation 'com.affise:module-advertising:1.6.44'
implementation 'com.affise:module-androidid:1.6.44'
implementation 'com.affise:module-link:1.6.44'
implementation 'com.affise:module-network:1.6.44'
implementation 'com.affise:module-phone:1.6.44'
implementation 'com.affise:module-status:1.6.44'
implementation 'com.affise:module-subscription:1.6.44'
}Add modules to iOS project
| Module | Version | Start |
|---|---|---|
ADVERTISING |
1.6.40 |
Manual |
LINK |
1.6.40 |
Auto |
STATUS |
1.6.40 |
Auto |
SUBSCRIPTION |
1.6.40 |
Auto |
Example example/ios/Podfile
target 'Runner' do
# ...
# Affise Modules
pod 'AffiseModule/Advertising', `1.6.40`
pod 'AffiseModule/Link', `1.6.40`
pod 'AffiseModule/Status', `1.6.40`
pod 'AffiseModule/Subscription', `1.6.40`
endiOS
This module required to Use IDFA (Identifier for advertisers)
Warning
🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥
Module Advertising requires
NSUserTrackingUsageDescriptionkey ininfo.plistApplication will crash if key not present
🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥
Open info.plist and add key NSUserTrackingUsageDescription with string value. For more information read requirements
Return last url in chan of redirection
🟥Support MAX 10 redirections🟥
Affise.module.linkResolve("SITE_WITH_REDIRECTION", (redirectUrl) {
// handle redirect url
});Affise.module.getStatus(AffiseModules.STATUS, (response) {
// handle status response
});Get products by ids:
var ids = ["exampple.product.id_1", "exampple.product.id_2"];
Affise.module.fetchProducts(ids, (result) {
if (result.isSuccess) {
var value = result.asSuccess;
List<AffiseProduct> products = value.products;
List<String> invalidIds = value.invalidIds;
} else {
String error = result.asFailure;
}
});Purchase product:
// Specify product type for correct affise event
Affise.module.purchase(product, AffiseProductType.CONSUMABLE, (result) {
if (result.isSuccess) {
AffisePurchasedInfo purchasedInfo = result.asSuccess;
} else {
String error = result.asFailure;
}
});CONSUMABLENON_CONSUMABLERENEWABLE_SUBSCRIPTIONNON_RENEWABLE_SUBSCRIPTION
After dependency is added, sync project with flutter pub get and initialize.
Demo app
main.dart
import 'package:flutter/foundation.dart';
import 'package:affise_attribution_lib/affise.dart';
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
Affise
.settings(
affiseAppId: "Your appId", //Change to your app id
secretKey: "Your SDK secretKey", //Change to your SDK secretKey
)
.start(); // Start Affise SDK
}
}Check if library is initialized
Affise.isInitialized();Set SDK server domain:
Affise
.settings(
affiseAppId: "Your appId",
secretKey: "Your SDK secretKey",
)
.setProduction(false)
.setDomain("https://YoureCustomDomain/") // Set custom domain
.start(); // Start Affise SDKMinimal Android SDK version is 21
Example example/android/app/build.gradle
android {
defaultConfig {
minSdkVersion Math.max(flutter.minSdkVersion, 21)
}
}For a minimal working functionality your app needs to declare internet permission:
<manifest>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>OAID certificate in your project example/android/app/src/main/assets/oaid.cert.pem
Affise SDK uses AppTrackingTransparency framework to get advertisingIdentifier
For working functionality your app needs to declare NSUserTrackingUsageDescription permission:
Open XCode project info.plist and add key NSUserTrackingUsageDescription with string value
Example info.plist:
<plist version="1.0">
<dict>
...
