GitHubView the script for the orderly
GreasyForkView the script for the orderly
View the script of the orderly on the current page















「 Open link in popup window when dragging link,and provide a preview before opening,use Edge pre-reading technology。At the same time, add an acrylic effect behind the small window when it is opened.。 」

Download:Github | ⭐Greasy Fork
Update record
optimization: Add toGUISetting interface The menu is too troublesome,Set up multiple points to point to and from.
optimization: Add toLong press effective time,After the mouse is pressed equal to the set effective time, the function before opening the small window is called.Long press trigger time.
Open small window time=Long press effective time+Long press trigger time
optimization: Add toGUISetting interface The menu is too troublesome,Set up multiple points to point to and from.
repair: The problem of not being able to read the size and position of the pop-up window across sources。
New: When the pop-up window location cannot be read across sources,Will send information to the pop-up window,Allow pop-ups to set their own size and position。
grateful: tony0809 code contributions。
New:
• turn on Record window position hour,Automatically record current domain name configuration。
• Find window configuration logic:Domain name configuration → Custom window configuration → Script comes with configuration。
• No manual editing required for configuration,The script automatically updates the domain configuration when you change the window size.Every time you change the window size it will be recorded in the global custom configuration
• Configuration rules reference#529654
• Please refer to the video below for a demonstration of the new features.。
repair: #527837 event error,Modified to check mouse y axis < 1 Determine if the move is on a browser tab。
New: #527625
• Pressing the keyboard in long-press mouse mode does not trigger the preview window。
• When dragging a link to a new label in drag mode, the preview window will not be triggered.。
New: Add timeout to display progress bar when dragging,Cancel drag and drop to open preview window when time runs out。
optimization: Remove the logic for monitoring mouse movement when long-pressed,Change to monitor the mouse and cancel the opening of the preview window when it enters the dragging state.。#526172
repair: #526054 feedback BUG:
• Fixed the probability issue that the time bar cannot be triggered to open the preview window after closing the preview window.。
New: #257270
• Added display countdown when long press,Added function to remember window position。
optimization: Add language pack,Optimize script performance。
optimization: compatible Chrome plug-in Google Chrome super drag 0.9.9。
repair: Fixed the problem that the acrylic layer does not close when clicking the close button of the small window。

🔗 Drag and Drop to Open Preview Window — Easily open and preview web links in a small window by dragging them, utilizing Edge's pre-read technology. The background of the small window features an acrylic effect to enhance visual appeal.
-
Action Mode (actionMode)
- Description: Sets the current action mode. Determines which mode to use based on the value of
actionMode.- Action Mode 1:
1- Triggers the preview window when the link is long-pressed. - Action Mode 2:
2- Triggers the preview window when the link is dragged. - Default Action Mode:
0- Defaults to enabling both of the above action modes.
- Action Mode 1:
- Description: Sets the current action mode. Determines which mode to use based on the value of
-
Long Press Duration (longPressDuration)
- Description: Sets the duration of the long press action.
- Action:
setLongPressDuration, used to modify the long press duration in conjunction withAction Mode (actionMode).
-
Blur Effect Enabled (blurEnabled)
- Description: Enables or disables the background blur effect.
- Action:
toggleBlurEffect, used to enable or disable the blur effect.
-
Blur Intensity (blurIntensity)
- Description: Sets the intensity of the background blur.
-
Close on Mouse Click (closeOnMouseClick)
- Description: Closes the preview window when clicking the mouse in the main window (parent window of the preview window).
- Action:
toggleCloseOnMouseClick, used to enable or disable the setting to close the preview window on mouse click.
-
Close on Scroll (closeOnScroll)
- Description: Closes the preview window when scrolling the mouse wheel in the main window (parent window of the preview window).
- Action:
toggleCloseOnScroll, used to enable or disable the setting to close the preview window on mouse scroll.
-
Window Width (windowWidth)
- Description: Sets the width of the preview window. This configuration will override the set width when
Save Window Configurationis enabled.
- Description: Sets the width of the preview window. This configuration will override the set width when
-
Window Height (windowHeight)
- Description: Sets the height of the preview window. This configuration will override the set height when
Save Window Configurationis enabled.
