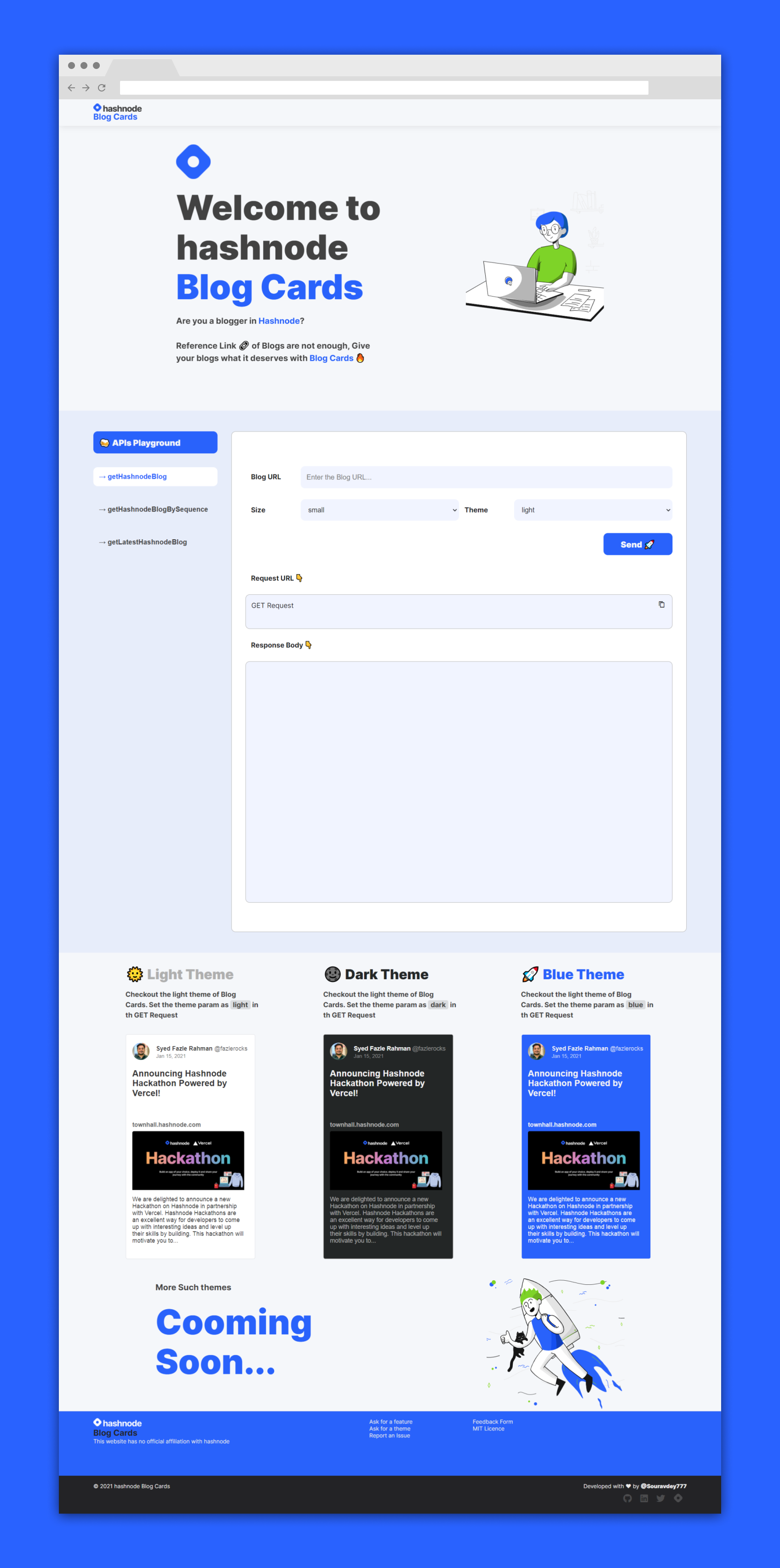
Are you a blogger 📝 on Hashnode?
Reference Link 🔗 of Blogs are not enough, Give your blogs what it actually deserves with Blog Cards 🔥
⚡ Fetch the Blogs from Hashnode and put it anywhere in .md file, or any markdown editor. It can also be added to any website with HTML syntax.
- About
Hashnode Blog Cards - About The API Endpoints
- Features
- Technologies
- Setup
- Contribution and Support
- License
- Contact
- Learn More about
nextjs
Hashnode is a free developer blogging platform that allows developers to publish articles on their own domain and helps them stay connected with a global developer community. This gives them a huge advantage: Google and other search engines send traffic directly to the authors' domain, and Hashnode community members discover articles on their feed.