<key>NSUserTrackingUsageDescription</key>
<string>Youre permission text</string>
</dict>To match users with events and data library is sending, these ProviderType identifiers are collected:
AFFISE_APP_IDAFFISE_PKG_APP_NAMEAFF_APP_NAME_DASHBOARDAPP_VERSIONAPP_VERSION_RAWSTORETRACKER_TOKENTRACKER_NAMEFIRST_TRACKER_TOKENFIRST_TRACKER_NAMELAST_TRACKER_TOKENLAST_TRACKER_NAMEOUTDATED_TRACKER_TOKENINSTALLED_TIMEFIRST_OPEN_TIMEINSTALLED_HOURFIRST_OPEN_HOURINSTALL_FIRST_EVENTINSTALL_BEGIN_TIMEINSTALL_FINISH_TIMEREFERRER_INSTALL_VERSIONREFERRAL_TIMEREFERRER_CLICK_TIMEREFERRER_CLICK_TIME_SERVERREFERRER_GOOGLE_PLAY_INSTANTCREATED_TIMECREATED_TIME_MILLICREATED_TIME_HOURUNINSTALL_TIMEREINSTALL_TIMELAST_SESSION_TIMECPU_TYPEHARDWARE_NAMEDEVICE_MANUFACTURERDEEPLINK_CLICKDEVICE_ATLAS_IDAFFISE_DEVICE_IDAFFISE_ALT_DEVICE_IDANDROID_IDANDROID_ID_MD5REFTOKENREFTOKENSREFERRERUSER_AGENTMCCODEMNCODEREGIONCOUNTRYLANGUAGEDEVICE_NAMEDEVICE_TYPEOS_NAMEPLATFORMSDK_PLATFORMAPI_LEVEL_OSAFFISE_SDK_VERSIONOS_VERSIONRANDOM_USER_IDAFFISE_SDK_POSTIMEZONE_DEVAFFISE_EVENT_NAMEAFFISE_EVENT_TOKENLAST_TIME_SESSIONTIME_SESSIONAFFISE_SESSION_COUNTLIFETIME_SESSION_COUNTAFFISE_DEEPLINKAFFISE_PART_PARAM_NAMEAFFISE_PART_PARAM_NAME_TOKENAFFISE_APP_TOKENLABELAFFISE_SDK_SECRET_IDUUIDAFFISE_APP_OPENEDPUSHTOKENAFFISE_EVENTS_COUNTAFFISE_SDK_EVENTS_COUNTAFFISE_METRICS_EVENTS_COUNTAFFISE_INTERNAL_EVENTS_COUNTIS_ROOTEDIS_EMULATOR
GAID_ADIDGAID_ADID_MD5OAIDOAID_MD5ADIDALTSTR_ADIDFIREOS_ADIDCOLOROS_ADID
MAC_SHA1MAC_MD5CONNECTION_TYPEPROXY_IP_ADDRESS
NETWORK_TYPEISP
There are two ways to send events
- Cache event to later scheduled send in batch
AddToCartEvent()
.send();- Send event right now
AddToCartEvent()
.sendNow(() {
// handle event send success
}, (status) {
// handle event send failed
// 🟥Warning🟥: event is NOT cached for later send
});For example, we want to track what items usually user adds to shopping cart. To send event first create it with following code
import 'package:affise_attribution_lib/affise.dart';
class Presenter {
void onUserAddsItemsToCart(String item) {
Map<String, dynamic> items = {
"items": "cookies, potato, milk",
};
AddToCartEvent(userData: "groceries")
.addPredefinedObject(PredefinedObject.CONTENT, items)
.send(); // Send event
}
}With above example you can implement other events:
AchieveLevelAddPaymentInfoAddToCartAddToWishlistAdRevenueClickAdvCompleteRegistrationCompleteStreamCompleteTrialCompleteTutorialContactContentItemsViewCustomizeProductDeepLinkedDonateFindLocationInitiateCheckoutInitiatePurchaseInitiateStreamInviteLastAttributedTouchLeadListViewLoginOpenedFromPushNotificationOrderOrderItemAddedOrderItemRemoveOrderCancelOrderReturnRequestOrderReturnRequestCancelPurchaseRateReEngageReserveSalesScheduleSearchShareSpendCreditsStartRegistrationStartTrialStartTutorialSubmitApplicationSubscribeTravelBookingUnlockAchievementUnsubscribeUpdateViewAdvViewCartViewContentViewItemViewItemsInitialSubscriptionInitialTrialInitialOfferConvertedTrialConvertedOfferTrialInRetryOfferInRetrySubscriptionInRetryRenewedSubscriptionFailedSubscriptionFromRetryFailedOfferFromRetryFailedTrialFromRetryFailedSubscriptionFailedOfferiseFailedTrialReactivatedSubscriptionRenewedSubscriptionFromRetryConvertedOfferFromRetryConvertedTrialFromRetryUnsubscription