- Description: Sets the height of the preview window. This configuration will override the set height when
-
Show Countdown (showCountdown)
- Description: When
Action Mode (actionMode)=1is enabled, displays a countdown progress bar below the mouse before the preview window is triggered by a long press. The time is set byLong Press Duration (longPressDuration). - Action: Used to enable or disable the countdown progress bar display.
- Description: When
-
Show Drag Timeout (showCountdowndrag)
- Description: When enabled, a timeout progress bar is displayed under the mouse before the drag preview window opens. The duration is determined by the
Drag Timeout (dragTimeOut)setting. If the time runs out, the drag operation will not open the preview window. If the timeout is set to 0, both the progress bar and the timeout-based cancellation of the drag preview will be disabled. - Action: Used to enable or disable the display of the timeout progress bar.
- Save Window Configuration (saveWindowConfig)
- Description: Used to remember and save the size and position configuration of the window, overriding the user-defined preview window height and width.
Each option is followed by a corresponding action function, which is used to update the menu settings. By clicking on an option, users can directly change the related configuration and see the effect immediately.
🌐 Applicable to All Web Pages — Supports all web pages, allowing convenient link preview and opening functionality anytime, anywhere.
- Acrylic Effect: Adds a beautiful background effect to the small window.
- Link Pre-read: Accelerates loading using Edge's technology.
- Configurable Options:
- Adjustable blur effect intensity.
- Customizable small window size.
- Clicking or scrolling on the page can automatically close the small window.
- Experience it now! 🚀 Enhance Browsing Efficiency — Install the script to enjoy intelligent link previews and aesthetically pleasing small windows!
- Web page writing clip version authorization manager: Manage the writing behavior of web pages to the clipboard to prevent unauthorized automatic copying and disable audio and video content preloading and automatic playback.
- LiftCSDNLoginCopy: fuck youCSDNLoginCopy,Copy without logging in
- Beautify web forms with gorgeous gradients: Automatically apply color gradients to all columns of the table to beautify it
- Highlight keywords on web pages: Highlight text on web pages,if it helps you,Can be modified and used at will
- Web page keyword highlighting: Custom keyword highlighting on web pages including dynamically loaded content on scroll
- Small window preview: Open link in popup window when dragging link,and provide a preview before opening,use Edge pre-reading technology。At the same time, add an acrylic effect behind the small window when it is opened.。
- Remove link underline: Remove link underlines on all sites,and handle new links dynamically
- scroll button: Generate two buttons on the right side of the page for scrolling the page
- Pin to top and bottom buttons: Generate two buttons on all pages,One for smoothing back to the top,One for continuous scrolling to the bottom,Click again to cancel scroll to bottom
Recommended browsers and script managers:
- Greasemonkey + Waterfox
- Tampermonkey/Violentmonkey + Firefox
- Tampermonkey/Violentmonkey + Chrome
- Userscripts + ios Safari
- Violentmonkey/KiWiBrowser + Android
If you need to know more about how to install userscripts,click meView graphic teaching!
- ChatGPTCode font size reduced: ChatGPT Make code font smaller and automatically wrap
- ChatGPT Chat copy code and export code buttons: exist chatgpt.com Add an animation in the lower right corner of the upper code block“Copy code”button and a for ChatGPT Code block in response adds export button,Prompts the user to save code to a file based on the programming language detected by the code block’s class name。
- ChatGPT Character counter limit (CCCL): Add a character counter to the input box,limited to 32732 characters。(ChatGPT The limit is 32732 characters。)
- ChatGPT Collapse self message and max width: foldChatGPTmedium and long“you”information,and set the maximum width
- Web page writing clip version authorization manager: Manage the writing behavior of web pages to the clipboard to prevent unauthorized automatic copying and disable audio and video content preloading and automatic playback.
- LiftCSDNLoginCopy: fuck youCSDNLoginCopy,Copy without logging in
- Beautify web forms with gorgeous gradients: Automatically apply color gradients to all columns of the table to beautify it
- Highlight keywords on web pages: Highlight text on web pages,if it helps you,Can be modified and used at will
- Web page keyword highlighting: Custom keyword highlighting on web pages including dynamically loaded content on scroll
- Small window preview: Open link in popup window when dragging link,and provide a preview before opening,use Edge pre-reading technology。At the same time, add an acrylic effect behind the small window when it is opened.。
- Remove link underline: Remove link underlines on all sites,and handle new links dynamically
- scroll button: Generate two buttons on the right side of the page for scrolling the page
- Pin to top and bottom buttons: Generate two buttons on all pages,One for smoothing back to the top,One for continuous scrolling to the bottom,Click again to cancel scroll to bottom
- GitHub Submit information display web view: This script will GitHub The submission information on HTML view,to see submission details more clearly。It will automatically submit the information list、The commit header and latest commit information are converted to HTML Format,Provide better visual effects and user experience。
- GitHub warehouse quick jump assistant: 🤠 GitHub warehouse quick jump assistant, specially designed to help users quickly access their own warehouses on GitHub. It generates a button at the top of the navigation bar. Click to expand all your repositories and easily jump to your own GitHub repository page without using GitHub’s secondary menu.
