| layout | title | authors | tags | featuredImage | outgoing | outgoingUrl | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
blog-post |
insert |
|
|
false |
The above text is frontmatter that should be inserted at the top of every learning content piece. Without this frontmatter, the post will not appear correctly on the website. Click on the pencil icon above to go to edit mode. Copy the text highlighted in blue, as shown below, to your post.
Below is an explanation of how to fill out each field. Note that if certain characters like colons or semi-colons appear in a field, they may cause a website display error.
Read more about content types in the contributing file here.
Do not change this field
Add in your title.
Leave the space after the colon blank. The fields below authors should be filled out. Note an unlimited number of authors can appear on a piece of learning content, though we generally encourage no more than four be listed.
Write the full name of the author as it should appear on the website. Example: John Smith or Mala Kumar
Write the title that should be displayed alongside the author's name. Ensure titles are consistent across posts. Note that titles must be manually changed on each post.
This is the GitHub handle of a user, e.g. malakumar85. To check if you have the correct handle, consult this list or in your browser, put https://github.com/ in front of the GitHub ID, e.g. https://github.com/malakumar85.
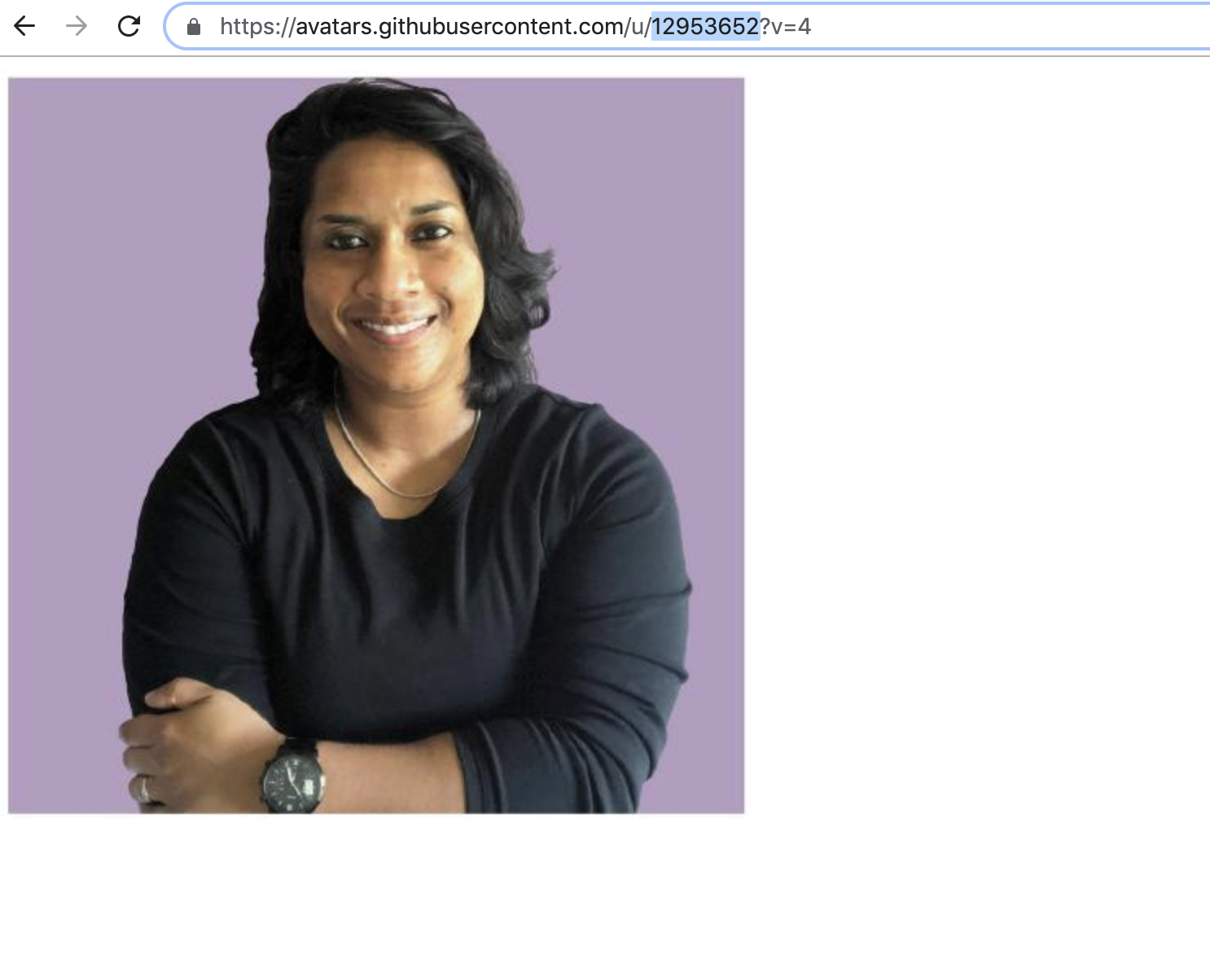
This is the avatar of the user. Go to their user profile - e.g. https://github.com/malakumar85 - and click on their picture. Copy in the number that comes after u/, an example of which is below. Note that you must be logged out to click on your own avatar and see the number. (Suggestion - use a different browser)
Leave the space after the colon blank. The fields below tags should be filled out.
Add one or more tags from this list as separate lines, as shown above. Put a hash (#) to designate the primary tag, e.g. #- tag: Data Collection and Management
Copy and paste only the image file name here. Note that images must be uploaded to this sub-directory to appear on the website. Read about formatting images here.
Write true if this post should link directly to an external website. Write false if this post should display content on https://merlcenter.org
If you wrote true for outgoing:, paste in the link to which a user should be redirected when they click on this post. Leave this field blank if you wrote false for outgoing:.