Use any of custom events if default doesn't fit your scenario:
CustomId01EventCustomId02EventCustomId03EventCustomId04EventCustomId05EventCustomId06EventCustomId07EventCustomId08EventCustomId09EventCustomId10Event
If above event functionality still limits your usecase, you can use UserCustomEvent
UserCustomEvent(eventName: "MyCustomEvent")
.send(); To enrich your event with another dimension, you can use predefined parameters for most common cases. Add it to any event:
import 'package:affise_attribution_lib/affise.dart';
class Presenter {
void onUserAddsItemsToCart(String item) {
Map<String, dynamic> items = {
"items": "cookies, potato, milk",
};
AddToCartEvent(
timeStampMillis: DateTime.now().millisecondsSinceEpoch,
)
.addPredefinedString(PredefinedString.DESCRIPTION, "best before 2029")
.addPredefinedObject(PredefinedObject.CONTENT, items)
.send(); // Send event
}
}In examples above PredefinedParameters.DESCRIPTION and PredefinedObject.CONTENT is used, but many others is available:
| PredefinedParameter | Type | Event Method |
|---|---|---|
| PredefinedString | String | addPredefinedString() |
| PredefinedLong | int | addPredefinedLong() |
| PredefinedFloat | double | addPredefinedFloat() |
| PredefinedObject | Map<String, dynamic> | addPredefinedObject() |
| PredefinedListObject | List<Map<String, dynamic>> | addPredefinedListObject() |
| PredefinedListString | List<String> | addPredefinedListString() |
ACHIEVEMENT_IDADREV_AD_TYPEBRANDBRICKCAMPAIGN_IDCATALOGUE_IDCHANNEL_TYPECITYCLASSCLICK_IDCONTENT_IDCONTENT_NAMECONTENT_TYPECONVERSION_IDCOUNTRYCOUPON_CODECURRENCYCUSTOMER_SEGMENTCUSTOMER_TYPECUSTOMER_USER_IDDEEP_LINKDESCRIPTIONDESTINATION_ADESTINATION_BDESTINATION_LISTEVENT_NAMENEW_VERSIONNETWORKOLD_VERSIONORDER_IDPARAM_01PARAM_02PARAM_03PARAM_04PARAM_05PARAM_06PARAM_07PARAM_08PARAM_09PARAM_10PAYMENT_INFO_AVAILABLEPIDPLACEMENTPREFERRED_NEIGHBORHOODSPRODUCT_IDPRODUCT_NAMEPURCHASE_CURRENCYRECEIPT_IDREGIONREGISTRATION_METHODREVIEW_TEXTSEARCH_STRINGSEGMENTSOURCESTATUSSUBSCRIPTION_IDSUCCESSSUGGESTED_DESTINATIONSSUGGESTED_HOTELSTUTORIAL_IDUNITUTM_CAMPAIGNUTM_MEDIUMUTM_SOURCEVALIDATEDVERTICALVIRTUAL_CURRENCY_NAMEVOUCHER_CODE
AMOUNTDATE_ADATE_BDEPARTING_ARRIVAL_DATEDEPARTING_DEPARTURE_DATEHOTEL_SCORELEVELMAX_RATING_VALUENUM_ADULTSNUM_CHILDRENNUM_INFANTSPREFERRED_NUM_STOPSPREFERRED_STAR_RATINGSQUANTITYRATING_VALUERETURNING_ARRIVAL_DATERETURNING_DEPARTURE_DATESCORETRAVEL_STARTTRAVEL_ENDUSER_SCOREEVENT_STARTEVENT_END
PREFERRED_PRICE_RANGEPRICEREVENUELATLONG
CONTENT
CONTENT_LIST
CONTENT_IDS
Affise library will send any pending events with first opportunity, but if there is no network connection or device is disabled, events are kept locally for 7 days before deletion.