- GitHub File list beautifier: GitHub File List Beautifier is a user script,used to enhance GitHub Display effect of files in warehouse。It can add colors to files and folders,and replace the file type icons with small images,Makes the code base easier to browse and manage。Add colors and icons to files by type,Display small images in place of file type icons in repository source tree
- Github List of code languages show all: Expand Github List of languages on the repository,Show each language,Instead of hiding small parts in“other”Down
- GitHub Automatically confirm device authorization: existGitHubThe authorization page automatically enters the authorization code and automatically confirms it.。
- GitHub folder downloader: Add a download button,Allows easy downloading of specific GitHub folder。
- Github Copy original file URL with download files: Add button at the end of each file line,to copy the original file URL and download files
- 🤠 Github enhanced assistant warehouse display size: 🤠 Warehouse display size: On GitHub’s code search, warehouse search, issue page, user warehouse list and repository page, the size of the warehouse will be displayed next to the warehouse name, allowing users to quickly understand the scale of the warehouse and optimize their selection. Inactive development warning: If a repository has not been updated in the past six months, the system will add a prompt at the top of the repository to remind users that the repository is inactive and display the time of the last update. This helps users determine the activity and maintenance status of the warehouse. Quick jump within the warehouse: When browsing the warehouse, the user can easily view the list of all warehouses of the user, providing an entrance to quickly jump to different warehouses. Users can quickly find and access other projects of interest, improving work efficiency. Usage scenarios: Developers: By displaying the warehouse size and active warnings, you can quickly filter out suitable libraries for development and avoid using projects that are no longer maintained. Project Manager: Through the quick jump function, it is easy to manage and coordinate multiple projects and improve work efficiency. Learners: When learning new technologies, they can more easily find relevant open source projects and quickly check the activity and scale of the projects. 🤠
- GitHub Sort by date: Change file sorting to descending by date,Conveniently view the latest updated files。
- Google Advanced search assistant: Add an advanced search form to the top of your Google search page
- Block Google search site: existgoogleSearch and block specific sites
