Easily show thumbnails for videos using React Native.
See the demo on Expo: @lucasbento/react-native-thumbnail-video-example
yarn add react-native-thumbnail-videoimport { Thumbnail } from 'react-native-thumbnail-video';
// ...
render() {
return (
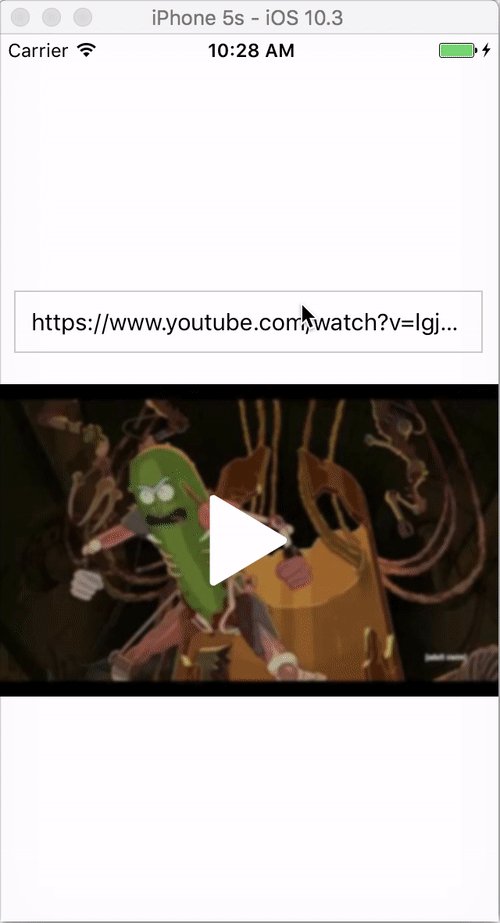
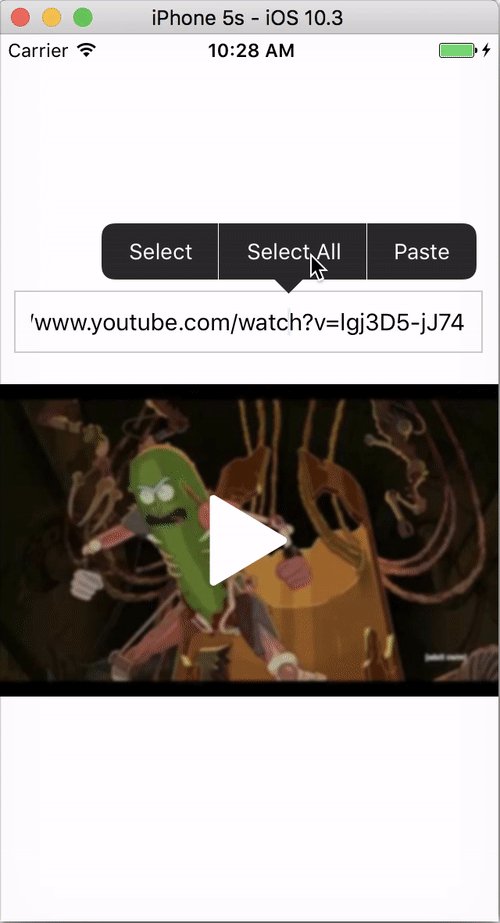
<Thumbnail url="https://www.youtube.com/watch?v=lgj3D5-jJ74" />
)
}
// ...URL of the video
Can be either default, high, medium, standard or maximum.
Width of the image. Defaults to the device width.
Height of the image. Defaults to 200.
containerStyle (ViewPropTypes.style)
Style of the container using TouchableOpacity.
iconStyle (ImagePropTypes.style)
Style of the icon image.
Show play icon. Defaults to true.
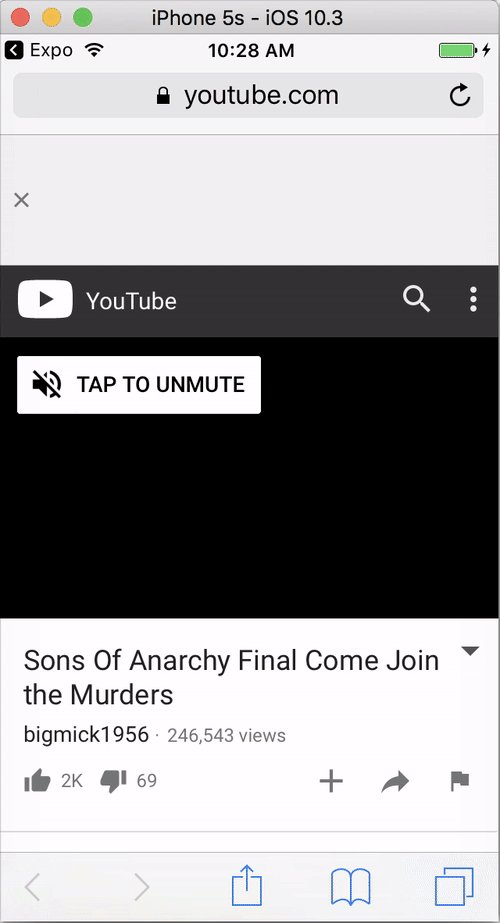
Function to be called when the user presses the thumbnail. Defaults to opening the video URL.
Function to be called when there's an error on the default onPress function.
Custom component to render inside of the thumbnail.
MIT © Lucas Bento