Advertising Identifier (google) tracking is supported automatically, no actions needed
Open Advertising Identifier is supported automatically, no actions needed
Install referrer tracking is supported automatically, no actions needed
To let affise track push token you need to receive it from your push service provider, and pass to Affise library. First add firebase integration to your app completing these steps: Firebase iOS or Android Docs
After you have done with firebase integration, add to your cloud messaging service onNewToken method Affise.addPushToken(token)
import 'package:affise_attribution_lib/affise.dart';
void saveToken(String token) {
Affise.addPushToken(token);
}
class _Application extends State<Application> {
String _token;
Future<void> setupToken() async {
// Get the token each time the application loads
String? token = await FirebaseMessaging.instance.getToken();
// Any time the token refreshes, store this in the database too.
FirebaseMessaging.instance.onTokenRefresh.listen(saveToken);
}
@override
void initState() {
super.initState();
setupToken();
}
@override
Widget build(BuildContext context) {
return Text("...");
}
}Affise automatically track reinstall events by using silent-push technology, to make this feature work, pass push token when it is recreated by user and on you application starts up
Affise.addPushToken("token");SDK is also supports scenario when APK is installed not from one of application markets, such as google play, huawei appgallery or amazon appstore
To use this feature, create file with name partner_key in your app assets directory, and write unique identifier inside, this key will be passed to our backend so you can track events by partner later in your Affise console.
Warning
🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥
Deeplinks support only CUSTOM scheme NOT
httporhttpsFor
httporhttpsread how to setup AppLinks🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥
To integrate deeplink support you need:
-
Register deeplink callback right after
Affise.settings(..).start()
void init() {
Affise.settings(affiseAppId, secretKey).start(); // Start Affise SDK
Affise.registerDeeplinkCallback((value) {
// full uri "scheme://host/path?parameters"
var deeplink = value.deeplink;
// separated for convenience
var scheme = value.scheme;
var host = value.host;
var path = value.path;
var queryParametersMap = value.parameters;
if(queryParametersMap["<your_uri_key>"]?.contains("<your_uri_key_value>") == true) {
// handle value
}
});
}Test Android DeepLink via terminal command:
adb shell am start -a android.intent.action.VIEW -d "YOUR_SCHEME://YOUR_DOMAIN/somepath?param=1\&list=some\&list=other\&list="
Test iOS DeepLink via terminal command:
xcrun simctl openurl booted "YOUR_SCHEME://YOUR_DOMAIN/somepath?param=1&list=some&list=other&list=1"
To integrate deeplink support in android you need:
-
Add intent filter to one of your activities
AndroidManifest.xml example -
Add custom scheme (NOT
httporhttps) and host to filter
Example: YOUR_SCHEME://YOUR_DOMAIN
Example: myapp://mydomain.com
<meta-data android:name="flutter_deeplinking_enabled" android:value="true" />
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="YOUR_DOMAIN"
android:scheme="YOUR_SCHEME" />
</intent-filter>To integrate deeplink support in iOS you need:
Add key CFBundleURLTypes to Info.plist example Info.plist
Example: YOUR_SCHEME://YOUR_DOMAIN
Example: myapp://mydomain.com
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>YOUR_DOMAIN</string>
<key>CFBundleURLSchemes</key>
<array>
<string>YOUR_SCHEME</string>
</array>
</dict>
</array>Warning
🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥
You must owne website domain.
And has ability to add file
https://yoursite/.well-known/apple-app-site-associationfor iOS supportAnd has ability to add file
https://yoursite/.well-known/assetlinks.jsonfor Android support🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥
To integrate applink support in android you need:
-
Add intent filter to one of your activities
AndroidManifest.xml example -
Add
httpsorhttpscheme and host to filter
Example: https://YOUR_DOMAIN
Example: https://mydomain.com
<meta-data android:name="flutter_deeplinking_enabled" android:value="true" />
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="YOUR_DOMAIN"
android:scheme="https" />
</intent-filter>-
Associate your app with your website. Read Google instructions
How To Associate your app with your website
After setting up URL support for your app, the App Links Assistant generates a Digital Assets Links file you can use to associate your website with your app.
As an alternative to using the Digital Asset Links file, you can associate your site and app in Search Console.
If you're using Play App Signing for your app, then the certificate fingerprint produced by the App Links Assistant usually doesn't match the one on users' devices. In this case, you can find the correct Digital Asset Links JSON snippet for your app in your Play Console developer account under Release > Setup > App signing.
To associate your app and your website using the App Links Assistant, click Open Digital Asset Links File Generator from the App Links Assistant and follow these steps:
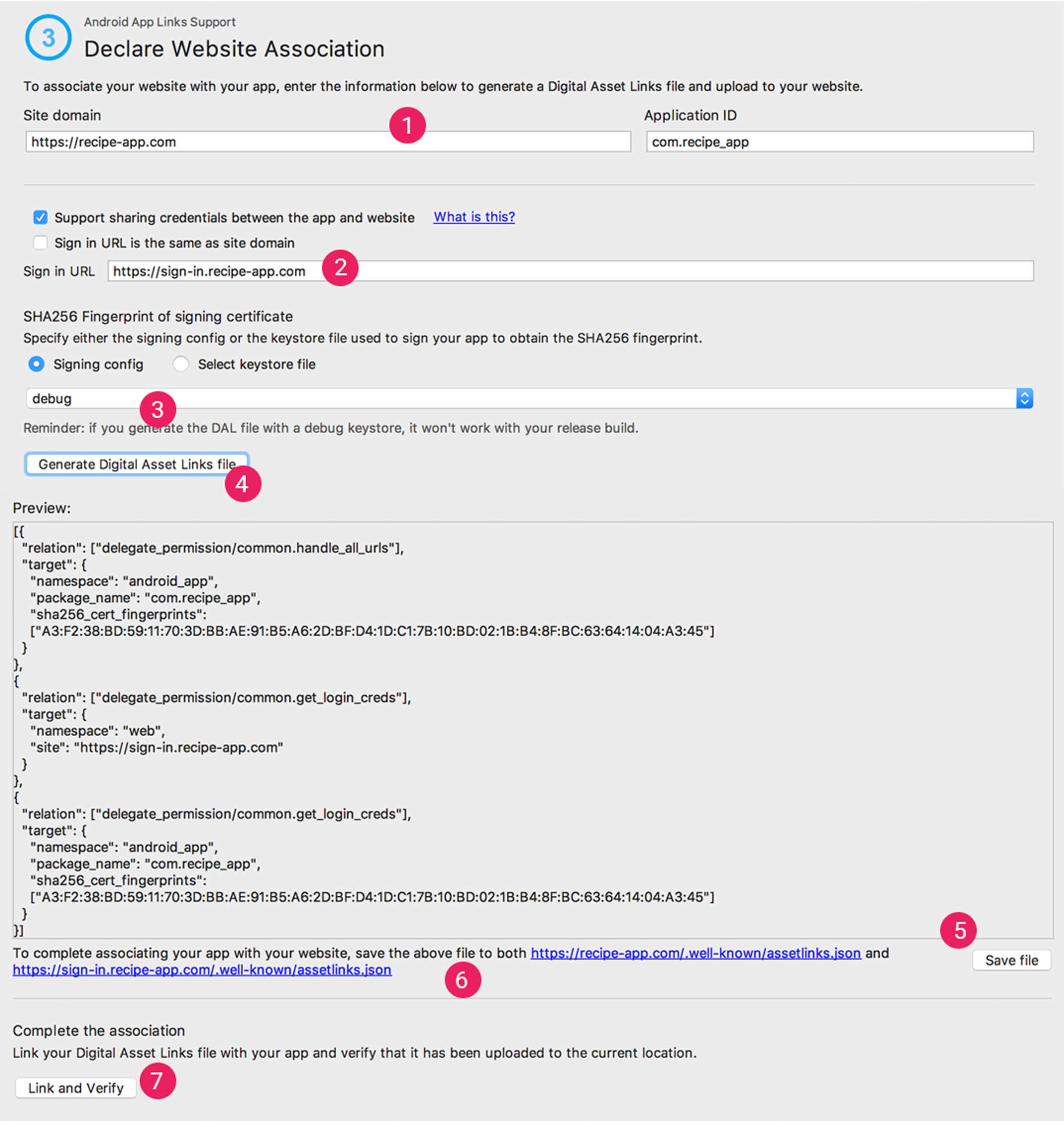
Figure 2. Enter details about your site and app to generate a Digital Asset Links file.
-
Enter your Site domain and your Application ID.
-
To include support in your Digital Asset Links file for One Tap sign-in, select Support sharing credentials between the app and the website and enter your site's sign-in URL.This adds the following string to your Digital Asset Links file declaring that your app and website share sign-in credentials:
delegate_permission/common.get_login_creds. -
Specify the signing config or select a keystore file.
Make sure you select the right release config or keystore file for the release build or the debug config or keystore file for the debug build of your app. If you want to set up your production build, use the release config. If you want to test your build, use the debug config.
- Click Generate Digital Asset Links file.
- Once Android Studio generates the file, click Save file to download it.
- Upload the
assetlinks.jsonfile to your site, with read access for everyone, athttps://yoursite/.well-known/assetlinks.json.
Important
The system verifies the Digital Asset Links file via the encrypted HTTPS protocol. Make sure that the assetlinks.json file is accessible over an HTTPS connection, regardless of whether your app's intent filter includes https.
- Click Link and Verify to confirm that you've uploaded the correct Digital Asset Links file to the correct location.
Learn more about associating your website with your app through the Digital Asset Links file in Declare website associations.
-
To integrate applink support in iOS you need:
-
Follow how to set up applink in the official documentation.
-
Associate your app with your website. Supporting associated domains
-
Add key
com.apple.developer.associated-domainstoInfo.plist
Example: https://YOUR_DOMAIN
Example: https://mydomain.com
<key>com.apple.developer.associated-domains</key>
<array>
<string>applinks:YOUR_DOMAIN</string>
</array>In some scenarios you would want to limit Affise network usage, to pause that activity call anywhere in your application following code after Affise start:
Affise.settings(affiseAppId, secretKey).start(); // Start Affise SDK
Affise.setOfflineModeEnabled(true); // to enable offline mode
Affise.setOfflineModeEnabled(false); // to disable offline modeWhile offline mode is enabled, your metrics and other events are kept locally, and will be delivered once offline mode is disabled. Offline mode is persistent as Application lifecycle, and will be disabled with process termination automatically. To check current offline mode status call:
Affise.isOfflineModeEnabled(); // returns true or false describing current tracking stateTo disable any tracking activity, storing events and gathering device identifiers and metrics call anywhere in your application following code after Affise start:
Affise.settings(affiseAppId, secretKey).start(); // Start Affise SDK
Affise.setTrackingEnabled(true); // to enable tracking
Affise.setTrackingEnabled(false); // to disable trackingBy default tracking is enabled.
While tracking mode is disabled, metrics and other identifiers is not generated locally. Keep in mind that this flag is persistent until app reinstall, and don't forget to reactivate tracking when needed. To check current status of tracking call:
Affise.isTrackingEnabled(); // returns true or false describing current tracking stateTo disable any background tracking activity, storing events and gathering device identifiers and metrics call anywhere in your application following code after Affise start:
Affise.settings(affiseAppId, secretKey).start(); // Start Affise SDK
Affise.setBackgroundTrackingEnabled(true); // to enable background tracking
Affise.setBackgroundTrackingEnabled(false); // to disable background trackingBy default background tracking is enabled.