- Greasy forkScript pages are suitable for URL enhancement: The script details page is suitable for URLs that do not jump to search by default. Convert to clickable text link and pop up prompt
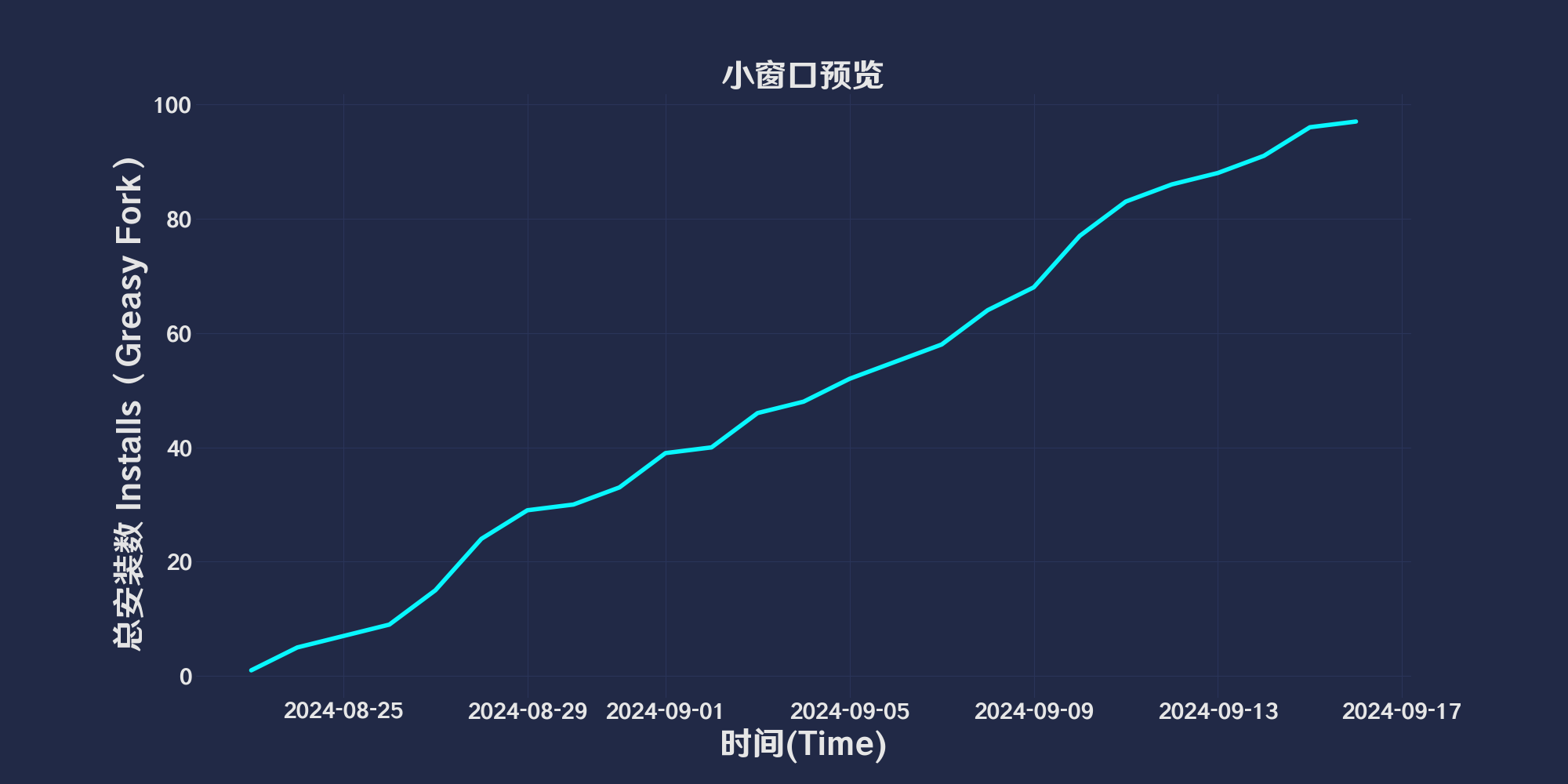
- GrreasyFork User-published script data visualization: useChart.jsObtaining and visualizing user script data,And generate a chart on the user’s personal homepage to display the detailed installation status below.
- GreaysFork EnhanceWebHookSync settings: GreaysFork Quickly enter script synchronization information,And add language codes for multiple countries in batches,Instead of clicking the selection boxes one by one and going to the corresponding URL。
- GreasyFork markdown: The default format used in the forum isMarkdown,Add format help link and publish new script,Reply time toolbar with quick editing enabled
- Greasyfork Script to display ratings: Add script rating after script name when browsing script list
- GreasyFork Search: Search using GoogleGreasyForkandSleazyForkupper script
- GreasyFork: Navigation bar enhancement: Add user list on navigation bar,console,Collection etc...
- Greasyfork Glue craftsman: for Greasyfork Provide various usage functions,absolute time,Web widescreen,Script page enhancements,Download extension,Panel repair and a series of operations
- GreasyFork Notification Assistant: When there’s a new reply to your script or to a discussion you’re participating in,The script will display the latest discussion content in a modal window on the web page。
- Script Finder GreasyFork Script Lookup: Script Finder Find on any website that applies to that website GreasyFork Script。
- MissAV Automatic login: Detection MissAV state,and automatically log in when not logged in
- MissAvBatch backup of favorite videos: from currentmissavPage to obtain image files and video information,And after merging the results, the generated web page file is provided for download.
- ThisAV Automatic login: Detection ThisAV state,and automatically log in when not logged in
- JableTV Automatic login: Detection JableTV state,and automatically log in when not logged in
- foreign language terminator: Recognize non-Chinese characters,If the length is greater than5And the translated text does not contain Chinese,Then translate and replace the original text to Chinese
- web page translation——Automatically translated to Chinese: Give the lower right corner of each non-Chinese web page(Can be adjusted to the lower left corner)add agoogleTranslate icon,This version is a Chinese translation version,Only translate foreign languages into Chinese,Add automatic translation


