兴趣是最好的老师,HelloGitHub 让你对编程感兴趣!
点击右上角的 「目录」 图标打开目录,获得更好的阅读体验。
Tips:如果遇到图片刷不出来的情况,点击 换一种浏览方式。
以下为本期内容|每个月 28 号更新
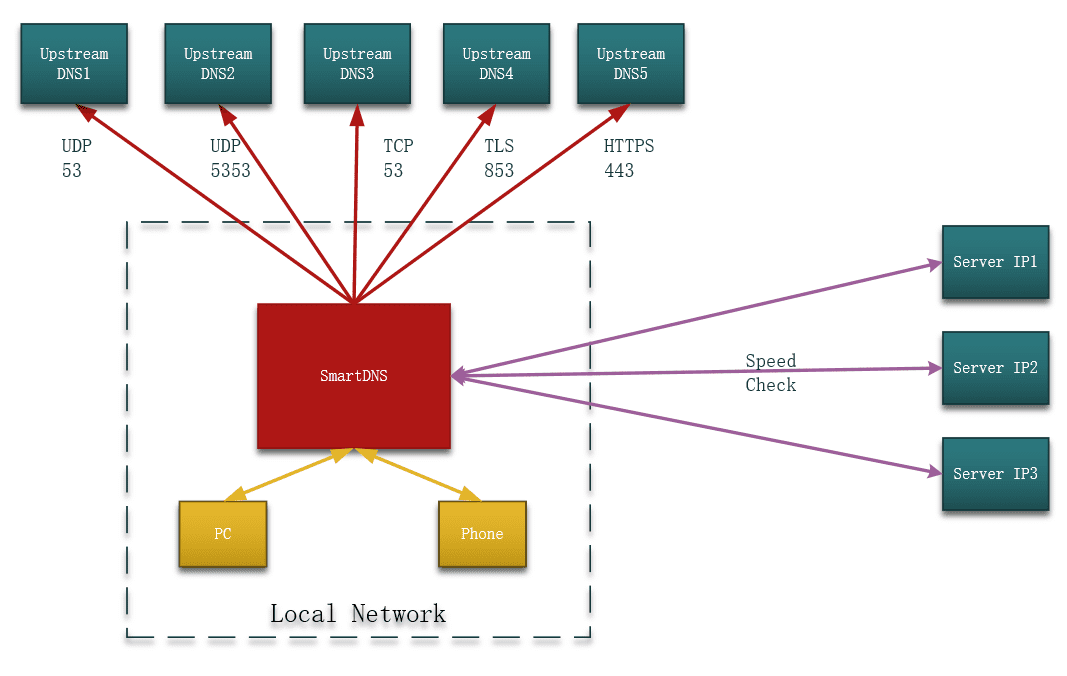
1、smartdns:一个运行在本地的 DNS 服务器。能够提高网络访问速度等诸多妙用,架构图如下:
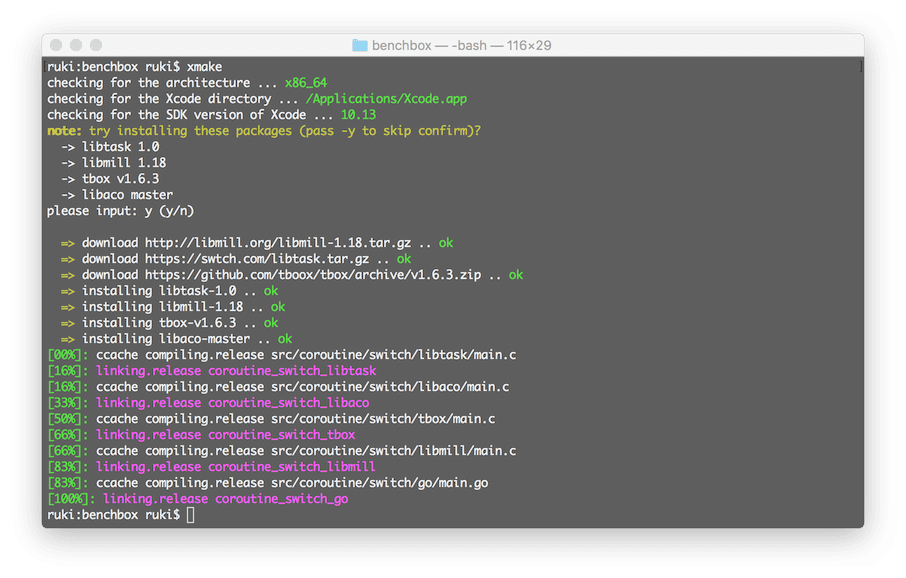
2、xmake:一个基于 Lua 的轻量级跨平台自动构建工具。支持在各种主流平台上构建项目,主要用于解决 C/C++ 项目的跨平台构建,同时支持与其他语言的混合编译。工程配置语法简单易读,对初学者友好、上手方便
add_requires("libuv master", "ffmpeg", "zlib 1.20.*", "tbox >1.6.1")
target("test")
set_kind("shared")
add_files("src/*.c")
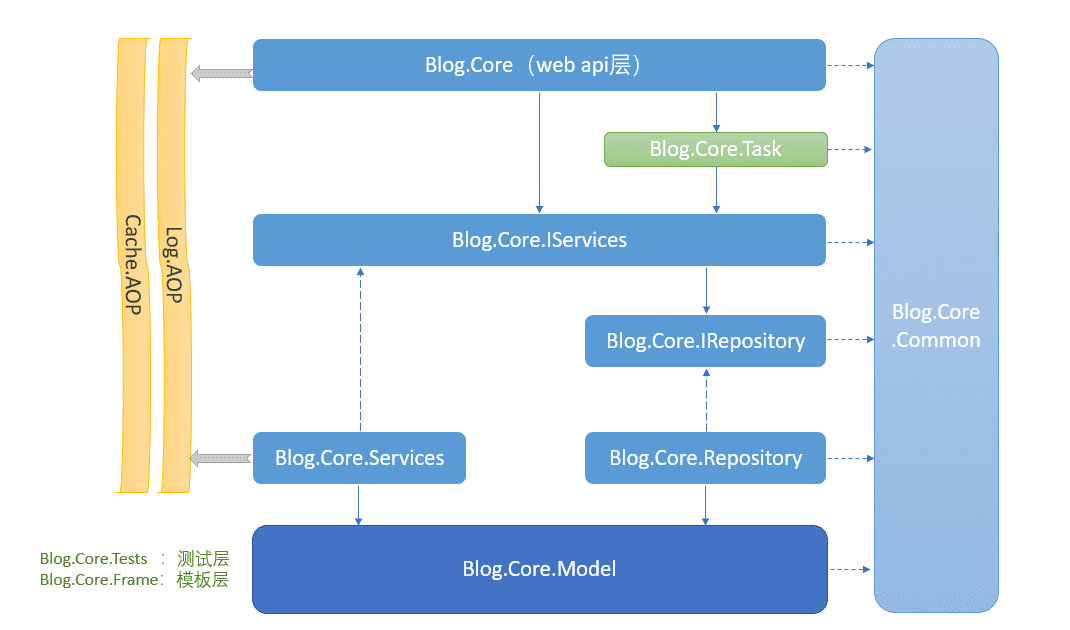
add_packages("libuv", "ffmpeg", "tbox", "zlib")3、Blog.Core:基于 ASP.NET Core 和 Vue 从零开始搭建前后端分离项目教程+实战项目。该项目从 .NET Core 基础讲起,内容完整、系统,对初学者和有一定基础的小伙伴都有借鉴和学习的价值
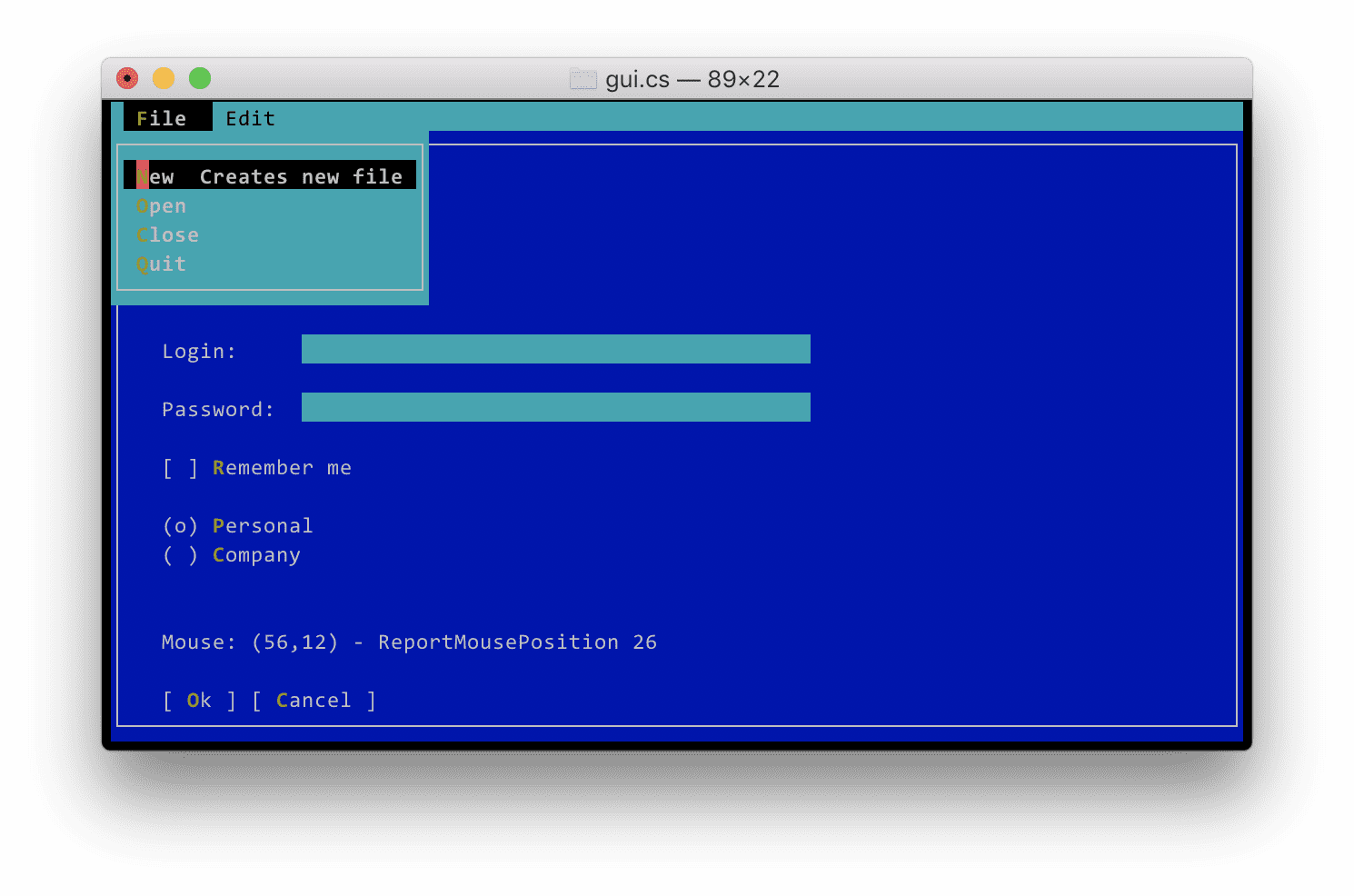
4、Terminal.Gui:支持 Windows 和 Linux/Unix 的 .NET 终端 UI 工具库。方便实现终端 GUI 工具,并且可以实现终端中用鼠标啦
5、pika:一个企业级开源的可持久化的大容量(百G)redis 存储服务。兼容 redis 的绝大部分接口,解决 redis 由于存储数据量巨大而导致内存不够用的容量瓶颈。并且可以像 redis 一样,通过 slaveof 命令进行主从备份,支持全同步和部分同步
6、ThreadPool:一个简单的 C++11 线程池实现,代码加起来不到 100 行。示例代码:
// create thread pool with 4 worker threads
ThreadPool pool(4);
// enqueue and store future
auto result = pool.enqueue([](int answer) { return answer; }, 42);
// get result from future
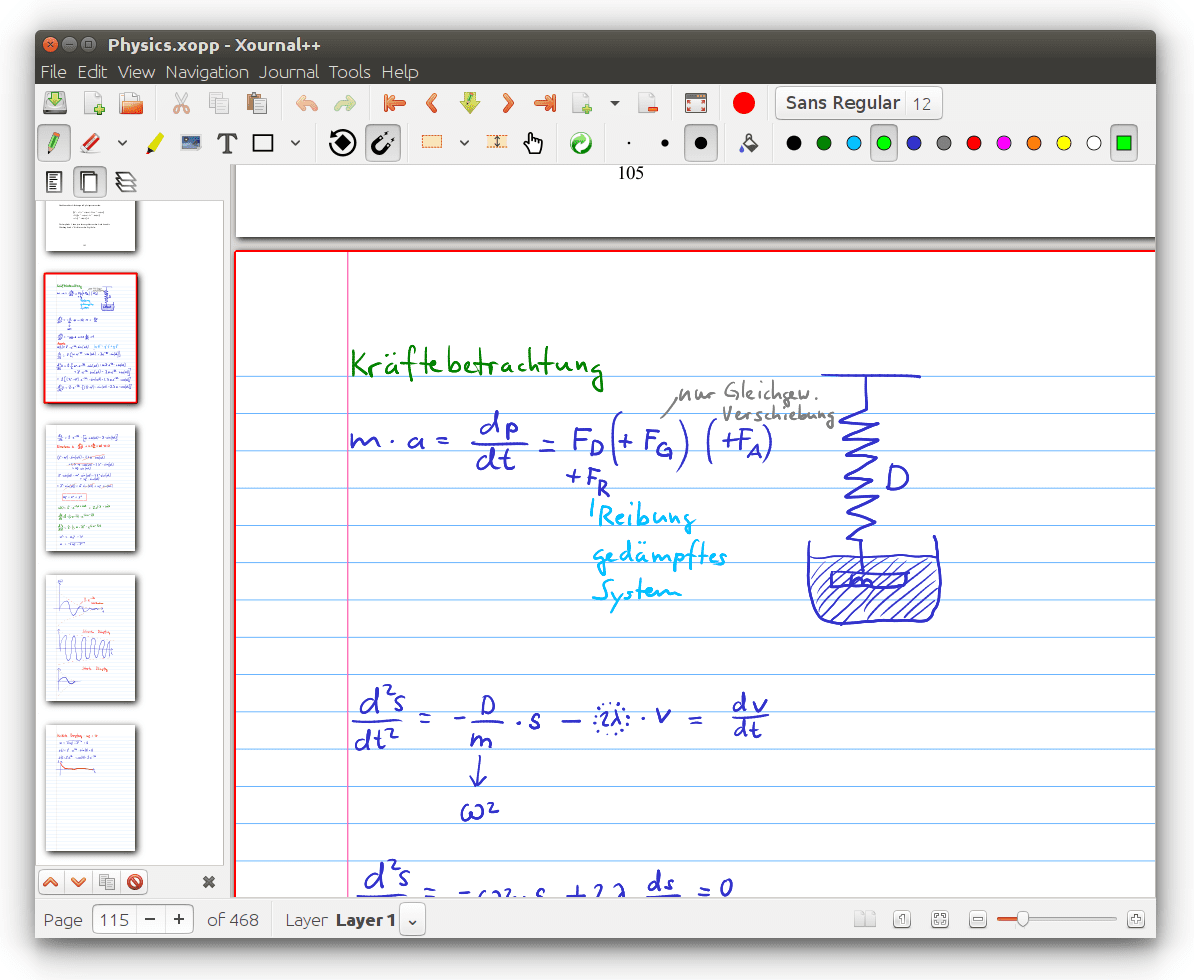
std::cout << result.get() << std::endl;7、xournalpp:一款支持 PDF 手写注释的笔记软件,支持 Linux、Windows、macOS 平台。看书的时候喜欢标注、做笔记,那这款工具肯定适合你。下载地址
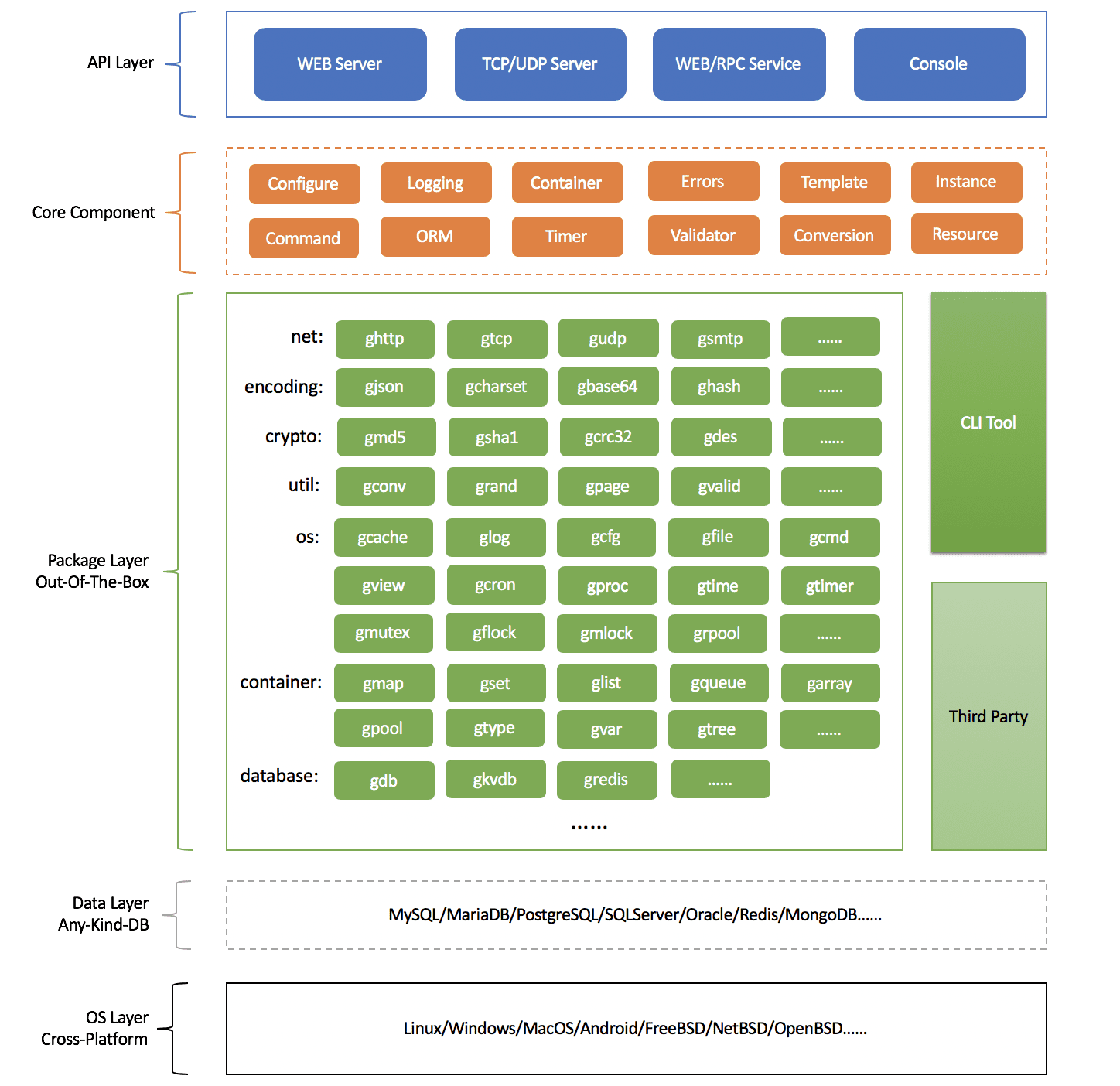
8、gf:一款高性能、功能丰富的 Go Web 框架。特点:
- 模块化、松耦合设计
- 模块丰富,开箱即用
- 简便及可维护性为宗旨
- 详尽的开发文档及示例
- 完善的本地中文化支持
- 等等
9、gods:简单易用的 Go 语言各种数据结构和算法,并封装成了一个库,开箱即食。示例代码:
type Stack interface {
Push(value interface{})
Pop() (value interface{}, ok bool)
Peek() (value interface{}, ok bool)
containers.Container
// Empty() bool
// Size() int
// Clear()
// Values() []interface{}
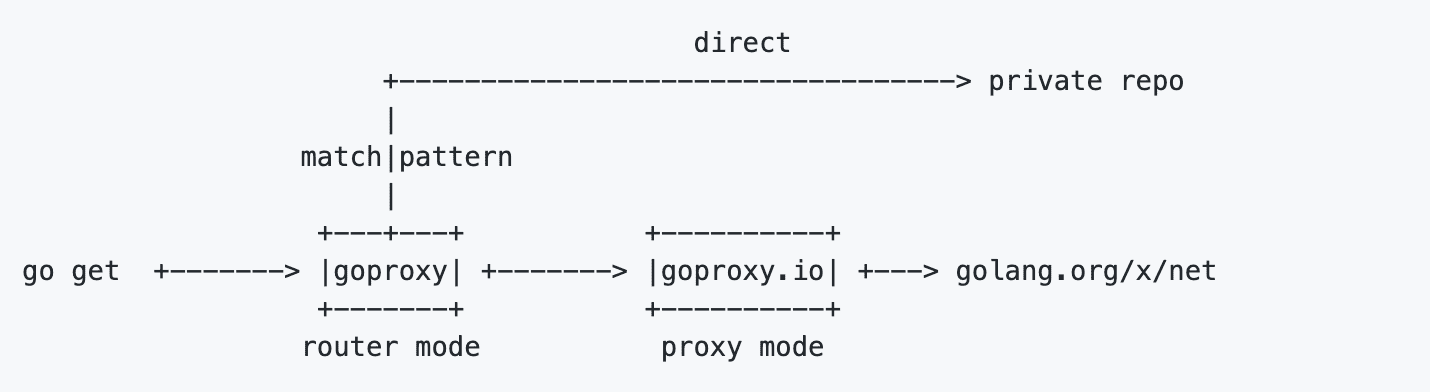
}10、goproxy:Go 模块安装代理工具。还在因为安装 Go 项目依赖失败而抓耳挠腮吗?快试试这个项目吧
11、gowp:Go 高性能异步并发线程池。接口调用简单、支持错误返回、无论排队多少任务,都不会阻止提交任务。可用于控制并发访问、并发执行。示例代码:
package main
import (
"fmt"
"time"
"github.com/xxjwxc/gowp/workpool"
)
func main() {
wp := workpool.New(10) //设置最大线程数
for i := 0; i < 20; i++ { //开启20个请求
ii := i
wp.Do(func() error {
for j := 0; j < 10; j++ { //每次打印0-10的值
time.Sleep(1 * time.Second)
}
return nil
})
}
wp.Wait()
fmt.Println("down")
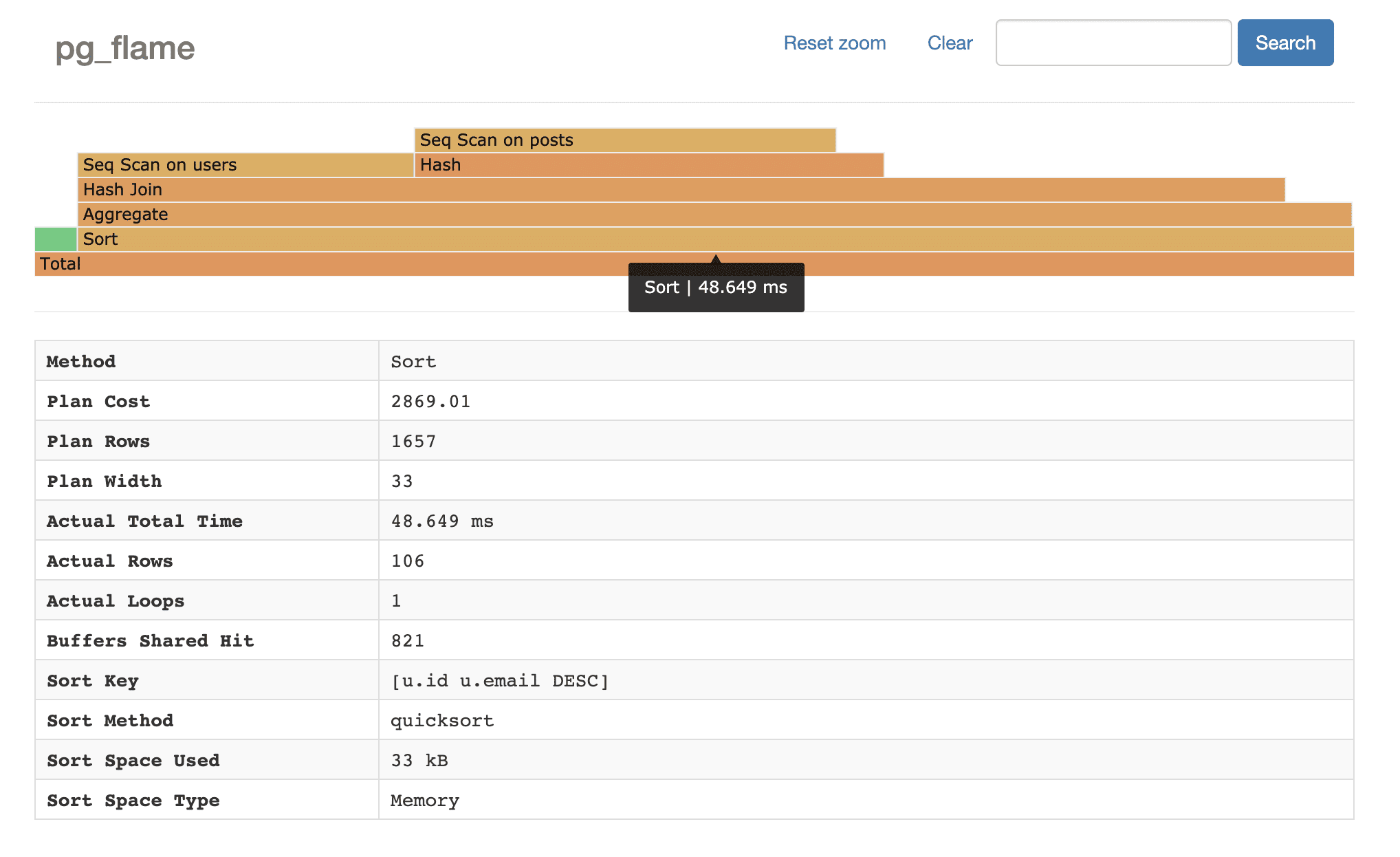