⚡ The Hashnode Blog Cards is a set of GET requests which will fetch the Blogs from your Hashnode ids with few parameters and will create SVG cards to bring 😎 awesomeness to your blog links. 🎉
It can be added anywhere in Github, Hashnode, Devpost, Postman Documentation, or any markdown editor. It can also be added to any website with HTML syntax with just the img tag
It is simple to use and the APIs can be explored with the Hashnode Blog Cards API Playground.
Why wait? Straightaway go to the website and join the Awesomeness 😎
https://hashnode-blog-cards.vercel.app
This API endpoint will fetch a specific blog by its URL
https://hashnode-blog-cards.vercel.app/api/getHashnodeBlog?url=https://souravdey777.hashnode.dev/flexbox-guide-flexbox-layout-made-simple-with-an-interactive-tool&large=true&theme=light
Response
url= The URL of the specific blog
This is a mandatory parameter
eg. https://souravdey777.hashnode.dev/flexbox-guide-flexbox-layout-made-simple-with-an-interactive-tool
theme= The theme of the Card.
This is not a mandatory parameter and the default value is light.
Other values are possible values are dark or blue
large= The size of the Card.
This is not a mandatory parameter and the default value is false. And when set to true gives a larger Card.
This API endpoint will fetch a specific blog by the Hashnode username of the author and the serial no of the blog starting from 1 being the latest.
https://hashnode-blog-cards.vercel.app/api/getHashnodeBlogBySequence?username=Souravdey777&sequence=1&large=true&theme=light
Response
username= The hashnode username of the blogger.
This is a mandatory parameter.
eg. souravdey777 this is my hashnode username.
sequence= The serial no of the blog starting from 1 being the latest. Because of this parameter, the blogs will be changing when you add them to your website or Github profile whenever you add a new blog.
This is a mandatory parameter.
eg. souravdey777 this is my hashnode username.
theme= The theme of the Card.
This is not a mandatory parameter and the default value is light.
Other values are possible values are dark or blue
large= The size of the Card.
This is not a mandatory parameter and the default value is false. And when set to true gives a larger Card.
This API endpoint will fetch a set of the latest blogs by the Hashnode username of the author and the limit up to which the blogs are needed
https://hashnode-blog-cards.vercel.app/api/getLatestHashnodeBlog?username=Souravdey777&limit=3&large=true&theme=light
Response
username= The hashnode username of the blogger.
This is a mandatory parameter.
eg. souravdey777 this is my hashnode username.
limit= The no of the blog starting from latest to the limit defined or all blog you have if the no of blog you have is less than the limit defined.
It is not a mandatory param and the default value is 3. The maximum possible value is 6.
eg. souravdey777 this is my hashnode username.
theme= The theme of the Card.
This is not a mandatory parameter and the default value is light.
Other values are possible values are dark or blue
large= The size of the Card.
This is not a mandatory parameter and the default value is false. And when set to true gives a larger Card.
Now let's see what are the themes we have,
theme=light,theme=dark and theme=blue
Now let's see the different size we have
large=true and large=false
For 'img' tag custom size defined with width and height attributes.
[](BLOG_URL)
<a href="BLOG_URL">
<img src="https://hashnode-blog-cards.vercel.app/api/getHashnodeBlog?url="https://hashnode-blog-cards.vercel.app/api/API_ENDPOINT?PARAMS" alt="Sourav Dey's Hashnode Blog Cards" />
</a>
- Dynamic URL creation
- Dynamic SVG
- Tool to share your Hashnode Blog
- nextjs
- reactjs
- nodejs
- lottie animation
"dependencies": {
"axios": "^0.21.1",
"next": "10.0.5",
"prop-types": "^15.7.2",
"react": "17.0.1",
"react-dom": "17.0.1",
"react-lottie": "^1.2.3"
},
"devDependencies": {
"eslint": "^7.19.0",
"eslint-config-prettier": "^7.2.0",
"eslint-plugin-jsx-a11y": "^6.4.1",
"eslint-plugin-prettier": "^3.3.1",
"eslint-plugin-react": "^7.22.0",
"eslint-plugin-react-hooks": "^4.2.0",
"eslint-plugin-simple-import-sort": "^7.0.0",
"prettier": "^2.2.1"
}
`git clone https://github.com/Souravdey777/HashnodeBlogCards.git`
`npm install` or `yarn install`
`npm run dev` or `yarn run dev`
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Loved it!. ⭐ Star the Repository and support the project.
Upvote in 🚀 Product Hunt.
👨🚀 Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.

📝 Distributed under the MIT License. See LICENSE for more information.
This is a Next.js project bootstrapped with create-next-app.
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
To learn about React, check out the React documentation.
You can check out the Next.js GitHub repository
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.