👉 一个由 Vue.js 和 Codemirror 构建的前端代码编辑器 👈
简体中文 | English
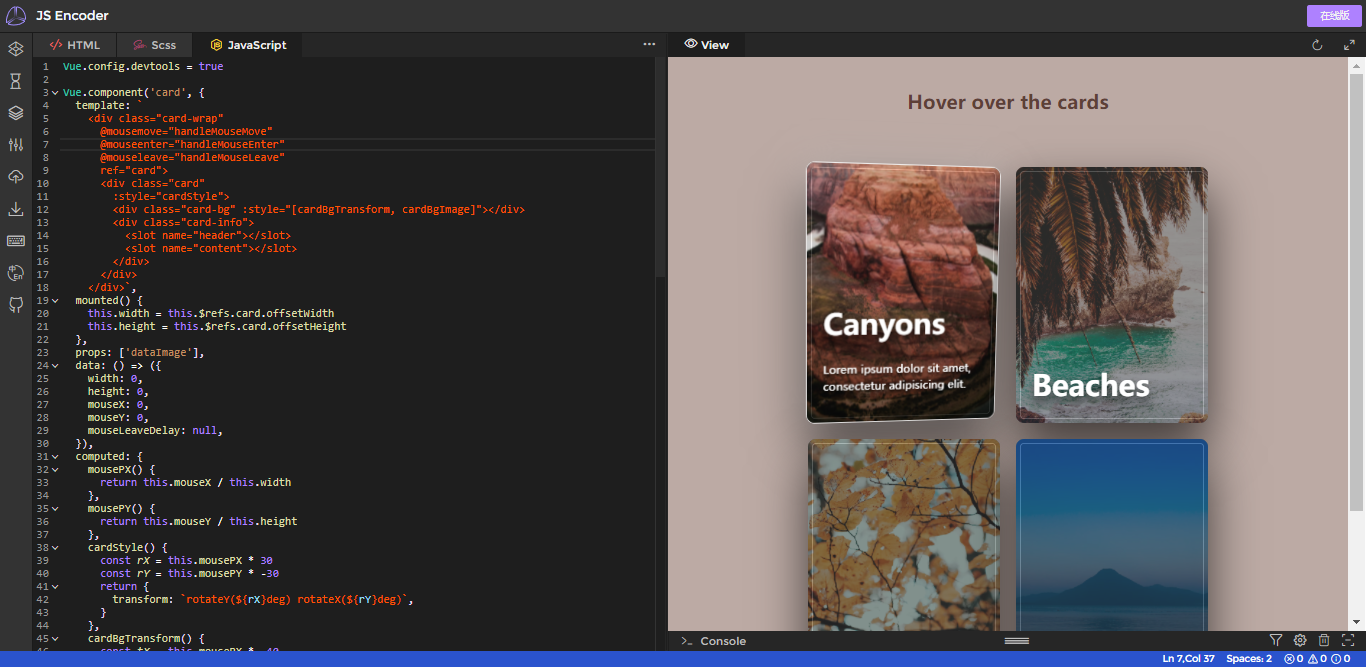
图中的代码来自于 CodePen
如果你无法访问这个链接:
JS-Encoder 在 JSBin,CodePen 和 JSFiddle 这三个优秀的在线编译器上获得了启发,由 Vue.js 和 Codemirror 构建而成。
- 实时显示效果。
- 支持多种前端语言及预处理语言。目前支持的预处理语言有:
- Markdown
- Pug
- Sass/Scss
- Less
- Stylus
- TypeScript
- CoffeeScript
- JSX(Babel)
- 支持外部脚本和样式。
- 本地存储, 你可以在本地保存编译器上的代码, 目前支持三种形式:
- 单文件: 将 HTML, CSS, 和 JS 整合到一个名为 index.html 的文件中。
- 压缩包: 将 HTML, CSS, 和 JS 分别创建一个文件并放在一个文件夹中压缩为 zip 文件。
- 预处理文件: 如果你使用了预处理语言,那么可以下载未编译的预处理语言文件。
- 文件导入, 你可以从本地导入文件到编译器中, 成功后编译器将自动读取文件内容并显示在编辑窗口中。
- 多快捷键支持, 包括格式化、HTML Emmet 扩展以及 Markdown 相关快捷键。
- 加入 Markdown 模式, 支持编辑窗口和预览窗口的实时预览和同步滚动,并加入快捷菜单栏。
- 代码搜索功能。
- CDN 搜索功能,更快捷的添加所需的 CSS 和 JS 外部链接(Powered by cdnjs)。
- 强大的控制台,可显示多种常见类型的日志并可进行调试。
- 代码智能提示。
- 个性化设置。
- 为部分语言提供语法检查(Linter)。
- 支持初始化模板,目前支持(Vue2/3, React, Angular)。
- 重构,由于 Vue3 的新特性和对 TypeScript 的支持,JS-Encoder 将会在所有依赖的 Vue 插件兼容 Vue3 之后进行重构。
- 语言支持,JS-Encoder 也许会支持更多的前端语言,如支持 Vue 和 React 的组件编写。
- 更多的个性化设置。
如果你喜欢 JS-Encoder,点个 star 💗 支持一下吧!