}12、pg_flame:Postgres 数据库性能分析工具,把 EXPLAIN ANALYZE 结果通过火焰图展示
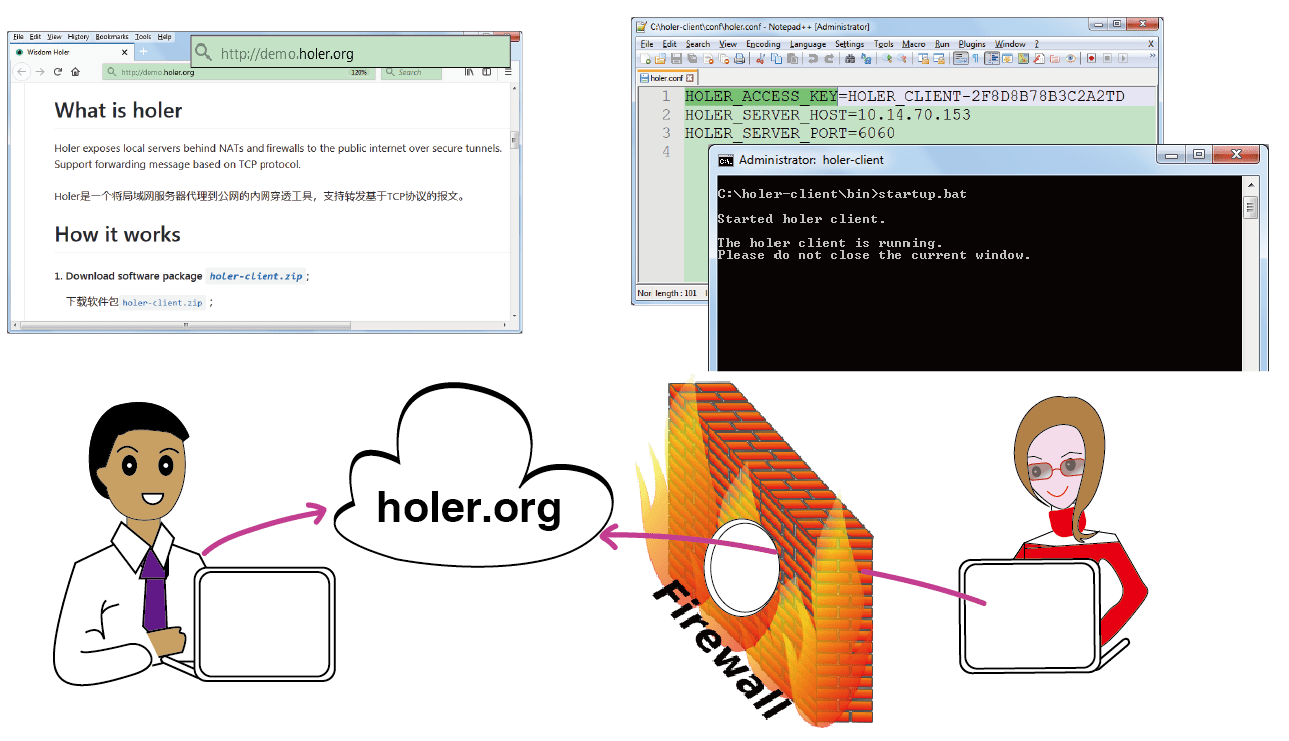
13、holer:一个将局域网中的应用映射到公网访问的端口映射软件,支持转发基于 TCP 协议的报文。内网穿透工具,包含 Web 后台管理系统。用到的技术如下:
- 服务端采用 SpringBoot 和 Netty 实现
- 客户端采用 Java Netty 和 Go 语言实现
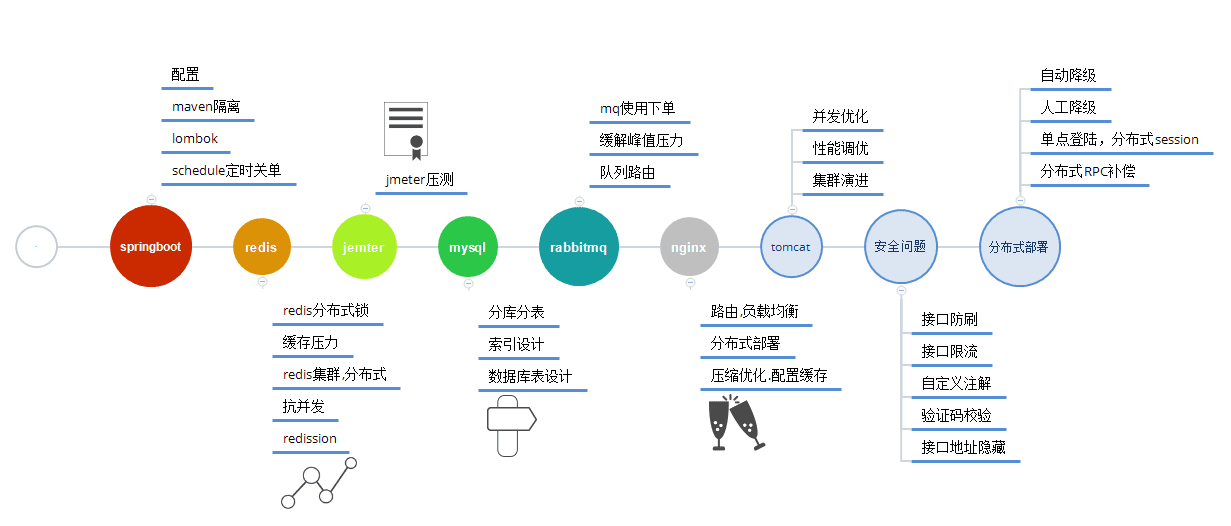
14、miaosha:一款秒杀系统设计与实现。高并发大流量的秒杀是面试常见问题,该项目不仅有具体问题的解决思路,还有具体代码实现和示例 demo,全部理解、学习后相信秒杀问题再也拦不住你啦
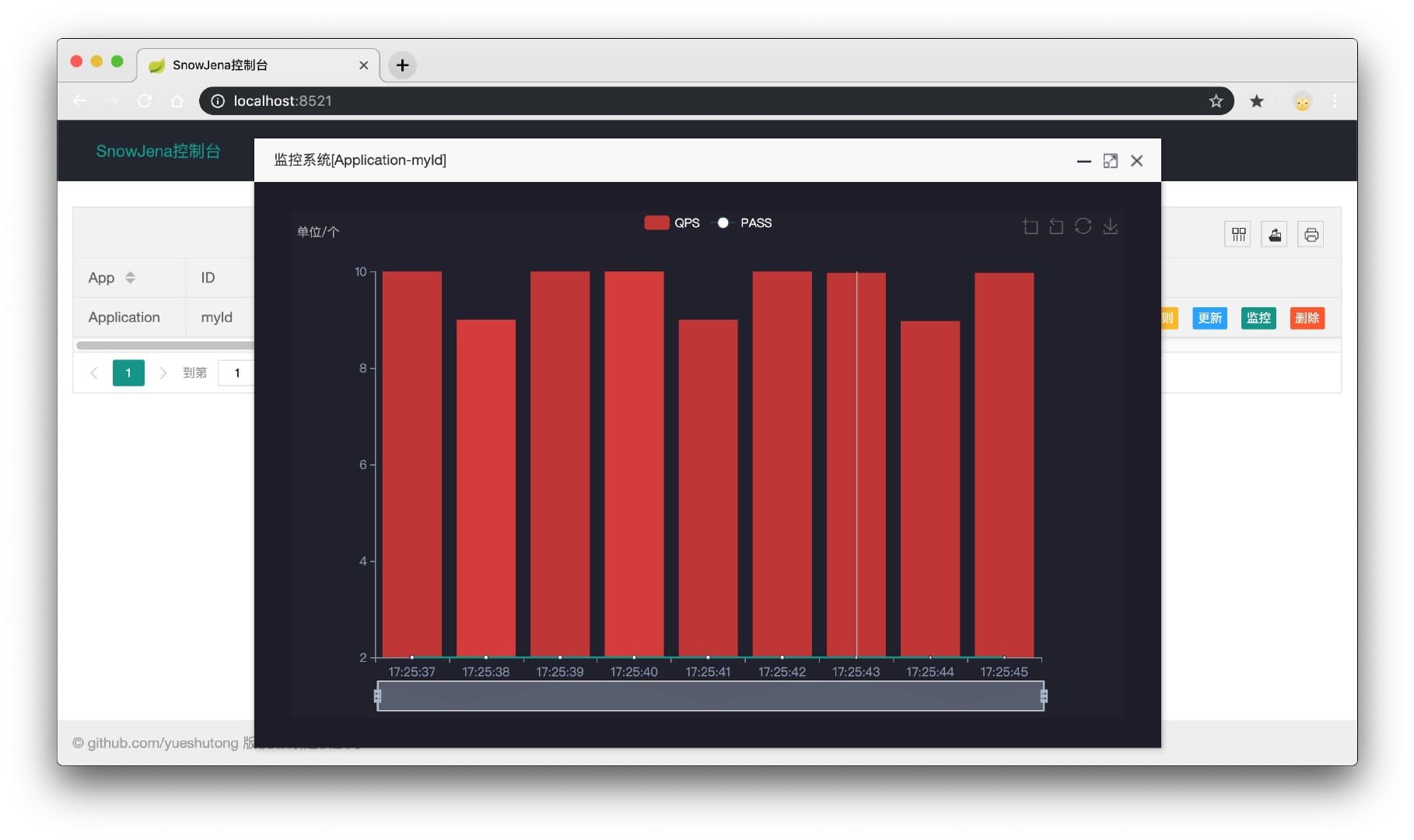
15、SnowJena:基于令牌桶算法实现的分布式无锁限流框架。简单易用的 API,开箱即用、支持熔断降级、动态配置规则、可视化监控等功能。示例代码:
public class AppTest {
Logger logger = LoggerFactory.getLogger(getClass());
/**
* 本地限流
*/
@Test
public void test1() {
// 1.配置规则
RateLimiterRule rateLimiterRule = new RateLimiterRuleBuilder()
.setLimit(1)
.setPeriod(1)
.setUnit(TimeUnit.SECONDS) //每秒令牌数为1
.build();
// 2.工厂模式生产限流器
RateLimiter limiter = RateLimiterFactory.of(rateLimiterRule);
// 3.使用
while (true) {
if (limiter.tryAcquire()) {
logger.info("ok");
}
}
}
}16、formily:一款面向企业级复杂场景的高性能表单解决方案。特性:
- 🚀 高性能,字段分布式渲染,大大减轻 React 渲染压力
- 💡 支持 Ant Design/Fusion Next 组件体系
- 🎨 JSX 标签化写法/JSON Schema 数据驱动方案无缝迁移过渡
- 🏅 副作用逻辑独立管理,涵盖各种复杂联动校验逻辑
- 🌯 支持各种表单复杂布局方案
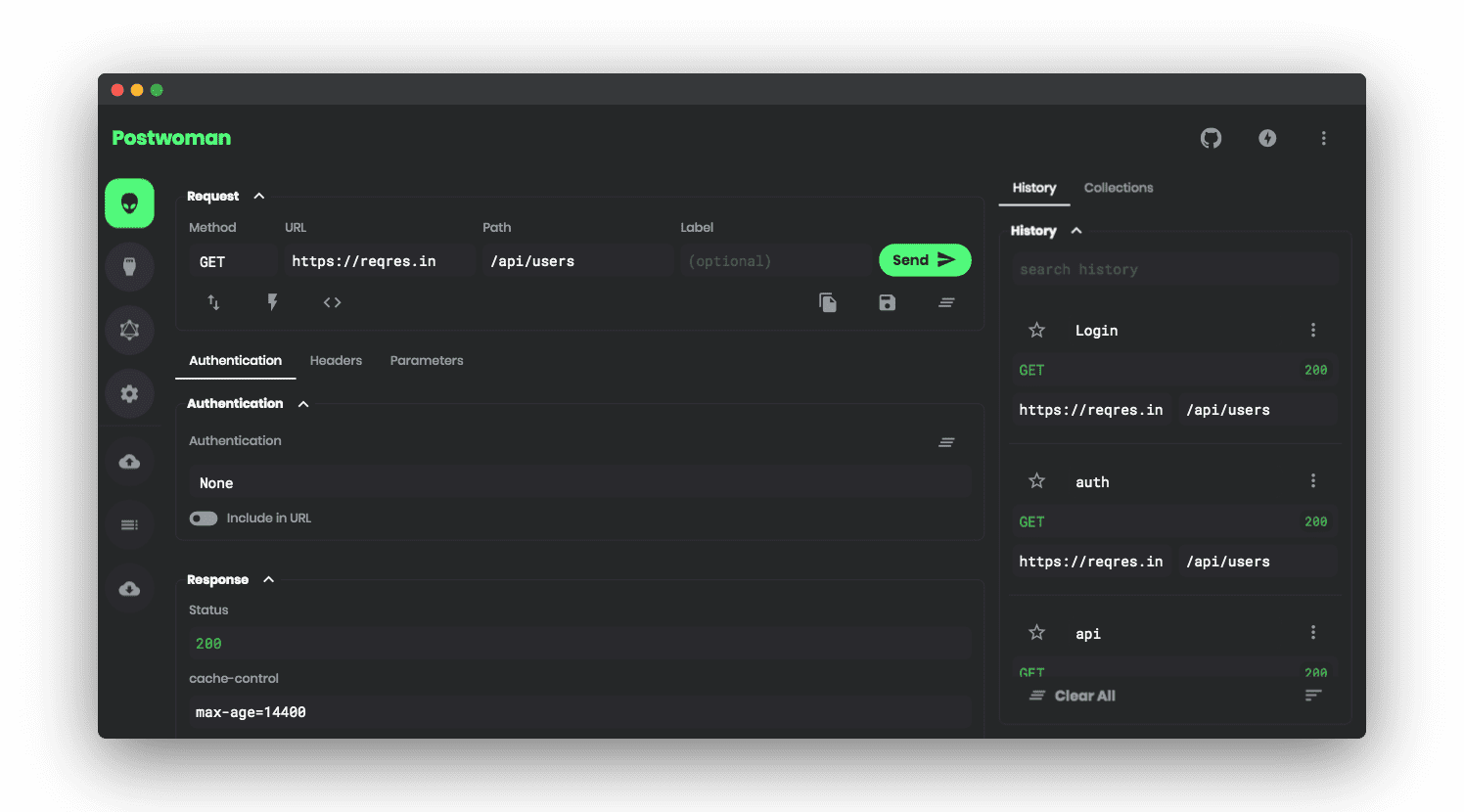
