You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
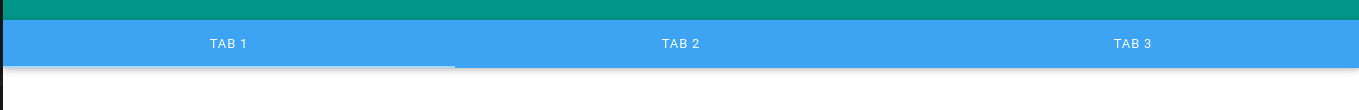
<m:MaterialTabItem waves="YELLOW" grid="s4">
<m:MaterialLink text="Tab 1" href="#tab1" textColor="WHITE"/>
</m:MaterialTabItem>
<m:MaterialTabItem waves="YELLOW" grid="s4">
<m:MaterialLink text="Tab 2" href="#tab2" textColor="WHITE"/>
</m:MaterialTabItem>
<m:MaterialTabItem waves="YELLOW" grid="s4">
<m:MaterialLink text="Tab 3" href="#tab3" textColor="WHITE"/>
</m:MaterialTabItem>
</m:MaterialTab>```
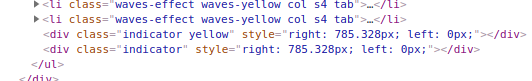
However, when the page loads, the indicatorColor is momentarily YELLOW but then changes to light blue. Looking into the source generated, you can see two indicator divs (so the 2nd is overriding the original div)


Is this a bug in the main library or am I doing something wrong?
Thanks!
The text was updated successfully, but these errors were encountered:
I tried the Tab demo from the page.
The text was updated successfully, but these errors were encountered: