首先为你选择加入开源贡献行列的行为点赞👍🏻。再者,十分感谢你选择参与到 VisActor 社区,为这个开源项目做出贡献。
VisActor 团队通常在 github 上进行开发和 issue 维护,请打开 Github 网站,点击右上角 Sign up 按钮,注册一个自己的账号,开启你开源之旅的第一步。
如果因为特殊情况,你无法打开 Github 站点,也可以通过 Gitee 进行项目开发。
在 VMind 仓库中,我们有一份面向所有开源贡献者的指南,介绍了有关版本管理、分支管理等内容,请花几分钟时间阅读了解一下。
Git是一种版本控制系统,用于跟踪和管理软件开发项目中的代码变更。它帮助开发者记录和管理代码的历史记录,方便团队协作、代码版本控制、合并代码等操作。通过Git,您可以追踪每个文件的每个版本,并轻松地在不同版本之间进行切换和比较。Git还提供了分支管理功能,使得可以同时进行多个并行开发任务。
- 访问Git官方网站:https://git-scm.com/
- 下载最新版本的Git安装程序。
- 运行下载的安装程序,按照安装向导的提示进行安装。
- 安装完成后,你可以通过命令行使用
git version命令确认安装成功。
使用Git时,需要设置你的用户名和电子邮件地址,因为每次Git提交都会使用这些信息。打开命令行,输入以下命令来设置你的Git用户名:
git config --global user.name "your_username"
git config --global user.email "[email protected]"请将 "your_username"和[email protected]替换为你想在Git中使用的用户名和邮箱。
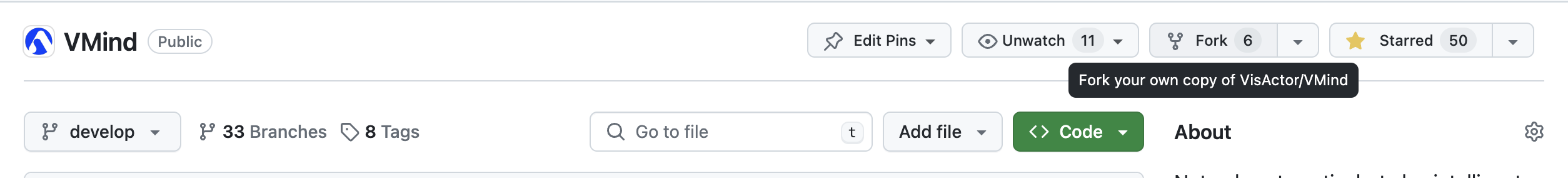
- 首先需要 fork 这个项目,进入VMind 项目页面,点击右上角的 Fork 按钮
- 你的 github 帐号中会出现 xxxx(你的github用户名)/vmind这个项目
- 在本地电脑上使用以下命令: 得到一个 VMind 文件夹
// ssh
git clone [email protected]:xxxx(你的github用户名)/VMind.git
// https
git clone https://github.com/xxxx(你的github用户名)/VMind.git
- 进入 VMind 文件夹,添加 VMind 的远程地址
git remote add upstream https://github.com/VisActor/VMind.git
- 获取 VMind 最新源码
git pull upstream develop
- 好了,现在可以开始贡献我们的代码了。VMind 默认分支为 develop 分支。无论是功能开发、bug 修复、文档编写,都请新建立一个分支,再合并到 develop 分支上。使用以下代码创建分支:
// 创建功能开发分支
git checkout -b feat/xxxx
// 创建问题修复开发分支
git checkout -b fix/xxxx
// 创建文档、demo分支
git checkout -b docs/xxxx
- 现在我们可以在分支上更改代码了
- 假设我们已经添加了一些代码,提交到代码库
- git commit -a -m "new commit"
- 一个常见的问题是远程的 upstream (@visactor/vmind) 有了新的更新, 从而会导致我们提交的 Pull Request 时会导致冲突。 因此我们可以在提交前先把远程其他开发者的 commit 和我们的 commit 合并。使用以下代码切换到 develop 分支:
git checkout develop
- 使用以下代码拉出远程的最新代码:
git pull upstream develop
- 切换回自己的开发分支:
git checkout docs/add-funnel-demo
- 把 develop 的 commit 合并到 branch1:
git rebase develop
- 把更新代码提交到自己的分支中:
git push upstream docs/add-funnel-demo
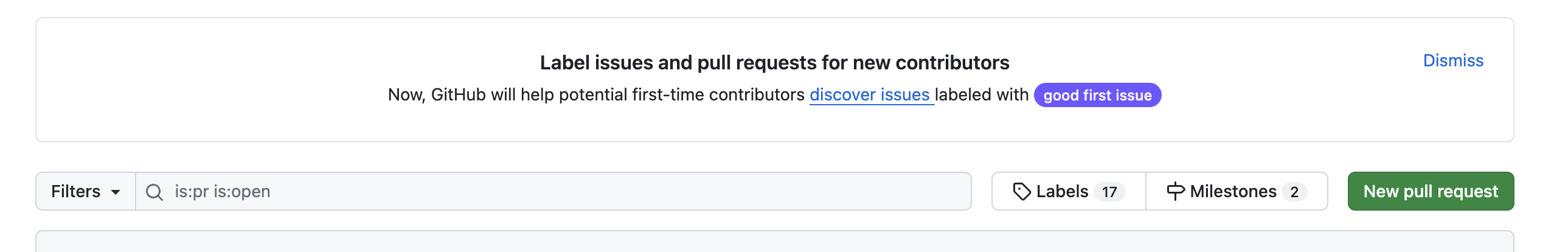
你可以在你的 github 代码仓库页面点击 New pull request 按钮。
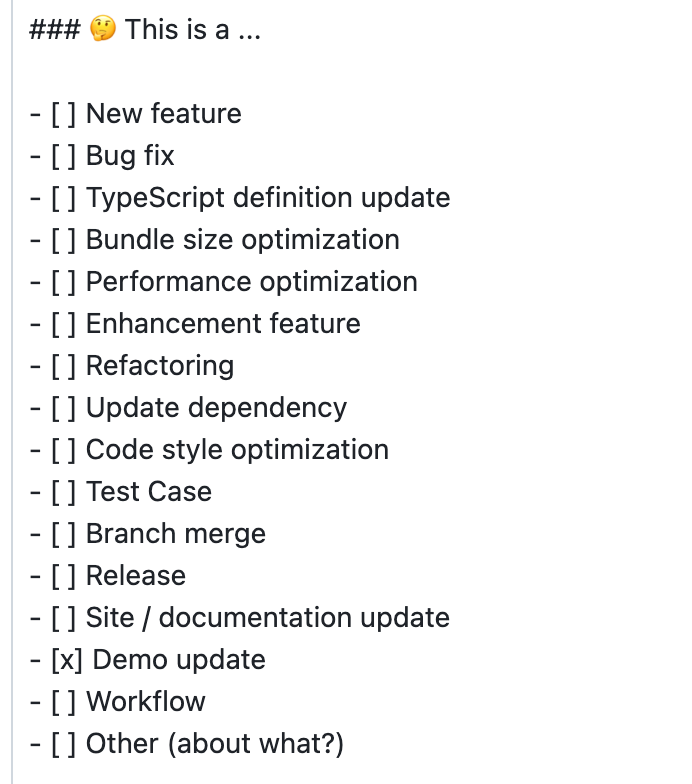
按照模板填写本次提交的修改内容:
- 勾选这是什么类型的修改
- 填写关联的 issue
- 若有复杂变更,请说明背景和解决方案