17、hoppscotch:一款基于 Node.js 的免费开源、便捷美观的 API 调试工具。它是调试接口的利器,能够尽快的发现问题提高开发效率。相信体会过 Postman 的同学,看到这个项目的名字就已经跃跃欲试了
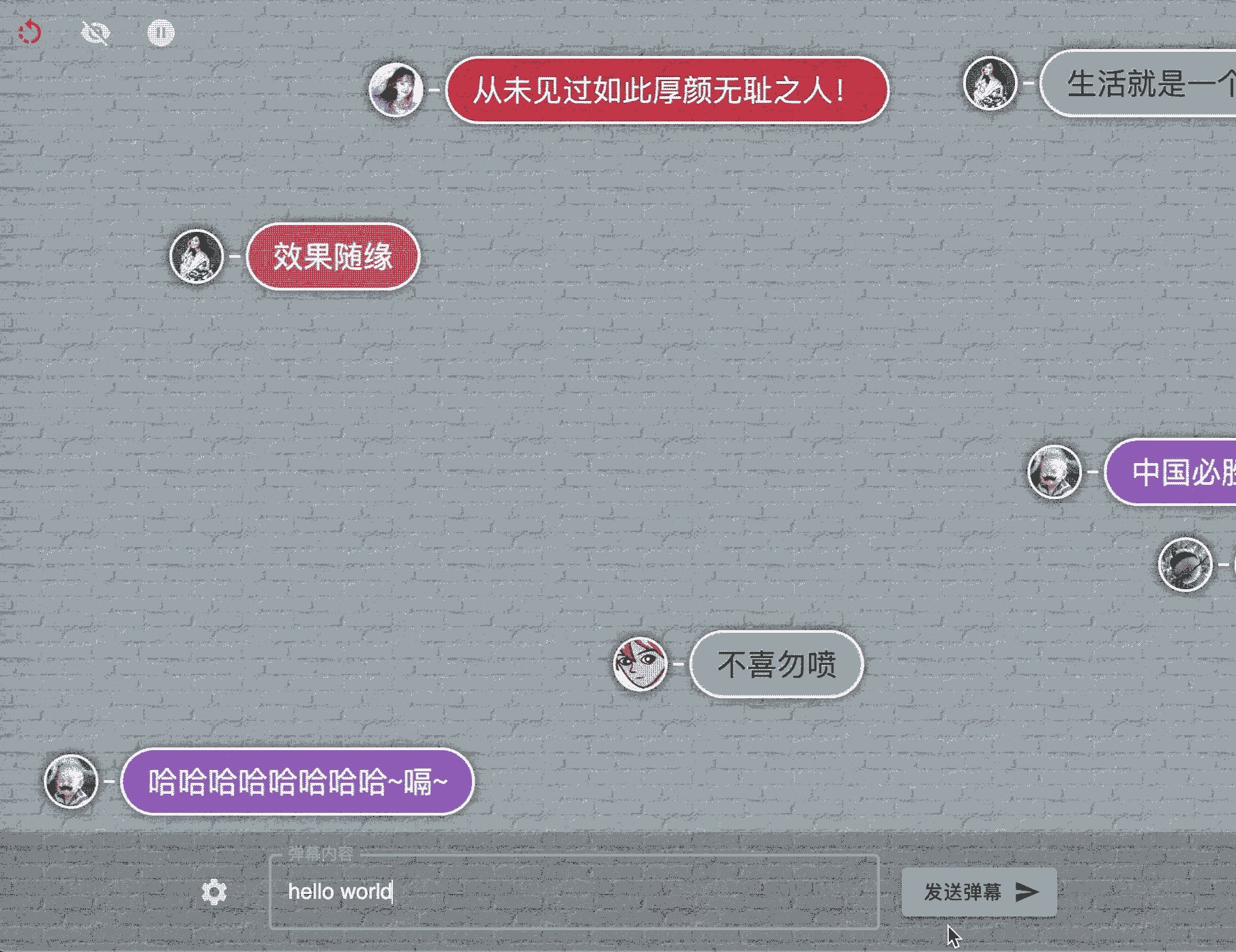
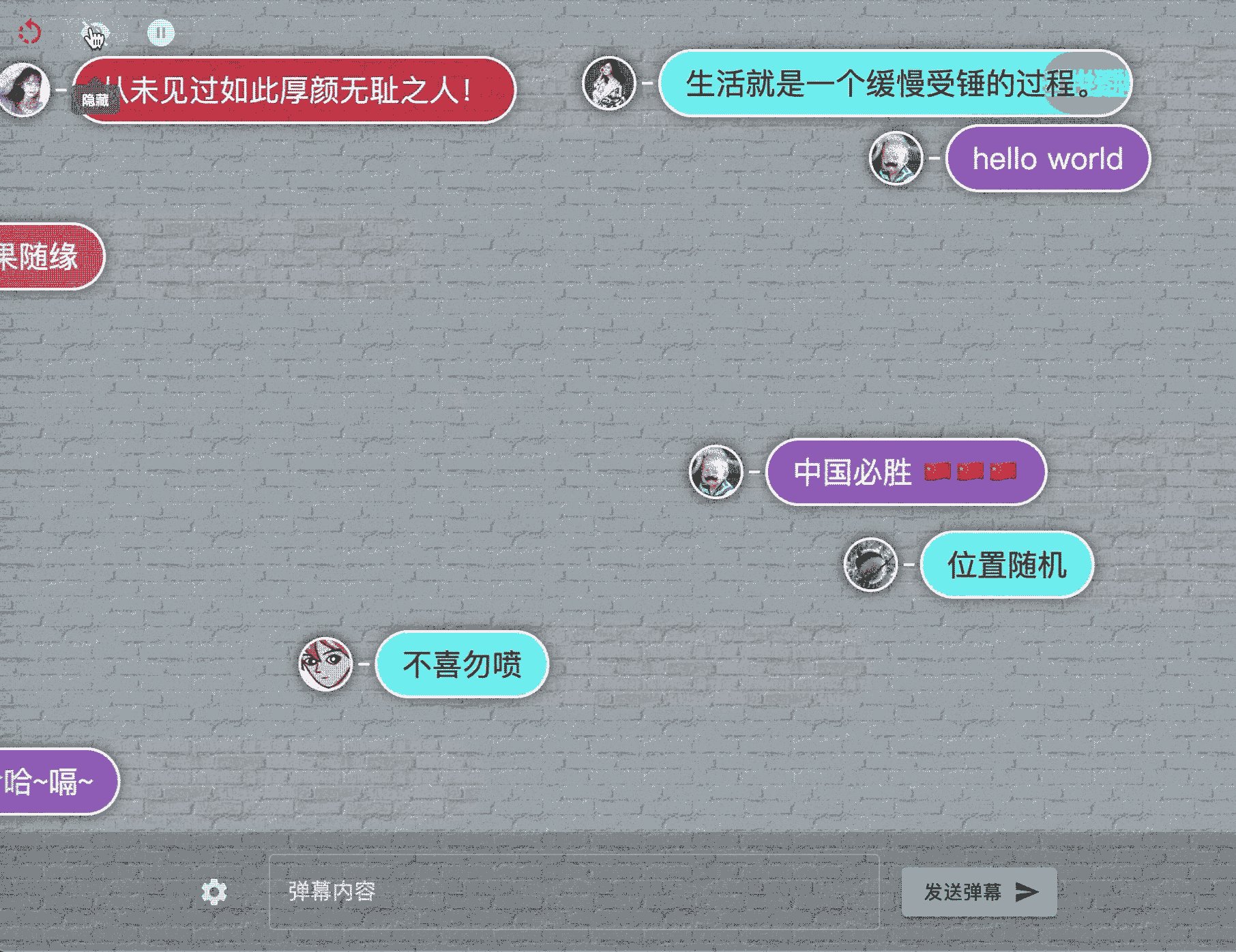
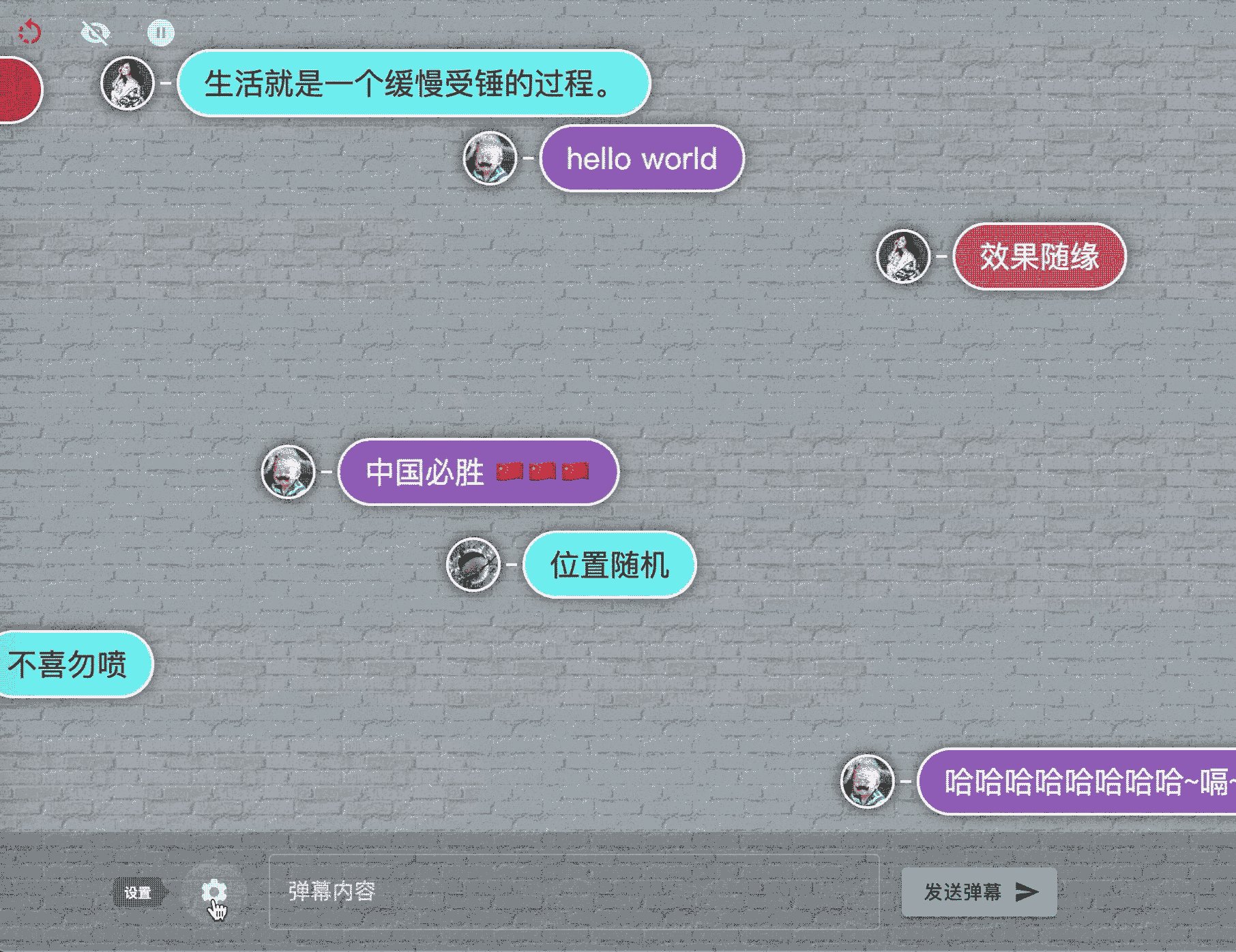
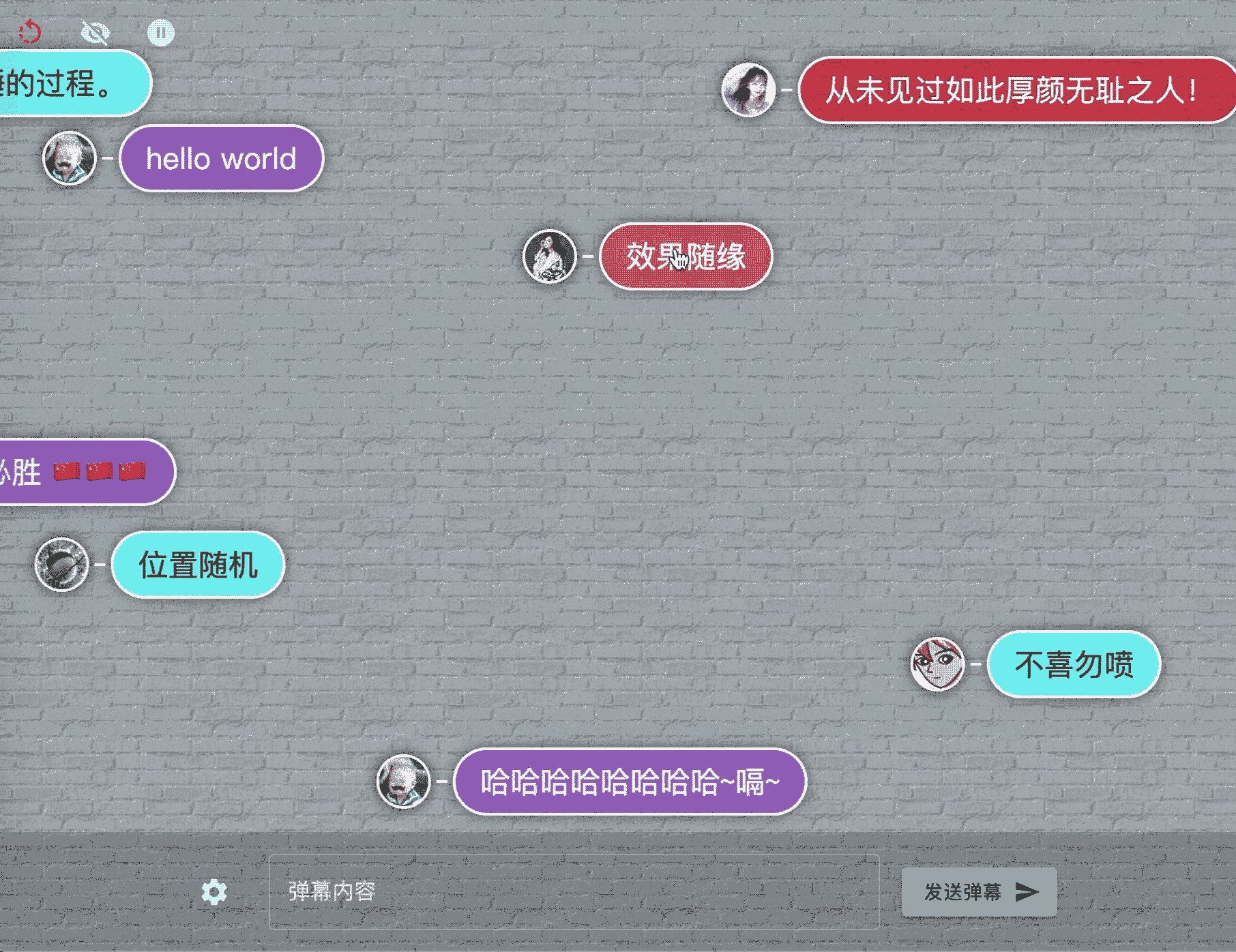
18、rc-bullets:基于 CSS3 Animation 使用 React 构建的弹幕组件。演示地址,支持功能:
- 管理弹幕:暂停、隐藏、清屏等
- 设置弹幕:速度、循环次数、延迟播放、自定义动画类型等
import React, { useEffect, useState } from 'react';
import BulletScreen, { StyledBullet } from 'rc-bullets';
const headUrl='https://zerosoul.github.io/rc-bullets/assets/img/heads/girl.jpg';
export default function Demo() {
// 弹幕屏幕
const [screen, setScreen] = useState(null);
// 弹幕内容
const [bullet, setBullet] = useState('');
useEffect(() => {
// 给页面中某个元素初始化弹幕屏幕,一般为一个大区块
let s = new BulletScreen('.screen');
// or
// let s=new BulletScreen(document.querySelector('.screen));
setScreen(s);
}, []);
// 弹幕内容输入事件处理
const handleChange = ({ target: { value } }) => {
setBullet(value);
};
// 发送弹幕
const handleSend = () => {
if (bullet) {
// push 纯文本
screen.push(bullet);
// or 使用 StyledBullet
screen.push(
<StyledBullet
head={headUrl}
msg={bullet}