While background tracking mode is disabled, metrics and other identifiers is not generated locally. Background tracking mode is persistent as Application lifecycle, and will be re-enabled with process termination automatically. To check current status of background tracking call:
Affise.isBackgroundTrackingEnabled(); // returns true or false describing current background tracking stateAffise.getRandomUserId();Affise.getRandomDeviceId();Returns providers map with ProviderType as key
Affise.getProviders().then((providers) {
var key = ProviderType.AFFISE_APP_TOKEN;
var value = providers[key];
});Affise.isFirstRun().then((isFirstRun) {
// handle
});Use the next public method of SDK
Affise.getReferrerUrl((value) {
// handle referrer
});Use the next public method of SDK to get referrer value by
Affise.getReferrerUrlValue(ReferrerKey.CLICK_ID, (value) {
// handle referrer
});
iOS Only
Note
Requires Affise Status Module for ios
Use the next public method of SDK
Affise.ios.getReferrerOnServer((value) {
// handle referrer
});
iOS Only
Note
Requires Affise Status Module for ios
Use the next public method of SDK to get referrer parameter by
Affise.ios.getReferrerOnServerValue(ReferrerKey.CLICK_ID, (value) {
// handle referrer value
});In examples above ReferrerKey.CLICK_ID is used, but many others is available:
AD_IDCAMPAIGN_IDCLICK_IDAFFISE_ADAFFISE_AD_IDAFFISE_AD_TYPEAFFISE_ADSETAFFISE_ADSET_IDAFFISE_AFFC_IDAFFISE_CHANNELAFFISE_CLICK_LOOK_BACKAFFISE_COST_CURRENCYAFFISE_COST_MODELAFFISE_COST_VALUEAFFISE_DEEPLINKAFFISE_KEYWORDSAFFISE_MEDIA_TYPEAFFISE_MODELAFFISE_OSAFFISE_PARTNERAFFISE_REFAFFISE_SITE_IDAFFISE_SUB_SITE_IDAFFISE_SUB_1AFFISE_SUB_2AFFISE_SUB_3AFFISE_SUB_4AFFISE_SUB_5AFFCPIDSUB_1SUB_2SUB_3SUB_4SUB_5
Affise.module.getStatus(AffiseModules.STATUS, (response) {
// handle status response
});
Android Only
Under the EU's General Data Protection Regulation (GDPR): An individual has the right to have their personal data erased. To provide this functionality to user, as the app developer, you can call
Affise.settings(affiseAppId, secretKey).start(); // Start Affise SDK
Affise.android.forget(); // to forget users dataAfter processing such request our backend servers will delete all users data. To prevent library from generating new events, disable tracking just before calling Affise.forget:
Affise.settings(affiseAppId, secretKey).start(); // Start Affise SDK
Affise.setTrackingEnabled(false);
Affise.android.forget(); // to forget users data
iOS Only
For ios prior 16.1 first call
Affise.ios.registerAppForAdNetworkAttribution((error) {
// Handle error
});Updates the fine and coarse conversion values, and calls a completion handler if the update fails. Second argument coarseValue is available in iOS 16.1+
Affise.ios.updatePostbackConversionValue(1, SKAdNetwork.CoarseConversionValue.medium, (error) {
// Handle error
});Configure your app to send postback copies to Affise:
Add key NSAdvertisingAttributionReportEndpoint to Info.plist
Set key value to https://affise-skadnetwork.com/
Example: example/ios/Runner/Info.plist
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>NSAdvertisingAttributionReportEndpoint</key>
<string>https://affise-skadnetwork.com/</string>
</dict>
</array>// Send AdRevenue info
AffiseAdRevenue(AffiseAdSource.ADMOB)
.setRevenue(2.5, "ImpressionData_Currency")
.setNetwork("ImpressionData_Network")
.setUnit("ImpressionData_Unit")
.setPlacement("ImpressionData_Placement")
.send();Warning
🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥
Debug methods WON'T work on Production
🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥
Validate your credentials by receiving ValidationStatus values:
VALID- your credentials are validINVALID_APP_ID- your app id is not validINVALID_SECRET_KEY- your SDK secretKey is not validPACKAGE_NAME_NOT_FOUND- your application package name not foundNOT_WORKING_ON_PRODUCTION- you using debug method on productionNETWORK_ERROR- network or server not available (for exampleAiroplane modeis active)
Affise
.settings(
affiseAppId: "Your appId",
secretKey: "Your SDK secretKey",
)
.setProduction(false) //To enable debug methods set Production to false
.start(); // Start Affise SDK
Affise.debug.validate((status) {
// Handle validation status
});Warning
🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥
This app has crashed because Affise Advertising Module is attempted to access privacy-sensitive data without a usage description.
The app's
Info.plistmust contain anNSUserTrackingUsageDescriptionkey with a string value explainingto the user how the app uses this data.
🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥🟥
Open info.plist and add key NSUserTrackingUsageDescription with string value. For more information read requirements