相关信息填写完成后,点击 Create pull request 提交
"good first issue" 是一个在开源社区常见的标签,这个标签的目的是帮助新贡献者找到适合入门的问题。
VMind 的入门问题,你可以通过 issue 列表 查看,目前包括两类:
- Demo 案例制作
- 简单功能开发
如果你当前有时间和意愿参与到社区贡献,可以在 issue 里看一看 good first issue,选择一个感兴趣、适合自己的认领。
相信你一定是一个有始有终的同学,所以,当你了解并决定认领一个 issue 后,请在 issue 下留言告知大家。
我们准备了一些简单、易上手的特性开发任务,如果你有一定的 Javascript / Typescript 基础,可以认领这类任务。
你可以通过需求开发,更快地了解 VMind 代码架构。你可以在 issue 下留言,和大家讨论自己的方案。
- 请基于 develop 分支,新拉一个
feat/***分支进行开发 - (如果你已经安装,请跳过此步骤)全局安装 @microsoft/rush:
npm i --global @microsoft/rush - 根目录下运行
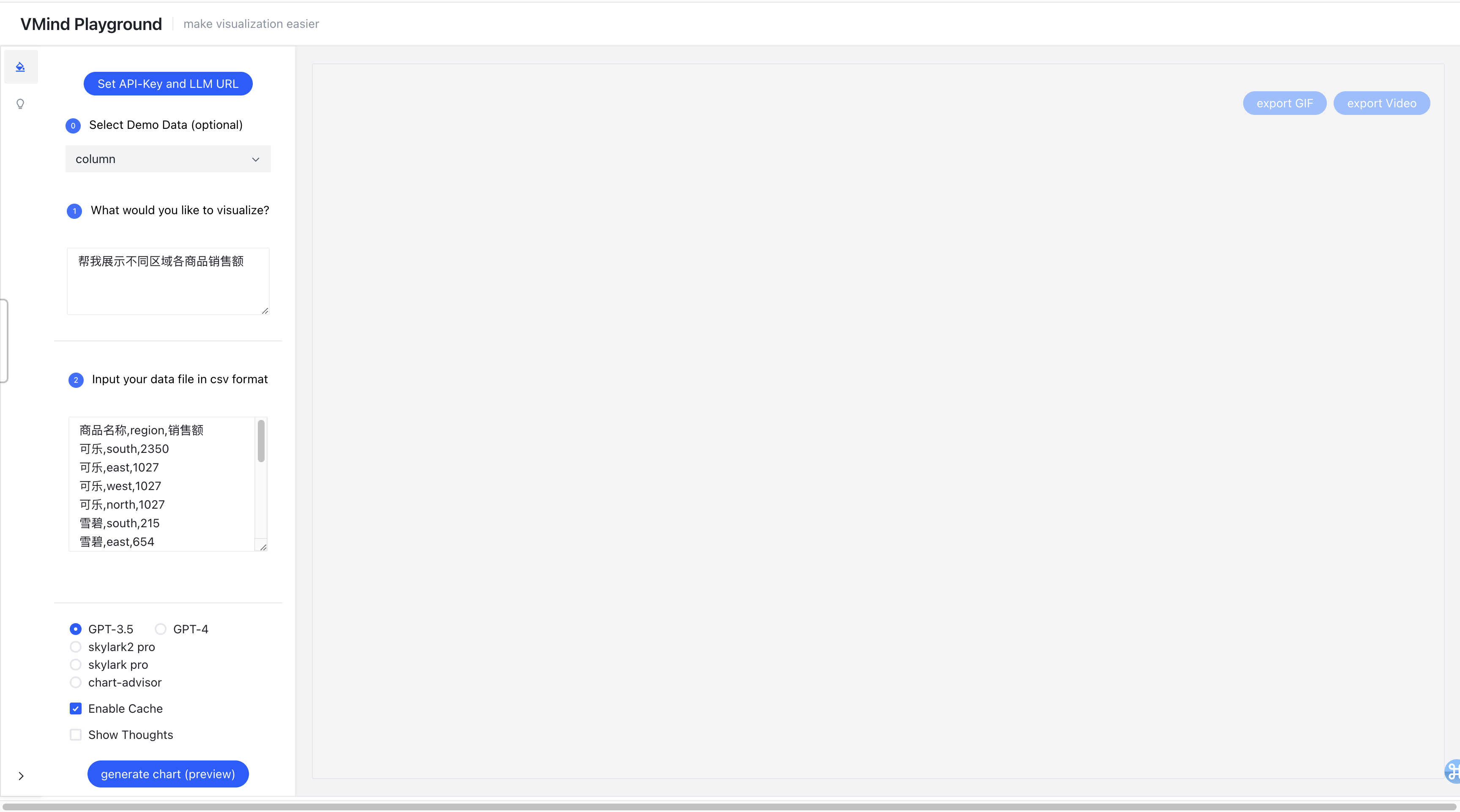
rush update rush start在本地运行 VMind 代码的测试页面
点击左上角“Set API-Key and LLM URL”设置LLM服务url和key
- 确认所有的测试都是通过的
rush test - 开发完成后,运行
rush change命令,编写 changelog 并提交 - 提交所有代码,并在 Github 创建 Pull Request,邀请其他人进行 review
在你为VIsActor贡献代码之余,我们鼓励你参与其他让社区更加繁荣的事情,比如:
- 为项目的发展、功能规划 等提建议
- 创作文章、视频,开办讲座来宣传VisActor
- 撰写推广计划,同团队一同执行
VisActor 也在努力帮助参与社区建设的同学一同成长,我们计划(但不限于,期待大家更多的建议)提供如下帮助:
- 以VIsActor 为基础的数据可视化研发培训,帮助参与的同学在编程技能、可视化理论、架构设计等多个方面快速成长。
- 定期评选“代码贡献奖”和“社区推广奖”
- 组织社区成员参与开源活动