/>
);
// or 还可以这样使用,效果等同使用 StyledBullet 组件
screen.push({msg:bullet,head:headUrl,color:"#eee" bgColor:"rgba(2,2,2,.3)"})
}
};
return (
<main>
<div className="screen" style={{ width: '100vw', height: '80vh' }}></div>
<input value={bullet} onChange={handleChange} />
<button onClick={handleSend}>发送</button>
</main>
);
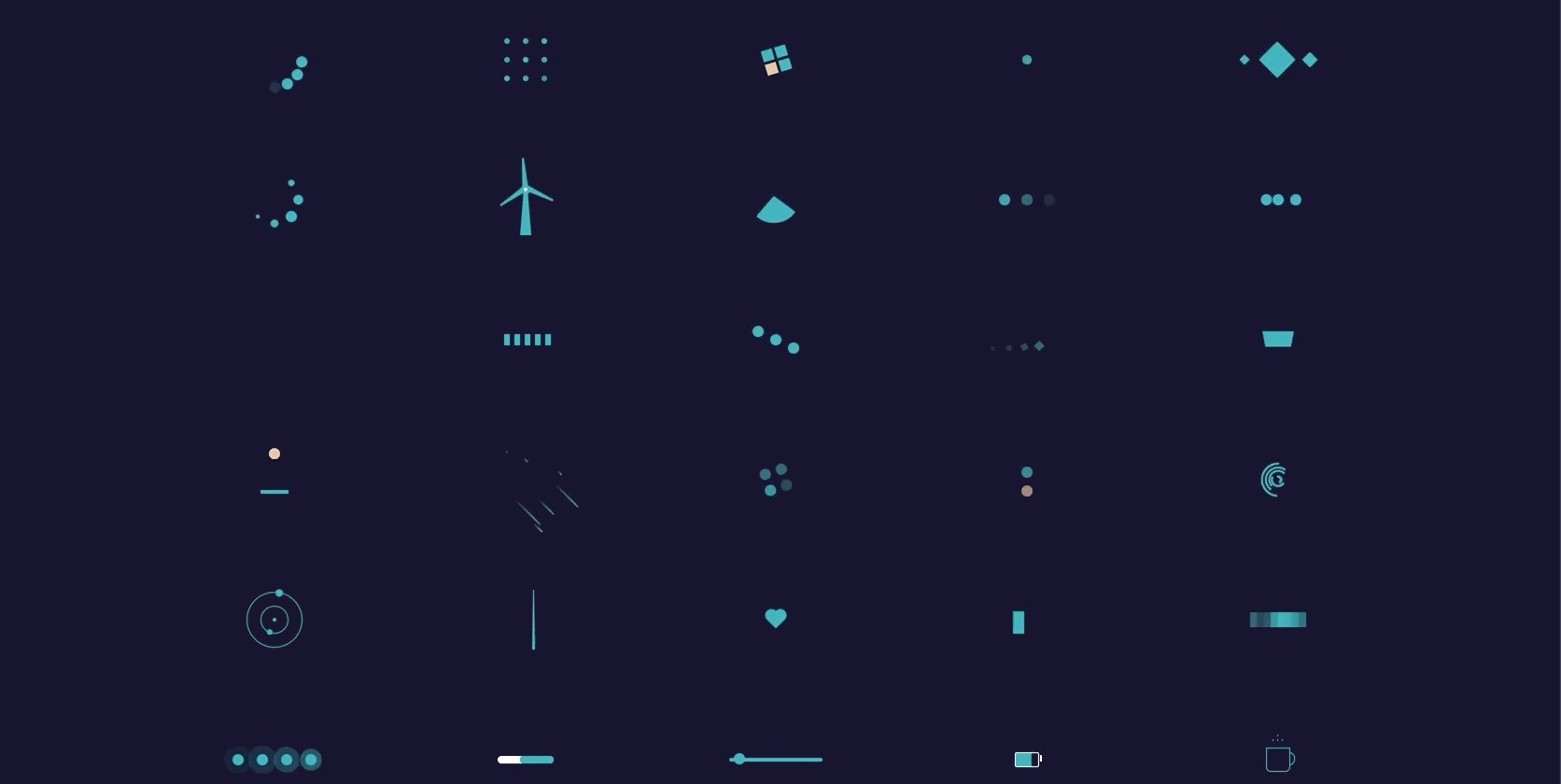
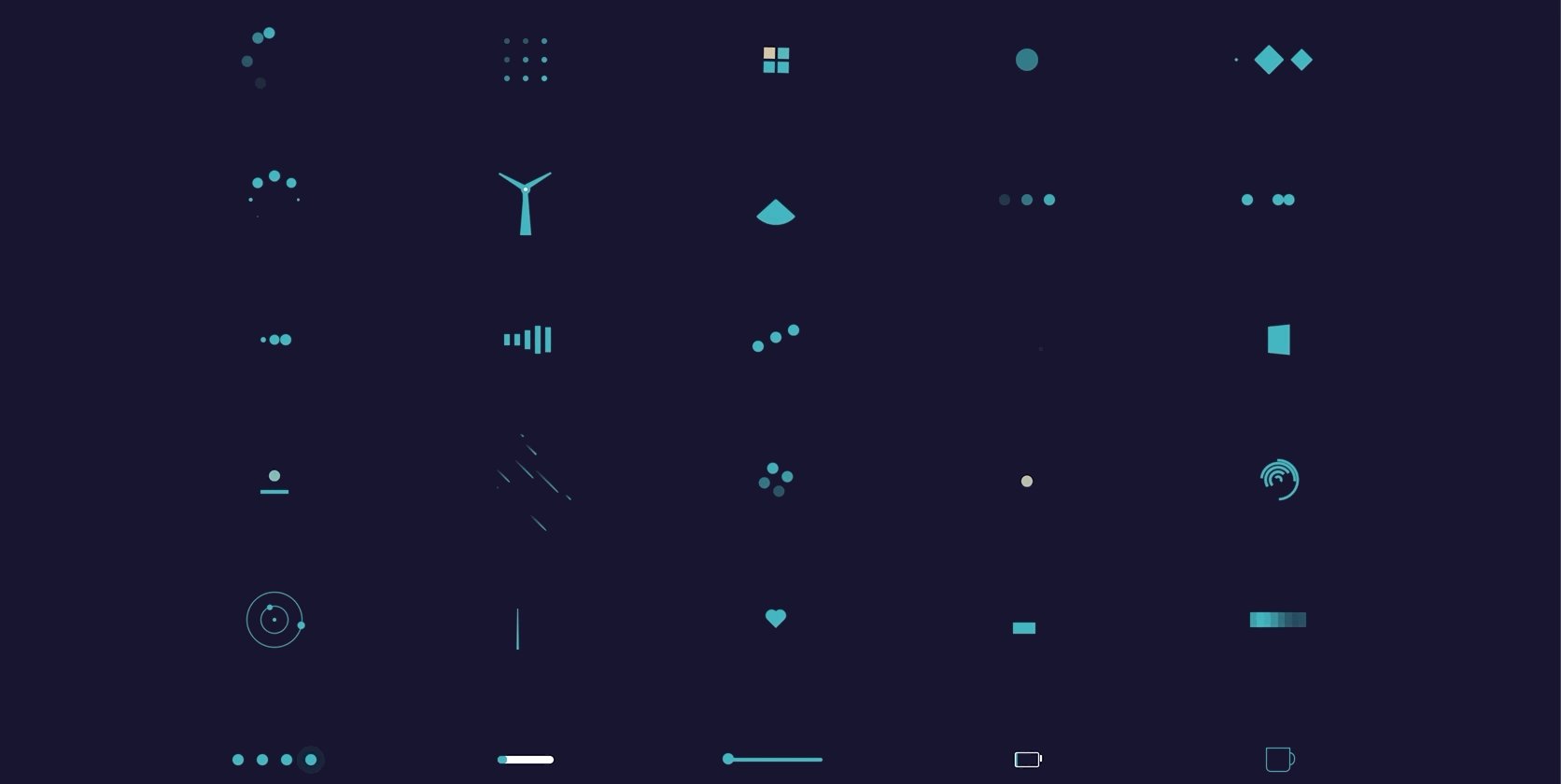
}19、react-loading:一款轻量、开箱即用并且支持按需加载的 React 动画组件库。示例代码:
import React from 'react';
import { DisappearedLoading } from 'react-loadingg';
const Container = () => <DisappearedLoading ></DisappearedLoading>;
export default Container; 20、react-text-loop:实现文字循环展示的 React 组件
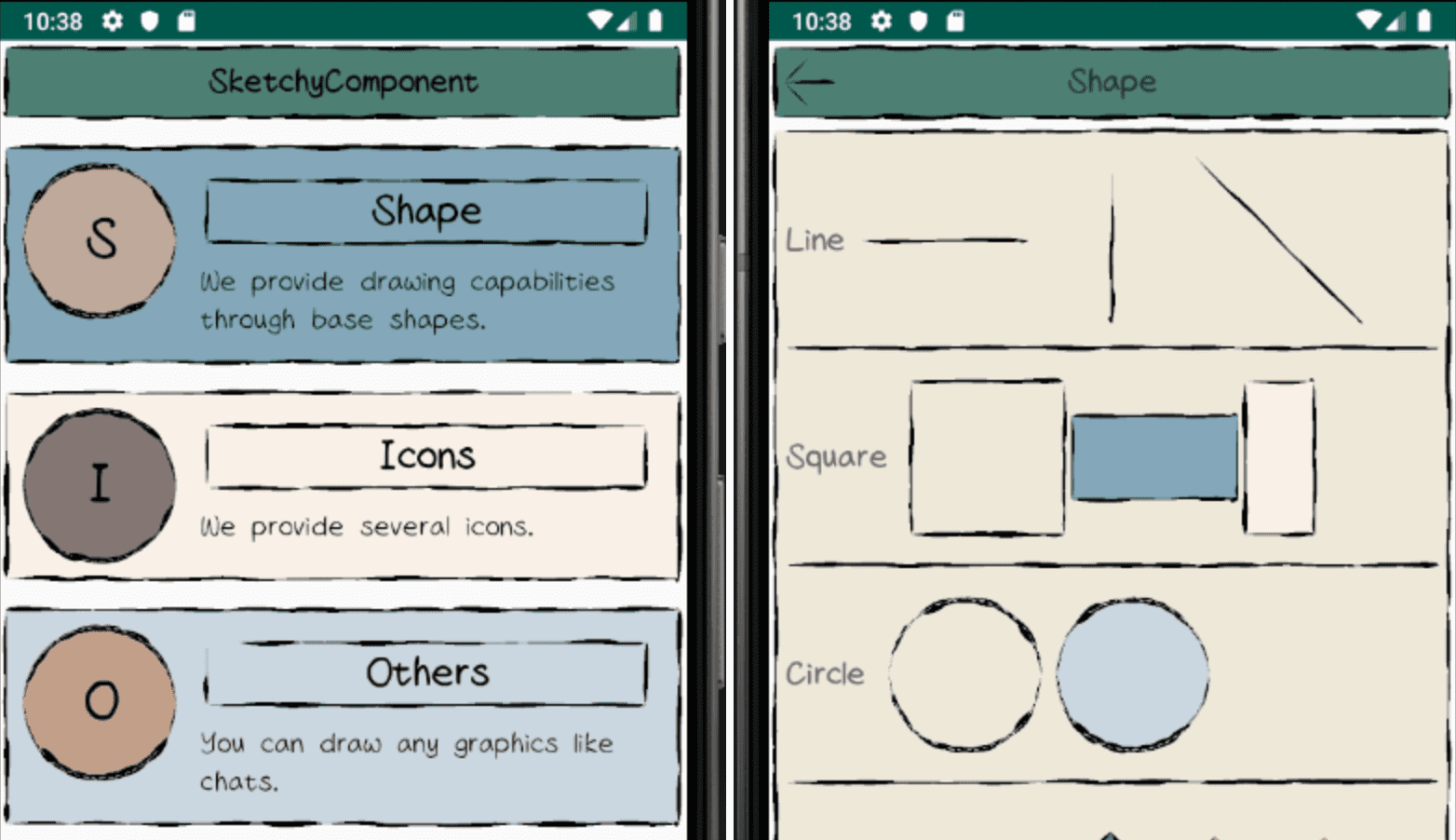
21、SketchyComponent:一款 Android 上的手绘风格组件库。该库提供了一些基础图形和 icon,以及便捷的自定义能力。之前介绍过手绘风格的图表库大家很喜欢,这回是 Android 组件库不知道对不对大家的胃口。示例代码:
// 1. 创建 Sketchy 图形
val skSquareDrawable = SkSquareDrawable().apply {
// 2. 设置属性
fillColor = resources.getColor(android.R.color.holo_orange_dark)
}
// 3. 给 View 设置背景
text.background = skSquareDrawable22、memory_profiler:Python 程序内存占用分析工具。示例代码:
# 采用装饰器的方式引用,不影响现有代码
@profile
def my_func():
a = [1] * (10 ** 6)
b = [2] * (2 * 10 ** 7)
del b
return a
if __name__ == '__main__':
my_func()
# 运行命令:python -m memory_profiler example.py
# 输出:
Line # Mem usage Increment Line Contents
==============================================
3 @profile
4 5.97 MB 0.00 MB def my_func():
5 13.61 MB 7.64 MB a = [1] * (10 ** 6)
6 166.20 MB 152.59 MB b = [2] * (2 * 10 ** 7)
7 13.61 MB -152.59 MB del b
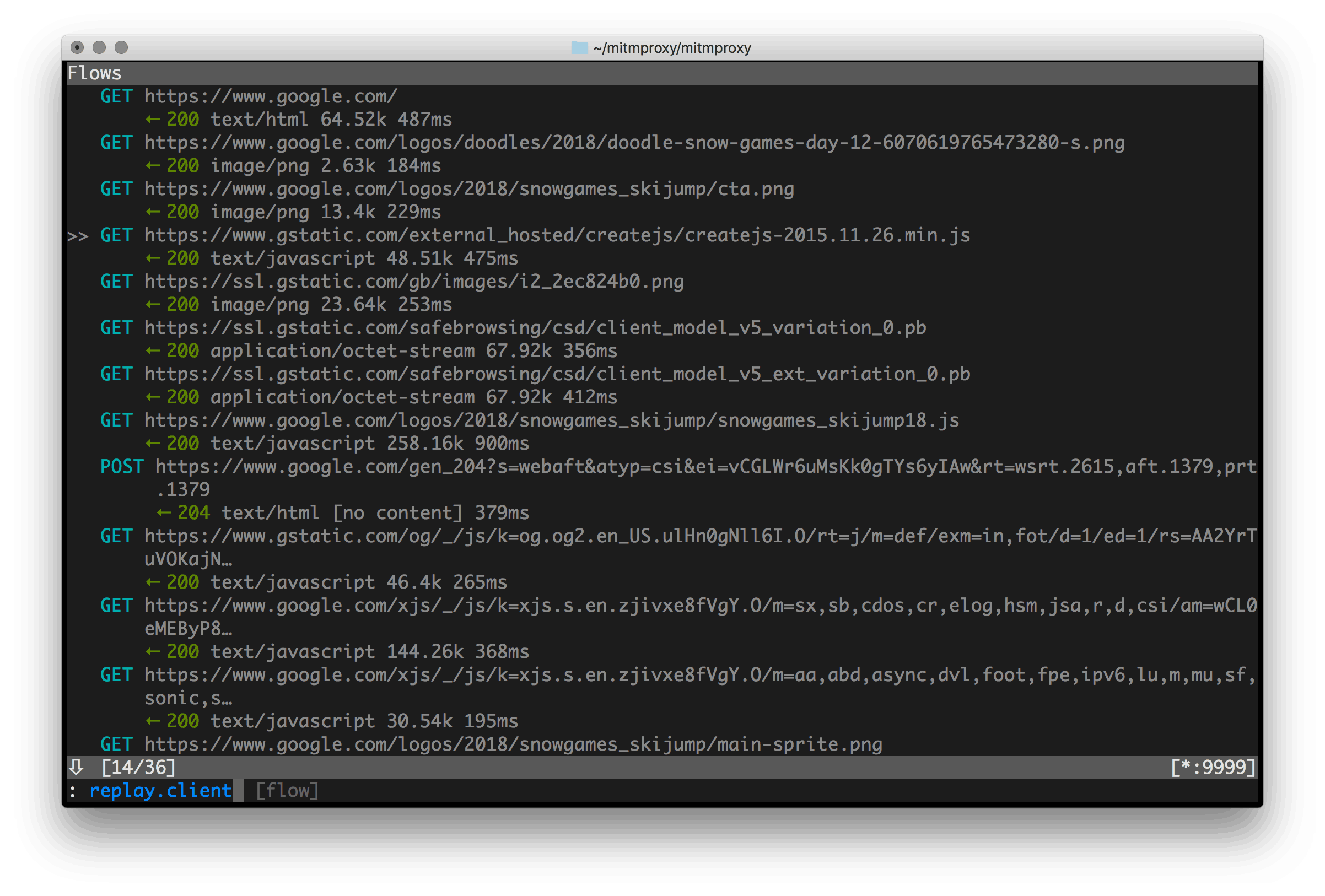
8 13.61 MB 0.00 MB return a23、mitmproxy:基于 Python 语言开发的抓包工具。支持命令行、Web 平台的形式展示抓包结果,还能通过 Python 引用库来拦截、控制响应和请求。下图展示为命令行使用界面(类 vim 操作)
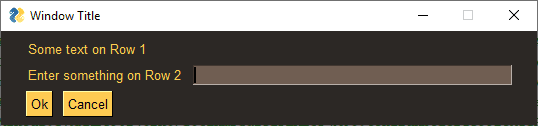
24、PySimpleGUI:Python GUI 编程库,它是将 tkinter、Qt、Remi、WxPython 封装成更人性化的接口。示例代码和效果如下:
import PySimpleGUI as sg
sg.theme('DarkAmber') # 设置主题颜色
# 界面内包含的东西
layout = [ [sg.Text('Some text on Row 1')],
[sg.Text('Enter something on Row 2'), sg.InputText()],
[sg.Button('Ok'), sg.Button('Cancel')] ]
# 创建窗口
window = sg.Window('Window Title', layout)
# 监听事件
while True:
event, values = window.read()
if event in (None, 'Cancel'): # 用户点击取消按钮事件
break
print('You entered ', values[0])
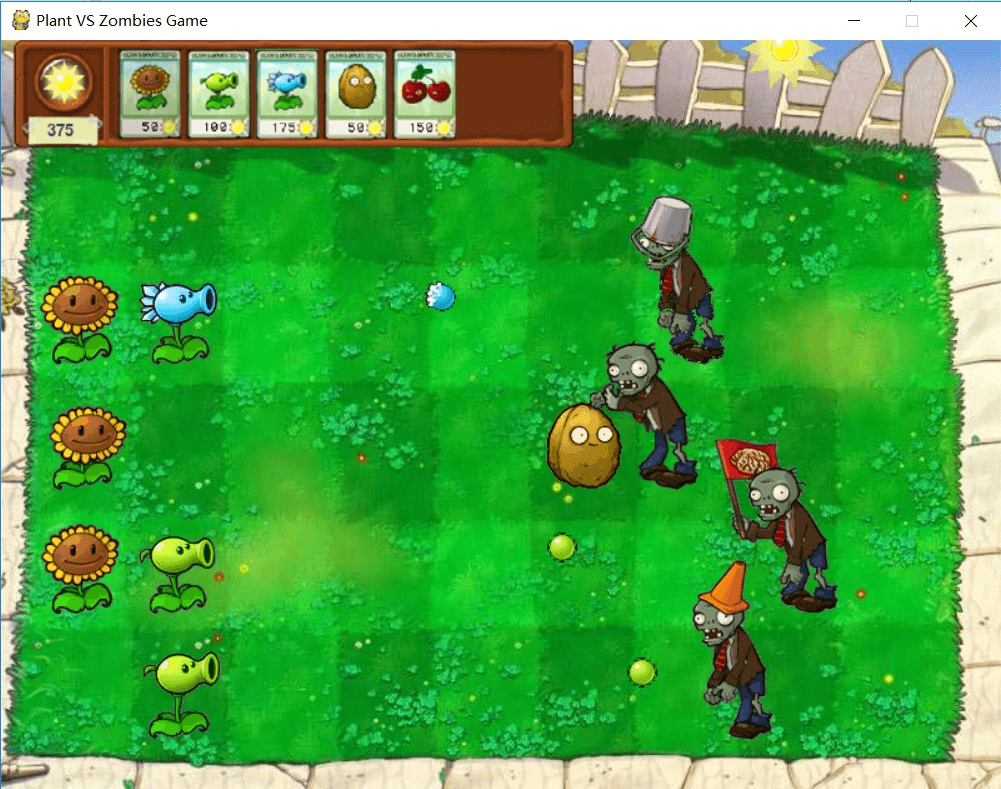
window.close()25、PythonPlantsVsZombies:Python 语言编写的植物大战僵尸。学习如何使用 Python 编写小游戏的极佳例子,运行步骤:
1. 需要 Python 3
2. 安装依赖库:pip install pygame
3. python main.py
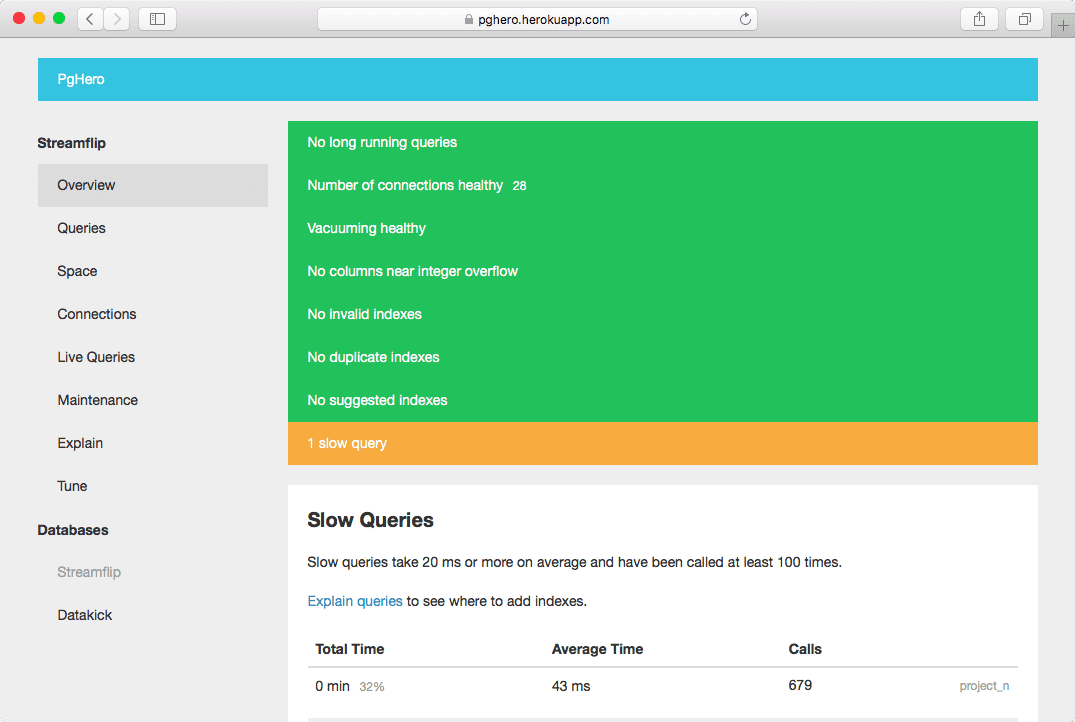
26、pghero:Postgres 性能监控服务。让你对 pg 数据库的性能了如指掌
27、clean-code-javascript:《Clean Code JavaScript》(JavaScript 代码整洁之道),这是根据《代码整洁之道》作者多年经验整理的 JS 代码优化建议,但也仅仅只是一份建议。中文
28、pytest-chinese-doc:pytest 自动化测试框架的官方文档(5.1.3 版本)的中文翻译。但不仅仅是简单的翻译:
- 更多的示例:所有的示例代码都在 docs 目录下,以章节划分,尽量覆盖每个知识点
- 更多的拓展阅读:添加了学习时所查阅的资料、阅读的源码等,也是作者学习和思考的历程
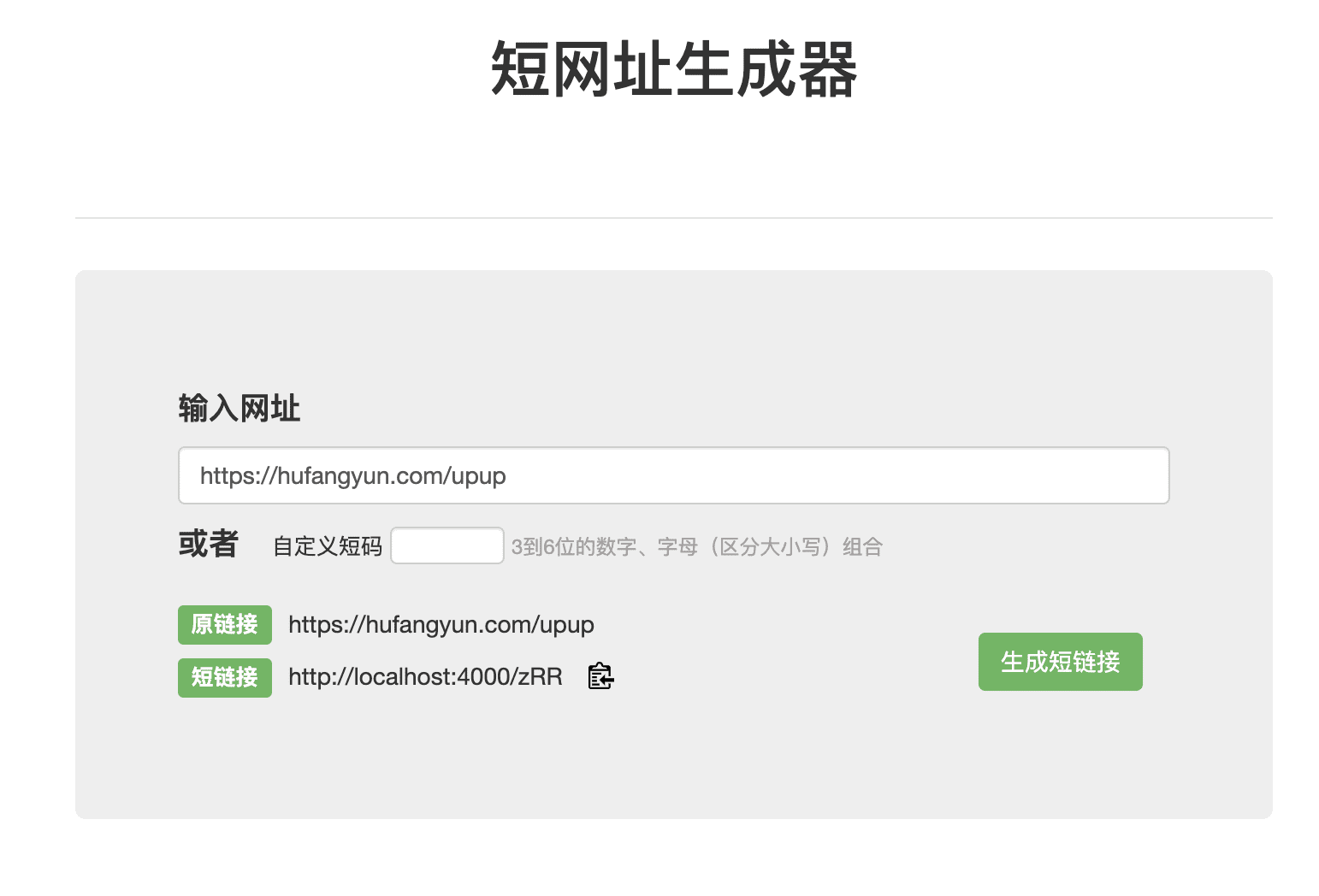
29、short_url:Elixir 语言开发的支持自定义短码的短链接服务。新手可以参考该项目源码和原理解析,理解、实现短链接服务的同时,体验用 Elixir 语言开发一个 Web 服务。在线尝试
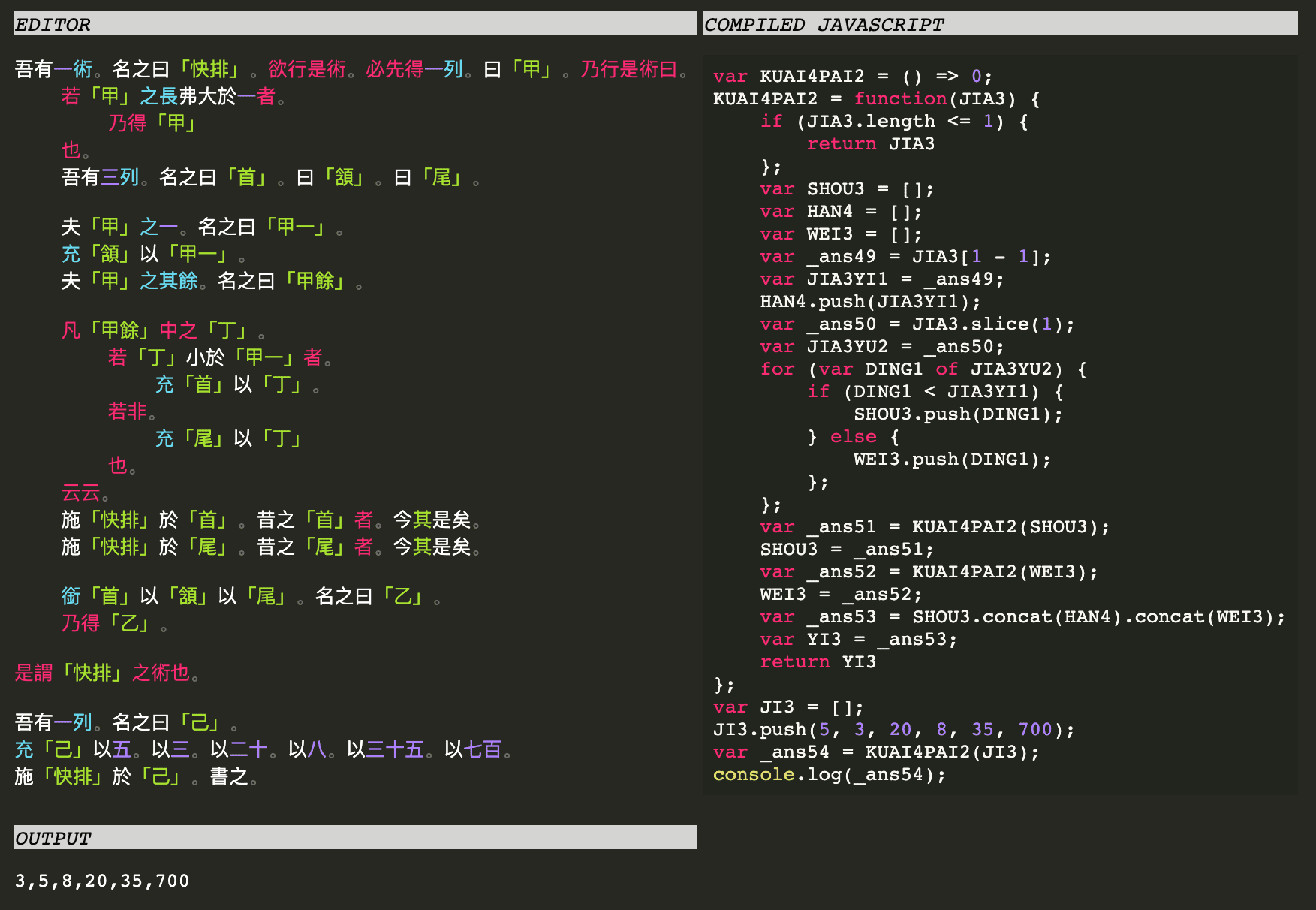
30、wenyan:文言文编程语言。文言文语法,可以编译成 JavaScript、Python 或者 Ruby,你见过用文言文编写程序吗?快来试试吧。在线尝试
31、front-end-handbook-2019:《Front-End Developer Handbook 2019》(前端开发者手册 2019 版)。该书适合任何阶段的人用来了解前端开发实践的指南,它概述和讨论了前端工程的实践:如何学习前端、在 2019 年进行前端实践时应该使用哪些工具。在线阅读
32、machine-learning-systems-design:一本关于机器学习系统设计的小册子附有练习题
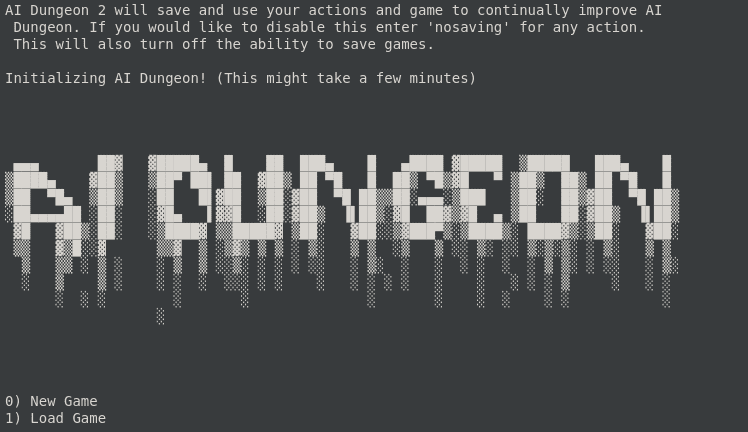
33、AIDungeon:一个基于机器学习的地下城文字游戏。此项目介绍了如何使用机器学习构建一个游戏,代码简单清晰适合 AI 爱好者深入研究
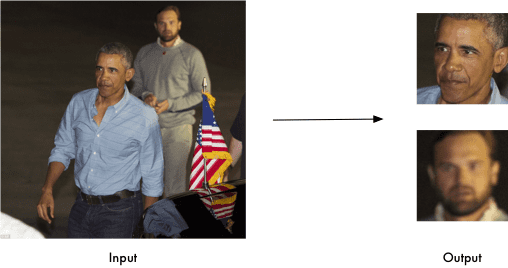
34、face_recognition:上手快速、简单易用的人脸识别库。该库使用 dlib 顶尖的深度学习人脸识别技术构建,在户外脸部检测数据库基准(Labeled Faces in the Wild benchmark)上的准确率高达 99.38%。同时提供了一个简单的面部识别命令行工具,允许您对来自命令行的图像文件夹进行面部识别。完整的开发文档和应用案例,并且兼容树莓派系统(对配置要求低),对于初学者来说可以通过这个项目感受人脸识别或机器学习带来的乐趣。示例代码:
# 定位图片中的所有人脸:
import face_recognition
image = face_recognition.load_image_file("your_file.jpg")
face_locations = face_recognition.face_locations(image)
# 识别人脸关键点,包括眼睛、鼻子、嘴和下巴
import face_recognition
image = face_recognition.load_image_file("your_file.jpg")
face_landmarks_list = face_recognition.face_landmarks(image)35、SSD-Pytorch:完整的目标检测项目。结构简洁明了,中文注释。适宜新手入门、目标检测任务参考,甚至直接基于本项目实现目标检测任务。示例代码:
# 实例化模型:模型的具体各种参数在 Config 文件中进行配置
net = SSD(cfg)
# 将模型移动到 GPU 上,cfg.DEVICE.MAINDEVICE 定义了模型所使用的主 GPU
# 模型的参数更新会在主 GPU 上进行
net.to(cfg.DEVICE.MAINDEVICE)
# 初始化训练器:训练器参数已通过 cfg 进行配置;也可传入参数进行配置(但不建议)
trainer = Trainer(cfg, max_iter=None, batch_size=None,
train_devices=None, model_save_step=None,
model_save_root=None, vis = None, vis_step=None)
# 训练器开始:在数据集上训练模型
trainer(net, train_dataset)
👉 来!推荐开源项目 👈
微信中搜:HelloGitHub 关注公众号
不仅能第一时间收到推送,还有回馈粉丝的活动
如果文中的图刷不出来,可以点击 这里。
本作品采用 署名-非商业性使用-禁止演绎 4.0 国际 进行许可。